要学习XML,首先,我们得了解XML是个什么东西,根据其英文全称(extensible markup language),我们大致可以知道其中文意思是:可扩展标记语言。
那么这种语言能做什么了?有什么好处呢 ?大致可归纳如下:
1. XML 指可扩展标记语言(EXtensible Markup Language)
2. XML 是一种标记语言,很类似 HTML
3. XML 的设计宗旨是传输数据,而非显示数据
4. XML 标签没有被预定义。您需要自行定义标签
5. XML 被设计为具有自我描述性
6. XML 是 W3C 的推荐标准
XML 与 HTML 的主要差异
XML 不是 HTML 的替代。
XML 和 HTML 为不同的目的而设计:
XML 被设计为传输和存储数据,其焦点是数据的内容。
HTML 被设计用来显示数据,其焦点是数据的外观。
HTML 旨在显示信息,而 XML 旨在传输信息。
XML 的用途
1. XML 把数据从 HTML 分离
如果你需要在 HTML 文档中显示动态数据,那么每当数据改变时将花费大量的时间来编辑 HTML。
通过 XML,数据能够存储在独立的 XML 文件中。这样你就可以专注于使用 HTML 进行布局和显示,并确保修改底层数据不再需要对 HTML 进行任何的改变。
通过使用几行 JavaScript,你就可以读取一个外部 XML 文件,然后更新 HTML 中的数据内容。
2. XML 简化数据共享
在真实的世界中,计算机系统和数据使用不兼容的格式来存储数据。
XML 数据以纯文本格式进行存储,因此提供了一种独立于软件和硬件的数据存储方法。
这让创建不同应用程序可以共享的数据变得更加容易。
3. XML 简化数据传输
通过 XML,可以在不兼容的系统之间轻松地交换数据。
对开发人员来说,其中一项最费时的挑战一直是在因特网上的不兼容系统之间交换数据。
由于可以通过各种不兼容的应用程序来读取数据,以 XML 交换数据降低了这种复杂性。
4. XML 简化平台的变更
升级到新的系统(硬件或软件平台),总是非常费时的。必须转换大量的数据,不兼容的数据经常会丢失。
XML 数据以文本格式存储。这使得 XML 在不损失数据的情况下,更容易扩展或升级到新的操作系统、新应用程序或新的浏览器。
5. XML 使您的数据更有用
由于 XML 独立于硬件、软件以及应用程序,XML 使您的数据更可用,也更有用。
不同的应用程序都能够访问您的数据,不仅仅在 HTML 页中,也可以从 XML 数据源中进行访问。
通过 XML,您的数据可供各种阅读设备使用(手持的计算机、语音设备、新闻阅读器等),还可以供盲人或其他残障人士使用。
6. XML 用于创建新的 Internet 语言
很多新的 Internet 语言是通过 XML 创建的:
其中的例子包括:
- XHTML - 最新的 HTML 版本
- WSDL - 用于描述可用的 web service
- WAP 和 WML - 用于手持设备的标记语言
- RSS - 用于 RSS feed 的语言
- RDF 和 OWL - 用于描述资源和本体
- SMIL - 用于描述针针对 web 的多媒体

XML 语法规则
1. 所有 XML 元素都须有关闭标签
2. XML 标签对大小写敏感
3. XML 必须正确地嵌套
4. XML 文档必须有根元素
5. XML 的属性值须加引号
实体引用
在 XML 中,一些字符拥有特殊的意义。
如果你把字符 "<" 放在 XML 元素中,会发生错误,这是因为解析器会把它当作新元素的开始。
这样会产生 XML 错误:
<message>if salary < 1000 then</message>
为了避免这个错误,请用一个实体引用来代替 "<" 字符:
<message>if salary < 1000 then</message>
在 XML 中,有 5 个预定义的实体引用:
| < | < | 小于 |
| > | > | 大于 |
| & | & | 和号 |
| ' | ' | 单引号 |
| " | " | 引号 |
注释:在 XML 中,只有字符 "<" 和 "&" 确实是非法的。大于号是合法的,但是用实体引用来代替它是一个好习惯。
XML 中的注释
在 XML 中编写注释的语法与 HTML 的语法很相似:
<!-- This is a comment -->
在 XML 中,空格会被保留
HTML 会把多个连续的空格字符裁减为一个:
HTML: Hello my name is David.
输出: Hello my name is David.
在 XML 中,文档中的空格不会被删节。
XML 以 LF 存储换行
在 Windows 应用程序中,换行通常以一对字符来存储:回车符 (CR) 和换行符 (LF)。这对字符与打字机设置新行的动作有相似之处。在 Unix 应用程序中,新行以 LF 字符存储。而 Macintosh 应用程序使用 CR 来存储新行。
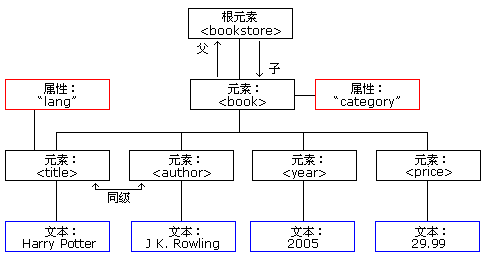
什么是 XML 元素?
XML 元素指的是从(且包括)开始标签直到(且包括)结束标签的部分。
元素可包含其他元素、文本或者两者的混合物。元素也可以拥有属性。
XML 命名规则
XML 元素必须遵循以下命名规则:
- 名称可以含字母、数字以及其他的字符
- 名称不能以数字或者标点符号开始
- 名称不能以字符 “xml”(或者 XML、Xml)开始
- 名称不能包含空格
可使用任何名称,没有保留的字词。
XML 元素是可扩展的
XML 元素是可扩展,以携带更多的信息。
请看下面这个 XML 例子:
<note>
<to>George</to>
<from>John</from>
<body>Don't forget the meeting!</body>
</note>
让我们设想一下,我们创建了一个应用程序,可将 <to>、<from> 以及 <body> 元素提取出来,并产生以下的输出:
MESSAGE
To: George
From: John
Don't forget the meeting!
想象一下,之后这个 XML 文档作者又向这个文档添加了一些额外的信息:
<note>
<date>2008-08-08</date>
<to>George</to>
<from>John</from>
<heading>Reminder</heading>
<body>Don't forget the meeting!</body>
</note>
那么这个应用程序会中断或崩溃吗?
不会。这个应用程序仍然可以找到 XML 文档中的 <to>、<from> 以及 <body> 元素,并产生同样的输出。
XML 的优势之一,就是可以经常在不中断应用程序的情况进行扩展。
XML 属性
从 HTML,你会回忆起这个:<img src="computer.gif">。"src" 属性提供有关 <img> 元素的额外信息。
在 HTML 中(以及在 XML 中),属性提供有关元素的额外信息:
<img src="computer.gif">
<a href="demo.asp">
属性通常提供不属于数据组成部分的信息。在下面的例子中,文件类型与数据无关,但是对需要处理这个元素的软件来说却很重要:
<file type="gif">computer.gif</file>
XML 属性必须加引号
属性值必须被引号包围,不过单引号和双引号均可使用。比如一个人的性别,person 标签可以这样写:
<person sex="female">
或者这样也可以:
<person sex='female'>
注释:如果属性值本身包含双引号,那么有必要使用单引号包围它,就像这个例子:
<gangster name='George "Shotgun" Ziegler'>
或者可以使用实体引用:
<gangster name="George "Shotgun" Ziegler">
避免 XML 属性?
因使用属性而引起的一些问题:
- 属性无法包含多个值(子元素可以)
- 属性无法描述树结构(子元素可以)
- 属性不易扩展(为未来的变化)
- 属性难以阅读和维护
请尽量使用元素来描述数据。而仅仅使用属性来提供与数据无关的信息。
不要做这样的蠢事(这不是 XML 应该被使用的方式):
<note day="08" month="08" year="2008"
to="George" from="John" heading="Reminder"
body="Don't forget the meeting!">
</note>
针对元数据的 XML 属性
有时候会向元素分配 ID 引用。这些 ID 索引可用于标识 XML 元素,它起作用的方式与 HTML 中 ID 属性是一样的。这个例子向我们演示了这种情况:
<messages>
<note id="501">
<to>George</to>
<from>John</from>
<heading>Reminder</heading>
<body>Don't forget the meeting!</body>
</note>
<note id="502">
<to>John</to>
<from>George</from>
<heading>Re: Reminder</heading>
<body>I will not</body>
</note>
</messages>
上面的 ID 仅仅是一个标识符,用于标识不同的便签。它并不是便签数据的组成部分。
在此我们极力向您传递的理念是:元数据(有关数据的数据)应当存储为属性,而数据本身应当存储为元素。
拥有正确语法的 XML 被称为“形式良好”的 XML。
通过某个 DTD 进行了验证的 XML 是“合法”的 XML。
形式良好的 XML 文档
一个"形式良好"的 XML 文档拥有正确的语法。
一个"形式良好"的 XML 文档会遵守前几章介绍过的 XML 语法规则:
- XML 文档必须有根元素
- XML 文档必须有关闭标签
- XML 标签对大小写敏感
- XML 元素必须被正确的嵌套
- XML 属性必须加引号
<?xml version="1.0" encoding="ISO-8859-1"?>
<note>
<to>George</to>
<from>John</from>
<heading>Reminder</heading>
<body>Don't forget the meeting!</body>
</note>
验证 XML 文档
一个合法的 XML 文档是"形式良好"的 XML 文档,同样遵守文档类型定义 (DTD) 的语法规则:
<?xml version="1.0" encoding="ISO-8859-1"?>
<!DOCTYPE note SYSTEM "Note.dtd">
<note>
<to>George</to>
<from>John</from>
<heading>Reminder</heading>
<body>Don't forget the meeting!</body>
</note>
在上例中,DOCTYPE 声明是对外部 DTD 文件的引用。下面的段落展示了这个文件的内容。
XML DTD
DTD 的作用是定义 XML 文档的结构。它使用一系列合法的元素来定义文档结构:
<!DOCTYPE note [
<!ELEMENT note (to,from,heading,body)>
<!ELEMENT to (#PCDATA)>
<!ELEMENT from (#PCDATA)>
<!ELEMENT heading (#PCDATA)>
<!ELEMENT body (#PCDATA)>
]>
如果您希望学习 DTD,请访问我们的 DTD 教程。
XML Schema
W3C 支持一种基于 XML 的 DTD 代替者,它名为 XML Schema:
<xs:element name="note">
<xs:complexType>
<xs:sequence>
<xs:element name="to" type="xs:string"/>
<xs:element name="from" type="xs:string"/>
<xs:element name="heading" type="xs:string"/>
<xs:element name="body" type="xs:string"/>
</xs:sequence>
</xs:complexType>
</xs:element>
如果您需要学习 XML Schema,请访问我们的 XML Schema 教程。
使用 CSS 显示您的 XML?
使用 CSS 来格式化 XML 文档是有可能的。
下面的例子就是关于如何使用 CSS 样式表来格式化某个XML文档:
这是 XML 文件:CD 目录
这是样式表:CSS 文件
最后,请查看效果:由 CSS 文件格式化的 CD 目录
下面是此XML文件的一个片断。 第二行,<?xml-stylesheet type="text/css" href="cd_catalog.css"?>,把这个 XML 文件链接到 CSS 文件:
<?xml version="1.0" encoding="ISO-8859-1"?>
<?xml-stylesheet type="text/css" href="cd_catalog.css"?>
<CATALOG>
<CD>
<TITLE>Empire Burlesque</TITLE>
<ARTIST>Bob Dylan</ARTIST>
<COUNTRY>USA</COUNTRY>
<COMPANY>Columbia</COMPANY>
<PRICE>10.90</PRICE>
<YEAR>1985</YEAR>
</CD>
<CD>
<TITLE>Hide your heart</TITLE>
<ARTIST>Bonnie Tyler</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>CBS Records</COMPANY>
<PRICE>9.90</PRICE>
<YEAR>1988</YEAR>
</CD>
.
.
.
.
</CATALOG>
注释:使用 CSS 格式化 XML 不能代表 XML 文档样式化的未来。XML 文档应当使用 W3C 的 XSL 标准进行格式化!
使用 XSLT 显示 XML
XSLT 是首选的 XML 样式表语言。
XSLT (eXtensible Stylesheet Language Transformations) 远比 CSS 更加完善。
使用 XSLT 的方法之一是在浏览器显示 XML 文件之前,先把它转换为 HTML,正如以下的这些例子演示的那样:
下面是此 XML 文件的一个片断。 第二行,<?xml-stylesheet type="text/xsl" href="simple.xsl"?>,把这个 XML 文件链接到 XSL 文件:
<?xml version="1.0" encoding="ISO-8859-1"?>
<?xml-stylesheet type="text/xsl" href="simple.xsl"?>
<breakfast_menu>
<food>
<name>Belgian Waffles</name>
<price>$5.95</price>
<description>
two of our famous Belgian Waffles
</description>
<calories>650</calories>
</food>
</breakfast_menu>
如果您需要学习更多有关 XSLT 的知识,请访问我们的《XSLT 教程》。
在服务器上通过 XSLT 转换 XML
在上例中,XSLT 转换是由浏览器完成的,浏览器读取的是 XML 文件。
在使用 XSLT 来转换 XML 时,不同的浏览器可能会产生不同结果。为了减少这种问题,可以在服务器上进行 XSLT 转换。
查看结果。
请注意,不论转换由服务器还是由浏览器进行,输出结果完成相同。