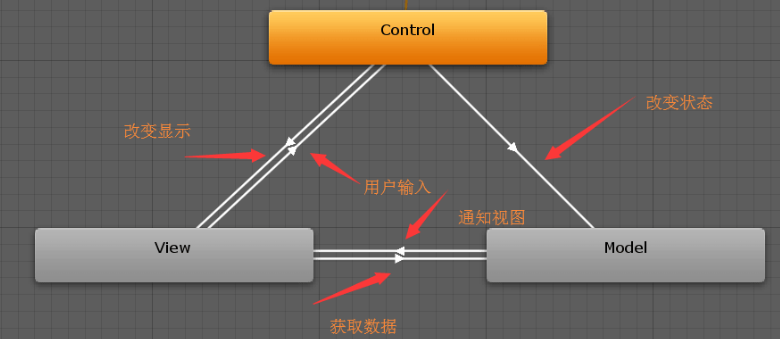
1、MVC模式:

/** 模擬 Model, View, Controller */
var M = {}, V = {}, C = {};
/** Model 負責存放資料 */
M.data = "hello world";
/** View 負責將資料輸出到螢幕上 */
V.render = (M) => { alert(M.data); }
/** Controller 作為一個 M 和 V 的橋樑 */
C.handleOnload = () => { V.render(M); }
/** 在網頁讀取的時候呼叫 Controller */
window.onload = C.handleOnload;
2、MVP模式
区别:
MVP与MVC有着一个重大的区别:在MVP中View并不直接使用Model,它们之间的通信是通过Presenter(MVC中的Controller)来进行的,所有的交互都发生在Presenter内部,而在MVC中View会从直接Model中读取数据而不是通过Controller。
优点:
实现了Model和View真正的完全分离。视图的变化总是比较频繁。
缺点:
1)Presenter别得臃肿,除了应用逻辑以外,还有大量的View->Model,Model->View的手动同步逻辑,
2)p和v耦合严重。
3、MVVM模式:

用ViewModel代替了Presenter。用DataBinding技术实现V和M的映射。