HTTP协议(Hypertext Transfer Protocol)是基于TCP/IP协议的应用层协议,默认采用80端口,是Web开发的最基础最重要的知识。


一、报文结构
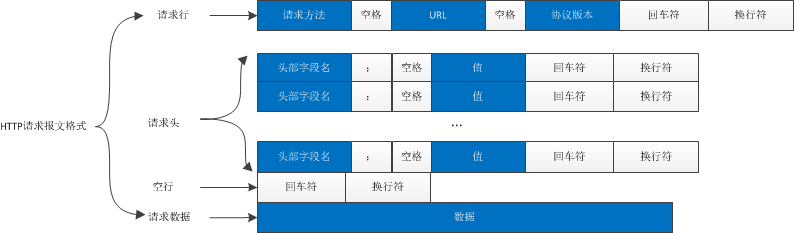
1、请求报文

1.1 请求行:
(1) Request Method -- 请求方法
- GET : 请求获取Request-URI所标识的资源
- POST : 在Request-URI所标识的资源后附加新的数据
- HEAD : 请求获取由Request-URI所标识的资源的响应消息报头
- PUT : 请求服务器存储一个资源,并用Request-URI作为其标识
- DELETE : 请求服务器删除Request-URI所标识的资源
- TRACE : 请求服务器回送收到的请求信息,主要用于测试或诊断
- CONNECT : 保留将来使用
- OPTIONS : 请求查询服务器的性能,或者查询与资源相关的选项和需求
(2) Request URL : 请求地址(Uniform Resoure Locator)
(3) 协议版本:格式为HTTP/主版本号.次版本号,如HTTP/1.0和HTTP/1.1
1.2 Request Headers -- 请求头:
(1) Accept : 告诉WEB服务器自己接受什么MIME类型,/ 表示任何类型,type/* 表示该类型下的所有子类型。常见MIME类型如:text/plain; text/html; text/css; application/javascript; application/json;
(2) Accept-Charset : 通知服务端可以发送的编码格式。如:gb2312,utf-8。
(3) Accept-Language:浏览器申明自己接收的语言。如:zh-CN; zh; en-US; en。
(4) Accept-Encoding:浏览器申明自己接收的编码方法,通常指定压缩方法,是否支持压缩,支持什么压缩方法。 如:gzip,deflate。
(5) HOST : 接受请求的服务器地址,可以是IP:端口号,也可以是域名。如: Host:www.cnblogs.com。
(6) User-Agent : 发送请求的应用程序名称。如:Chrome/57.0.2987.133
(7) Cache-Control:
请求:
- no-cache : 不要缓存的实体,要求现在从WEB服务器去取
- max-age : 只接受 Age 值小于 max-age 值,并且没有过期的对象
- max-stale : 可以接受过去的对象,但是过期时间必须小于 max-stale 值
- min-fresh:接受其新鲜生命期大于其当前 Age 跟 min-fresh 值之和的缓存对象
- no-store : 不允许缓存
响应:
- public : 可以用 Cached 内容回应任何用户
- private : 只能用缓存内容回应先前请求该内容的那个用户
- no-cache : 可以缓存,但是只有在跟WEB服务器验证了其有效后,才能返回给客户端
- max-age:本响应包含的对象的过期时间
- no-store : 不允许缓存
(8) Connection :
请求:
- close :告诉WEB服务器或者代理服务器,在完成本次请求的响应后,断开连接,不要等待本次连接的后续请求了。
- keepalive : 告诉WEB服务器或者代理服务器,在完成本次请求的响应后,保持连接,等待本次连接的后续请求。
响应:
- close : 连接已经关闭。
- keepalive : 连接保持着,在等待本次连接的后续请求。
- Keep-Alive:如果浏览器请求保持连接,则该头部表明希望 WEB 服务器保持连接多长时间(秒)。例如:Keep-Alive:300
1.3 Request Payload -- 请求正文(可选):
GET请求:没有请求正文,将传输数据附加到URL中。
POST请求: 将传输数据放到请求正文中。
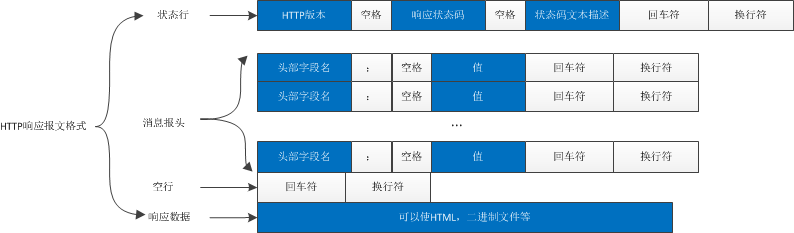
2、响应报文

2.1 响应行:
(1) 协议版本:格式为HTTP/主版本号.次版本号,如HTTP/1.0和HTTP/1.1
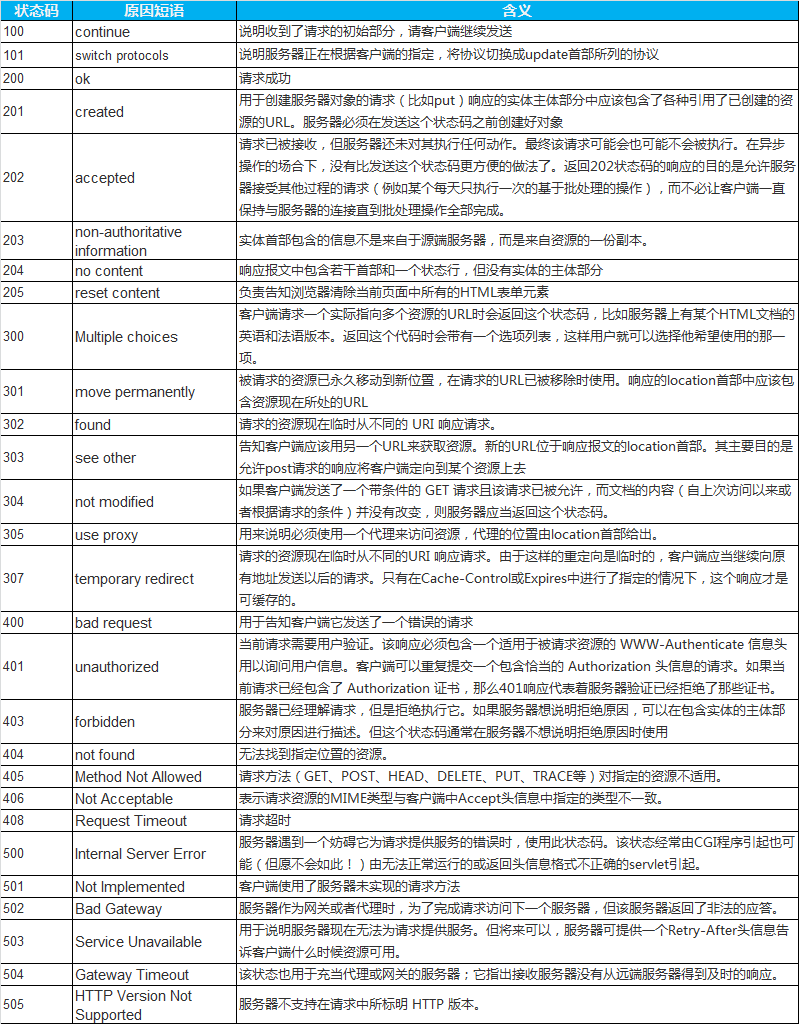
(2) 状态码、状态码描述: 状态代码为3位数字。
- 100~199的状态码用于指定客户端应相应的某些动作。
- 200~299的状态码表示成功。
- 300~399的状态码指资源重定向。
- 400~499的状态码指客户端请求出错。
- 500~599的状态码指服务端出错。
常用状态码:

2.2 Response Headers -- 响应头:
(1) Content-Type : 响应正文的类型。如: text/html; text/css; application/javascript; application/json;
(2) Content-Charset : 响应正文的编码格式。如:gb2312,utf-8。
(3) Content-Language:响应正文使用的语言。如:zh-CN; zh; en-US; en。
(4) Content-Encoding:响应正文的编码方法。 如:gzip,deflate。
(5) Content-Length: 响应正文的长度。
2.3 响应正文:
服务器返回给浏览器的数据。