经常做Tcp通信的朋友知道,客户端发送数据到服务器 或者 服务器发送消息到客户端,接收端都要有相对应的处理器来对消息进行处理。
这里有两个概念 需要进行区别
消息类型
实际的数据类型 这里指的是未被序列化之前的类的类型
举个例子
客户端发送 消息A 消息B 这2个消息可能有相同的数据类型 但消息类型是不一样的
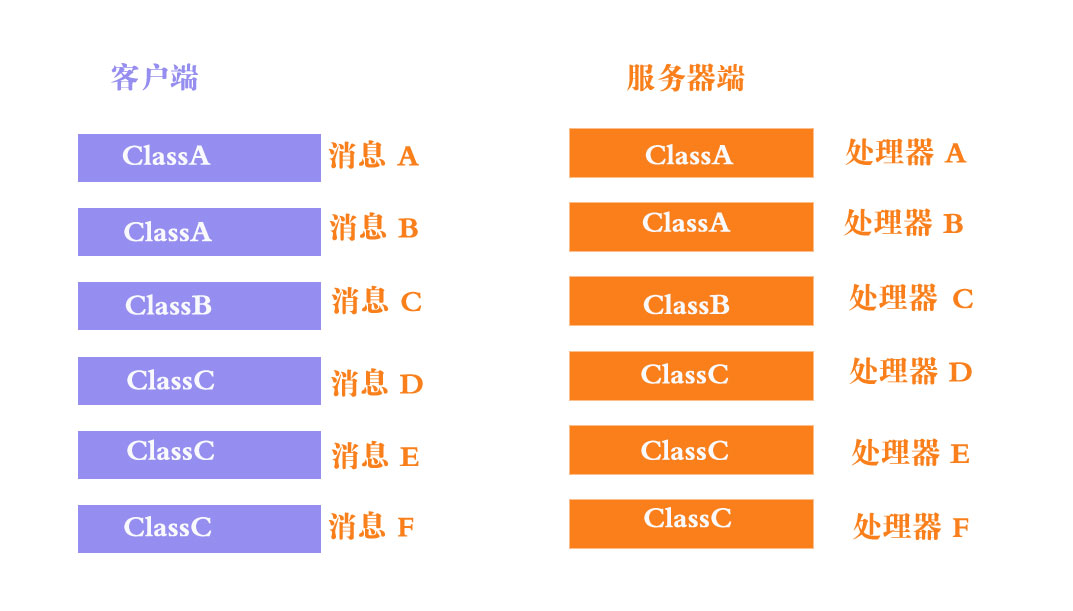
上面的那个图,进一步引申一下,可能如下图:

比如 上图中的消息A 数据类类型为ClassA 服务器端收到后,通信框架负责解析出ClassA类型的数据
使用networkcomms框架时,在发送方每发送一个消息,都需要指定消息类型,在接收方都要针对消息类型定义一个处理器。
接收端接收消息时,根据消息类型选择不同的处理器进行处理.
//下面代码中的 "ReqMsg1","ReqMsg2","ReqMsg3"都是发送的消息类型
如果有返回消息,如下面的代码中,还需要指定返回的消息类型“ResMsg1","ResMsg2","RewMsg3"
string resMsg = connection.SendReceiveObject<string>("ReqMsg1", "ResMsg1", 5000, listBox1.Text);
string resMsg = connection.SendReceiveObject<string>("ReqMsg2", "ResMsg2", 5000, listBox2.Text);
string resMsg = connection.SendReceiveObject<string>("ReqMsg3", "ResMsg3", 5000, listBox3.Text);
上面的代码中,定义发送3个消息,这3个消息都是string 类型
那么接收端就需要根据消息类型,写3个对应的处理器
<1>把3个处理器与通信框架进行对接
NetworkComms.AppendGlobalIncomingPacketHandler<string>("ReqMsg1", IncomingMsg1Handle);
NetworkComms.AppendGlobalIncomingPacketHandler<string>("ReqMsg2", IncomingMsg2Handle);
NetworkComms.AppendGlobalIncomingPacketHandler<string>("ReqMsg3", IncomingMsg3Handle);
<2>
private void IncomingMsg1Handle(PacketHeader header, Connection connection, string msg)
{
try
{
string resMsg = "";
//具体操作
connection.SendObject("ResMsg2", resMsg);
}
catch (Exception ex)
{
}
}
private void IncomingMsg2Handle(PacketHeader header, Connection connection, string msg)
{
try
{
string resMsg = "";
//具体操作
connection.SendObject("ResMsg2", resMsg);
}
catch (Exception ex)
{
}
}
private void IncomingMsg3Handle(PacketHeader header, Connection connection, string msg)
{
try
{
string resMsg = "";
//具体操作
connection.SendObject("ResMsg3", resMsg);
}
catch (Exception ex)
{
}
}
www.networkComms.cn编辑
---------------------
作者:networkcomms
来源:CSDN
原文:https://blog.csdn.net/networkcomms/article/details/44218217
版权声明:本文为博主原创文章,转载请附上博文链接!