今天安装了Node.js,配置了vue需要的框架,发现原有的wenstorm新建文件的时候没有vue文件选项,因此,学习了一下webstorm如何配置创建vue文件
具体过程如下:
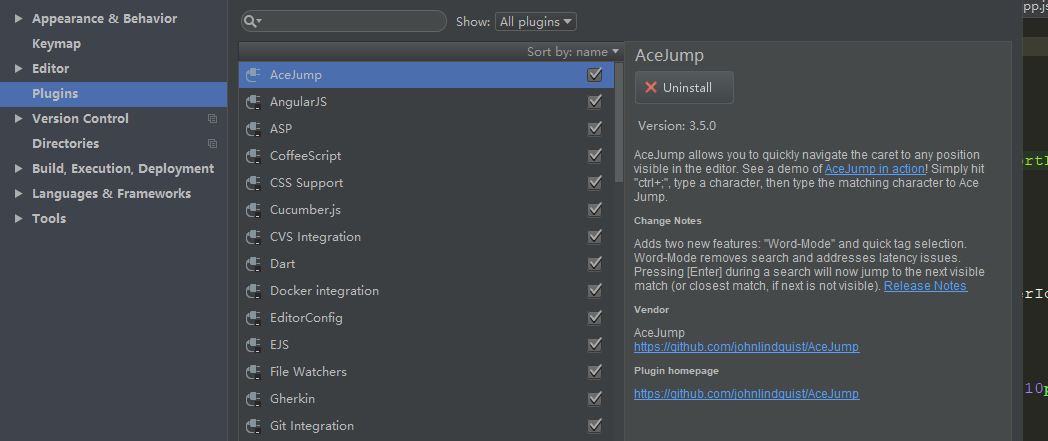
第一步,打开webstorm , 然后File-->settings-->plugin

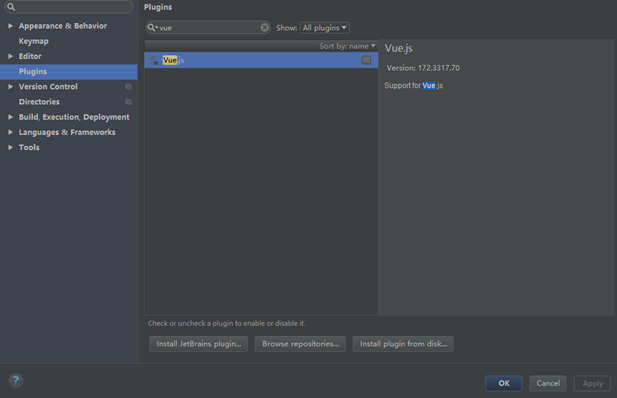
第二步,Show 选择 All plugins,然后在搜索框中输入vue,这时候点击右下角的apply

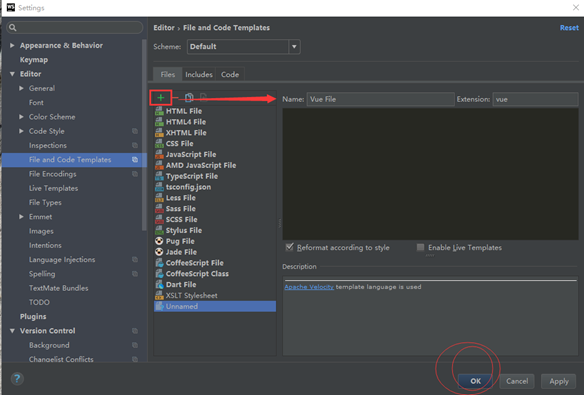
第三步:打开file-->settings-->editor-->File and Code Templates 点击+ 号,Name为Vue File Extension为vue,然后点击ok

第四步:重启webstorm

结果:
重启wenstorm之后,点击菜单栏的右键,新建的文件的时候可以看见Vue File的选项,这时候选择这个选项,就可以创建尾注为vue类型的文件了。