一:简介:
在上一篇《Android实现圆形、圆角和椭圆自定义图片View(使用BitmapShader图形渲染方法)》博文中,采用BitmapShader方法实现自定义的圆形、圆角等自定义ImageView,这篇我们将采用更为常见的Xfermode渲染模式方案来实现圆形、圆角和椭圆样式的ImageView,同样本实例也是直接继承ImageView,
这样可以省很多事情,比如测量步骤,以及不需要自己去写设置图片的方法,本文使用Xfermode模式中的DST_IN模式来实现要达到的效果,当然大家也可以采用其他的模式,比如SRC_IN等都可以实现该效果。
(照例完整源代码在文章的最后给出下载地址哈)
二:效果图:

三、Xfermode渲染模式简介:
xfermode影响在Canvas已经有的图像上绘制新的颜色的方式
* 正常的情况下,在图像上绘制新的形状,如果新的Paint不是透明的,那么会遮挡下面的颜色.
* 如果新的Paint是透明的,那么会被染成下面的颜色
下面的Xfermode子类可以改变这种行为:
AvoidXfermode 指定了一个颜色和容差,强制Paint避免在它上面绘图(或者只在它上面绘图)。
PixelXorXfermode 当覆盖已有的颜色时,应用一个简单的像素XOR操作。
PorterDuffXfermode 这是一个非常强大的转换模式,使用它,可以使用图像合成的16条Porter-Duff规则的任意一条来控制Paint如何与已有的Canvas图像进行交互。
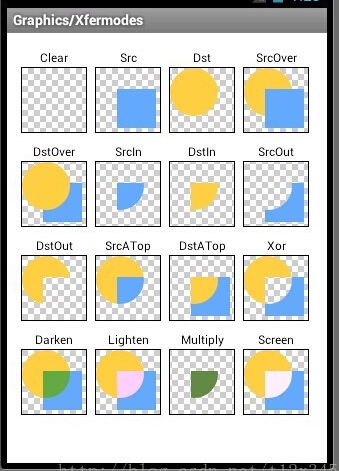
这里不得不提到那个经典的图:

上面的16种模式的说明如下:
从上面我们可以看到PorterDuff.Mode为枚举类,一共有16个枚举值:
1.PorterDuff.Mode.CLEAR
所绘制不会提交到画布上。
2.PorterDuff.Mode.SRC
显示上层绘制图片
3.PorterDuff.Mode.DST
显示下层绘制图片
4.PorterDuff.Mode.SRC_OVER
正常绘制显示,上下层绘制叠盖。
5.PorterDuff.Mode.DST_OVER
上下层都显示。下层居上显示。
6.PorterDuff.Mode.SRC_IN
取两层绘制交集。显示上层。
7.PorterDuff.Mode.DST_IN
取两层绘制交集。显示下层。
8.PorterDuff.Mode.SRC_OUT
取上层绘制非交集部分。
9.PorterDuff.Mode.DST_OUT
取下层绘制非交集部分。
10.PorterDuff.Mode.SRC_ATOP
取下层非交集部分与上层交集部分
11.PorterDuff.Mode.DST_ATOP
取上层非交集部分与下层交集部分
12.PorterDuff.Mode.XOR
异或:去除两图层交集部分
13.PorterDuff.Mode.DARKEN
取两图层全部区域,交集部分颜色加深
14.PorterDuff.Mode.LIGHTEN
取两图层全部,点亮交集部分颜色
15.PorterDuff.Mode.MULTIPLY
取两图层交集部分叠加后颜色
16.PorterDuff.Mode.SCREEN
取两图层全部区域,交集部分变为透明色
四、自定义圆形、圆角和椭圆的ImageView的实现
1、测量View的大小,对圆形作特殊处理
/** * 测量view的大小 */ @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { // TODO Auto-generated method stub super.onMeasure(widthMeasureSpec, heightMeasureSpec); //如果类型是圆形,则强制设置view的宽高一致,取宽高的较小值 if(mType == TYPE_CIRCLE){ int width = Math.min(getMeasuredWidth(),getMeasuredHeight()); setMeasuredDimension(width, width); } }
2、绘制不同图形的Bitmap,供onDraw()绘制的时候用
/** * 绘制不同的图形Bitmap */ private Bitmap getDrawBitmap(){ Bitmap bitmap = Bitmap.createBitmap(getWidth(), getHeight(), Bitmap.Config.ARGB_8888); Canvas canvas = new Canvas(bitmap); Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG); paint.setColor(Color.BLACK); if(mType == TYPE_CIRCLE) {//绘制圆形 canvas.drawCircle(getWidth() / 2, getWidth() / 2, getWidth() / 2, paint); }else if(mType == TYPE_ROUND) {//绘制圆角矩形 canvas.drawRoundRect(new RectF(0, 0, getWidth(), getHeight()), mRoundBorderRadius, mRoundBorderRadius, paint); }else if(mType == TYPE_OVAL ){ //绘制椭圆 canvas.drawOval(new RectF(0, 0, getWidth(), getHeight()), mPaint); } return bitmap; }
3、在onDraw()中绘制出来
/** * 绘制view的内容 */ @Override protected void onDraw(Canvas canvas) { // TODO Auto-generated method stub //从缓存中取出bitmap Bitmap bmp = (mBufferBitmap == null ? null:mBufferBitmap.get()); if(bmp == null || bmp.isRecycled()){ //如果没有缓存存在的情况 //获取drawable Drawable drawable = getDrawable(); //获取drawable的宽高 int dwidth = drawable.getIntrinsicWidth(); int dheight = drawable.getIntrinsicHeight(); Log.v("czm","dwidth="+dwidth+",width="+getWidth()); if(null != drawable){ bmp = Bitmap.createBitmap(getWidth(), getHeight(), Config.ARGB_8888); float scale = 1.0f; //创建画布 Canvas drawCanvas = new Canvas(bmp); //按照bitmap的宽高,以及view的宽高,计算缩放比例;因为设置的src宽高 //比例可能和imageview的宽高比例不同,这里我们不希望图片失真; if(mType == TYPE_CIRCLE) {//如果是圆形 scale = getWidth() * 1.0F / Math.min(dwidth, dheight); }else if (mType == TYPE_ROUND || mType == TYPE_OVAL) {//如果是圆角矩形或椭圆 // 如果图片的宽或者高与view的宽高不匹配,计算出需要缩放的比例; //缩放后的图片的宽高,一定要大于我们view的宽高;所以我们这里取大值; scale = Math.max(getWidth() * 1.0f / dwidth, getHeight() * 1.0f / dheight); } Log.v("czm","scale="+scale); //根据缩放比例,设置bounds,即相当于做缩放图片 drawable.setBounds(0, 0, (int)(scale * dwidth), (int)(scale * dheight)); drawable.draw(drawCanvas); //获取bitmap,即圆形、圆角或椭圆的bitmap if(mMaskBitmap == null || mMaskBitmap.isRecycled()){ mMaskBitmap = getDrawBitmap(); } //为paint设置Xfermode 渲染模式 mPaint.reset(); mPaint.setFilterBitmap(false); mPaint.setXfermode(mXfermode); //绘制不同形状 drawCanvas.drawBitmap(mMaskBitmap, 0, 0,mPaint); mPaint.setXfermode(null); //将准备好的bitmap绘制出来 canvas.drawBitmap(bmp, 0, 0, null); //bitmap缓存起来,避免每次调用onDraw,分配内存 mBufferBitmap = new WeakReference<Bitmap>(bmp);
drawable.setCallback(null); } bmp.recycle(); }else{ //如果缓存还存在的情况 mPaint.setXfermode(null); canvas.drawBitmap(bmp, 0.0f, 0.0f, mPaint);
bmp.recycle();
return;
}
}
@Override
protected void onDetachedFromWindow() {
super.onDetachedFromWindow();
mMaskBitmap.recycle();
mMaskBitmap = null;
}
4、因为使用了弱引用的缓存技术,所以需要在重写invalidate()方法中做些释放回收资源等处理:
/** * 因为使用了缓存技术,所以需要在invalidate中做些回收释放资源的处理 */ @Override public void invalidate() { // TODO Auto-generated method stub mBufferBitmap = null; if(mMaskBitmap != null){ mMaskBitmap.recycle(); mMaskBitmap = null; } super.invalidate(); }
五、视图布局的实现:
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_horizontal" android:layout_marginTop="10dp" android:layout_marginBottom="55dp" android:orientation="vertical" > <com.czm.myroundimageview.XCRoundImageViewByXfermode android:id="@+id/cicleImageView" android:layout_width="150dp" android:layout_height="150dp" android:src="@drawable/img1" /> <com.czm.myroundimageview.XCRoundImageViewByXfermode android:id="@+id/roundRectImageView" android:layout_width="125dp" android:layout_height="145dp" android:layout_marginTop="15dp" android:src="@drawable/img2" /> <com.czm.myroundimageview.XCRoundImageViewByXfermode android:id="@+id/ovalImageView" android:layout_width="140dp" android:layout_height="184dp" android:layout_marginTop="15dp" android:src="@drawable/img3" /> </LinearLayout> </ScrollView>
六、使用和测试自定义ImageView
上面直接绘制的自定义ImageView写完了,下面就是使用这个自定义的ImageView了,使用方法和普通的ImageView一样,当作普通控件使用即可。
package com.czm.myroundimageview; import android.app.Activity; import android.os.Bundle; public class MainActivity extends Activity { private XCRoundImageViewByXfermode circleImageView;//圆形图片 private XCRoundImageViewByXfermode roundRectImageView;//圆角矩形图片 private XCRoundImageViewByXfermode ovalImageView;//椭圆图片 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initViews(); } /** * 初始化Views */ private void initViews(){ circleImageView = (XCRoundImageViewByXfermode)findViewById(R.id.cicleImageView); roundRectImageView = (XCRoundImageViewByXfermode)findViewById(R.id.roundRectImageView); ovalImageView = (XCRoundImageViewByXfermode)findViewById(R.id.ovalImageView); roundRectImageView.setType(XCRoundImageViewByXfermode.TYPE_ROUND); roundRectImageView.setRoundBorderRadius(100); ovalImageView.setType(XCRoundImageViewByXfermode.TYPE_OVAL); ovalImageView.setRoundBorderRadius(50); } }
七、照例,最后提供完整源码下载