引用自:https://www.cnblogs.com/yepoint/p/7238667.html
以作学习,等我写好了我的控件也出个教程
经常需要用到各种组合控件,每次组合太麻烦,通过打包成自定义控件,方便调用。
带按钮的文本框,如下图:
文本框内可以输入文本,响应文本框内容变化事件,按钮可以设置点击事件,图标
通过3个组合控件实现。
1 新建自定义控件,添加两个文本框,1个按钮,1个鼠标提示控件(ToolTip)。
一个文本框作为背景,另一个文本框作为输入框,一个按钮点击用,只需通过设置控件属性,编辑成如下效果
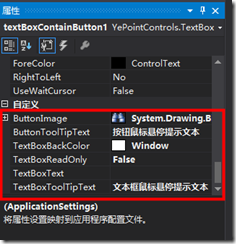
2 添加常用属性
[Category("自定义"), Description("按钮图片")]
public Image ButtonImage
{
set
{
button.Image = value;
}
get
{
return button.Image;
}
}
[Category("自定义"), Description("文本框鼠标悬停提示文本")]
public string TextBoxToolTipText
{
set
{
toolTip1.SetToolTip(this.textBoxFront, value);
}
get
{
return toolTip1.GetToolTip(this.textBoxFront);
}
}
[Category("自定义"), Description("按钮鼠标悬停提示文本")]
public string ButtonToolTipText
{
set
{
toolTip1.SetToolTip(this.button, value);
}
get
{
return toolTip1.GetToolTip(this.button);
}
}
[Category("自定义"), Description("文本框内文本")]
public string TextBoxText
{
set
{
textBoxFront.Text = value;
}
get
{
return textBoxFront.Text;
}
}
private bool textBoxReadOnly = false;
[Category("自定义"), Description("文本框只读")]
public bool TextBoxReadOnly
{
set
{
textBoxReadOnly = value;
textBoxFront.ReadOnly = textBoxReadOnly;
textBoxFront.ReadOnly = textBoxReadOnly;
}
get
{
return textBoxReadOnly;
}
}
[Category("自定义"), Description("文本框背景色")]
public Color TextBoxBackColor
{
set
{
textBoxBack.BackColor = value;
textBoxFront.BackColor = value;
}
get
{
return textBoxBack.BackColor;
}
}
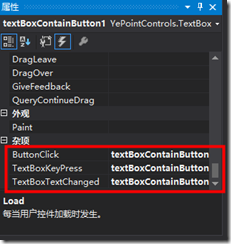
3 添加按钮点击事件(其他事件添加类似)
public delegate void ButtonClickEventHandler(Object sender, EventArgs e);
public event ButtonClickEventHandler ButtonClick; //声明事件
protected virtual void OnButtonClick(EventArgs e)
{
if (ButtonClick != null)
{ // 如果有对象注册
ButtonClick(this, e); // 调用所有注册对象的方法
}
}
private void button_Click(object sender, EventArgs e)
{
OnButtonClick(e); // 调用 OnButtonClick方法
}
4 属性的使用:
5 事件的使用
Jenkins企业版与CloudBees
NSLookup命令
XCopy提示“访问遭到拒绝”问题解决
npm配置文件
npm下载包时代理配置
Jenkins实现测试环境到生产环境一键部署(Windows)
可能是迄今为止最好的GitHub代码浏览插件--赞
Ali OSS服务端签名直传并设置上传回调
导入https证书