我们在开发中,经常会自定义Dialog,因为原生的AlertDialog无法满足我们的需求,这个时候就需要自定义Dialog,那么如何自定义呢,其实不难,就是有点繁琐而已。也就是自定义一个UI的xml文件,然后用setContentView方法来自定义设置。最近开发做了个小例子,特此分享记录出来给大家。
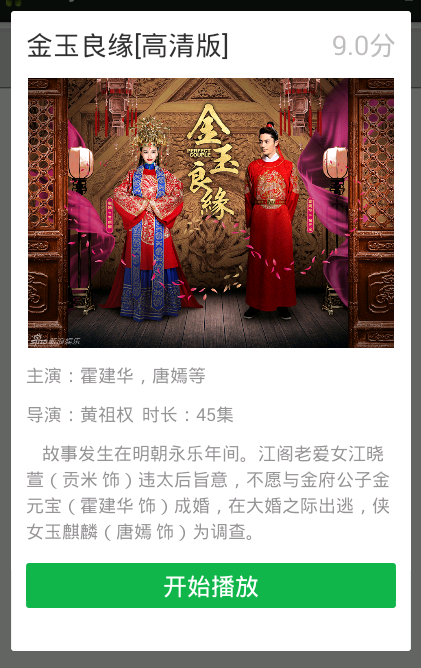
Dialog效果如下:

创建对话框类实现如下:
import android.app.Dialog; import android.content.Context; import android.util.DisplayMetrics; import android.view.Gravity; import android.view.LayoutInflater; import android.view.View; import android.view.Window; import android.view.WindowManager; import android.view.View.OnClickListener; import android.widget.ImageView; import android.widget.TextView; public class DialogUitl { private static Dialog watchMovieDialog; public static Dialog showWatchMovieDialog(Context context) { if(watchMovieDialog == null){ watchMovieDialog = new Dialog(context, R.style.watchMovieDialog); View dialogView = LayoutInflater.from(context).inflate(R.layout.dialog_watch_movie, null); watchMovieDialog.setCanceledOnTouchOutside(false); watchMovieDialog.setContentView(dialogView); Window dialogWindow = watchMovieDialog.getWindow(); WindowManager.LayoutParams lp = dialogWindow.getAttributes(); dialogWindow.setGravity(Gravity.CENTER_VERTICAL | Gravity.CENTER_HORIZONTAL); DisplayMetrics metrics = context.getApplicationContext().getResources().getDisplayMetrics(); lp.width = metrics.widthPixels * 5 / 6; lp.height = metrics.heightPixels * 4/5; dialogWindow.setAttributes(lp); dialogWindow.setBackgroundDrawable(context.getResources().getDrawable(R.drawable.dlg_movie_bg)); //dialogWindow.setBackgroundDrawableResource(R.drawable.dlg_movie_bg); watchMovieDialog.setCancelable(true); String title = "金玉良缘[高清版]"; String score = "9.0分"; String director = "黄祖权"; String actor = "霍建华,唐嫣等"; int imageId = R.drawable.movie_img; String duration = "45集"; String introduce = " 故事发生在明朝永乐年间。江阁老爱女江晓萱(贡米 饰)违太后旨意,不愿与金府公子金元宝(霍建华 饰)成婚,在大婚之际出逃,侠女玉麒麟(唐嫣 饰)为调查。"; ((TextView)dialogView.findViewById(R.id.title)).setText(title); ((TextView)dialogView.findViewById(R.id.score)).setText(score); ((TextView)dialogView.findViewById(R.id.redirectContent)).setText(director); ((TextView)dialogView.findViewById(R.id.roleContent)).setText(actor); ((TextView)dialogView.findViewById(R.id.duration)).setText(duration); ((TextView)dialogView.findViewById(R.id.introduce)).setText(introduce); ((ImageView)dialogView.findViewById(R.id.ivImage)).setImageResource(imageId); } return watchMovieDialog; } }
对应的UI的xml文件实现如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/dialog" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical" > <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_margin="10dip" > <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:textSize="18sp" android:text="" /> <TextView android:id="@+id/score" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_alignParentTop="true" android:textColor="@color/color_bebebe" android:textSize="18sp" android:text="" /> </RelativeLayout> <ImageView android:id="@+id/ivImage" android:layout_marginLeft="10dip" android:layout_marginRight="10dip" android:layout_marginBottom="10dip" android:layout_width="fill_parent" android:layout_height="180dp" android:src="@drawable/movie_img" /> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="10dip" android:layout_marginRight="10dip" android:layout_marginBottom="10dip" android:orientation="vertical" android:background="@color/white" > <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_marginBottom="10dip" > <TextView android:id="@+id/role" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="主演:" android:textColor="@color/color_959595" android:textSize="12sp" /> <TextView android:id="@+id/roleContent" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="" android:textColor="@color/color_959595" android:textSize="12sp" /> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <TextView android:id="@+id/redirect" android:layout_width="wrap_content" android:layout_height="wrap_content" android:singleLine="true" android:text="导演:" android:textColor="@color/color_959595" android:textSize="12sp" /> <TextView android:id="@+id/redirectContent" android:layout_width="wrap_content" android:layout_height="wrap_content" android:singleLine="false" android:text="" android:textColor="@color/color_959595" android:textSize="12sp" /> <TextView android:id="@+id/redirect" android:layout_width="wrap_content" android:layout_height="wrap_content" android:singleLine="true" android:text=" 时长:" android:textColor="@color/color_959595" android:textSize="12sp" /> <TextView android:id="@+id/duration" android:layout_width="wrap_content" android:layout_height="wrap_content" android:singleLine="false" android:text="" android:textColor="@color/color_959595" android:textSize="12sp" /> </LinearLayout> </LinearLayout> <TextView android:id="@+id/introduce" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="10dip" android:layout_marginRight="10dip" android:layout_marginBottom="10dip" android:singleLine="false" android:text="" android:textColor="@color/color_959595" android:lineSpacingExtra="3dp" android:textSize="12sp" /> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="10dip" android:layout_marginRight="10dip" android:layout_marginBottom="10dip" android:gravity="center" android:orientation="horizontal" > <TextView android:id="@+id/playing" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:layout_gravity="center" android:background="@drawable/btn_install_selector" android:gravity="center" android:text="开始播放" android:textColor="@color/white" android:textSize="16sp" android:clickable="true"/> </LinearLayout> </LinearLayout>
对话框底部的绿色Button的Style 实现(btn_install_selector.xml):
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:drawable="@drawable/btn_install_bg"/> <item android:state_enabled="false" android:drawable="@drawable/btn_sending_bg"/> <item android:drawable="@drawable/btn_install_normall"/> </selector>
最后调用Dialog方法如下:
在你需要弹出对话框的地方 调用以下代码即可:
DialogUitl.showWatchMovieDialog(this).show();