一、Set对象
Set是ES6新增的数据结构,她类似有数组的形式,Set对象是值的集合,并且Set的元素只会出现一次,不会重复。
基本用法
let obj={a:1}
let tmp=[2,1] let arr=[1,2,4,2,5,1,4,obj,tmp] const set=new Set(arr);// 类数组 console.log(set) //set [1,2,4,5,{a:1},[2,1]] console.log(set.size) // set对象的值的个数 // has 方法 console.log(set.has(2)) //true console.log(set.has({a:1})) //false console.log(set.has(obj)) // true // add(value) 方法 在Set对象尾部添加一个元素。返回该Set对象。 console.log(set.add("hello")) //set [1,2,4,5,{a:1},[2,1],'hello']

// delete(value) 方法 移除Set的中与这个值相等的元素 console.log(set.delete(2)) //true console.log(set.delete([2,1])) //false console.log(set.delete(tmp)) //true // clear 移除Set对象内的所有元素。 console.log(set.clear())
// 该对象包含Set对象中的按插入顺序排列的所有元素的值的[value, value]数组
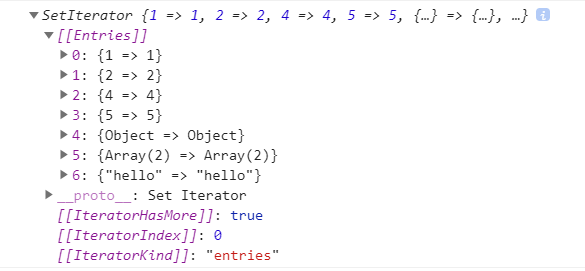
console.log(set.entries())

// 输出set对象所有的值
for (let item of set) console.log(item);

为什么明明是两种表达方法的值都是{a:1},一个是false 一个为true???
我的理解是
对于[1,2,4,2,5,1,4,{a:1}]中的{a:1}和set.has({a:1})中的{a:1},从内存的角度上看,它们不是共享同一个内存地址,而是指向两个不同的地址,即便值时一样的,本质上是指向两个不同的对象。因此我用一个obj变量来保存{a:1},然后在数组中和has()也是用obj的变量来表示,来达到他们是指向同一个对象的效果。假如理解有误,请各位指教一二。
set转化为Array
let obj={a:1}
let tmp=[2,1]
let arr=[1,2,4,2,5,1,4,obj,tmp]
const set=new Set(arr);// 类数组
// 第一种方法
console.log(Array.from(set))
//第二种方法
console.log([...set])

二、Map对象
一个Map对象在迭代时会根据对象中元素的插入顺序来进行 — 一个 for...of 循环在每次迭代后会返回一个形式为[key,value]的数组
基本用法
let map=new Map(); console.log(map)
//set(key,value) 添加键 let keyObj={a:1} let keyFun=function(){} map.set('key1','helloWord') map.set(keyObj,'keyObj关联的值') map.set(keyFun, "和键keyFun关联的值");
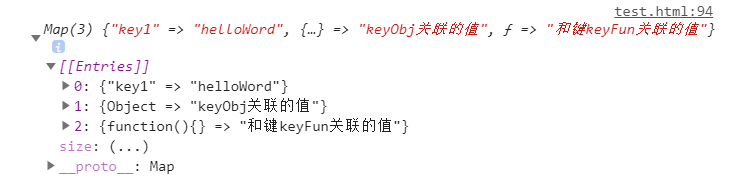
console.log(map.size) //3 console.log(map)
// get(key) 读取值,返回键对应的值 console.log(map.get('key1')) //'helloWord' console.log(map.get(keyObj)) //'keyObj关联的值 console.log(map.get(keyFun)) //"和键keyFun关联的值" console.log(map.get({a:1})) //undefined,由于keyObj !== {a:1} // delete(key) console.log(map.delete(keyFun)) //true // has(key) console.log(map.has(keyObj)) //true
// 获取键值
console.log(map.keys())

console.log(map.values())

// 迭代出mapfor (let [key, value] of map.entries()) {console.log(key + " = " + value);}
Map对象转化为数组
// Map与数组 let arr=[['0','hello'],['one','function'],['0','hello'],['two','fff']]; let deMap=new Map(arr) console.log(deMap) // 只取得Map的键,进而转化为数组 console.log(Array.from(deMap.keys())); //['0','one','two'] // Map对象转化为数组,实现了arr数组去重 //方式一 console.log(Array.from(deMap)) //[['0','hello'],['one','function'],['two','fff']]
// 方式二 console.log([...deMap]) //[['0','hello'],['one','function'],['two','fff']]
Map对象复制或合并
Map对象间可以进行合并,但是会保持键的唯一性。
let first = new Map([ [1, 'one'], [2, 'two'], [3, 'three'], ]); let second = new Map([ [1, 'uno'], [2, 'dos'] ]); // 合并两个Map对象时,如果有重复的键值,则后面的会覆盖前面的。 // 展开运算符本质上是将Map对象转换成数组。 let merged = new Map([...first, ...second]); console.log(merged)

注:Map与Set对象对于数组或者对象去除重复项都有帮助