1. JasperStudio Java Spring Project 연동 사용법
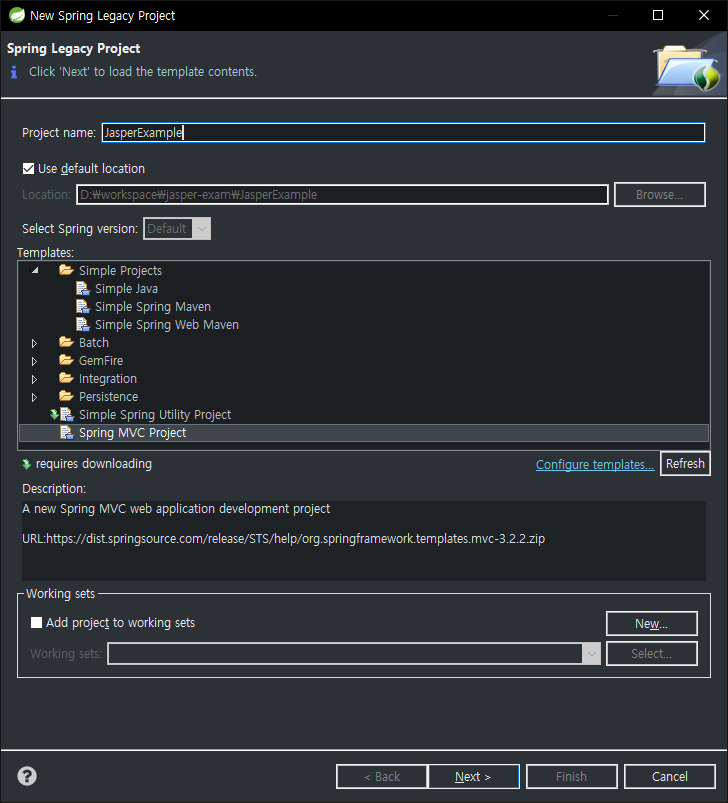
먼저 spring mvc project를 생성합니다.

그 후 연동에 필요한 pom.xml의 dependency를 추가해줍니다
(예제에서는 기존 jrxml을 만들때와 같이 mysql연동을 위해 디펜던시를 추가했습니다.)
<!-- mysql -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.31</version>
</dependency>
<!-- jasper -->
<dependency>
<groupId>net.sf.jasperreports</groupId>
<artifactId>jasperreports</artifactId>
<version>6.11.0</version>
</dependency>
<dependency>
<groupId>net.sf.jasperreports</groupId>
<artifactId>jasperreports-functions</artifactId>
<version>6.11.0</version>
</dependency>
<dependency>
<groupId>net.sf.jasperreports</groupId>
<artifactId>jasperreports-fonts</artifactId>
<version>6.11.0</version>
</dependency>
컨트롤러에서 먼저 connection을 생성후, 기존에 만든 jrxml과 연동하는 코드입니다.
@RequestMapping(value = "/", method = RequestMethod.GET) public String home(Model model, HttpServletRequest request) { String folderPath = "c:\test\"; Connection conn = null; try { Class.forName("com.mysql.jdbc.Driver"); conn = DriverManager.getConnection("jdbc:mysql://U R L/T A B L E", "U S E R", "P A S S W O R D"); JasperReport jasperReport = JasperCompileManager.compileReport(folderPath+"simpleTest.jrxml"); JasperPrint jasperPrint = JasperFillManager.fillReport(jasperReport, null, conn); jasperReport.setWhenNoDataType(WhenNoDataTypeEnum.ALL_SECTIONS_NO_DETAIL); /* html 파일로 변환합니다, JasperViewer.viewReport(jasperPrint, false); 를 통해 자체적으로 출력할 수 도있습니다. 대신 client가아닌 server에서만 jasper reports화면이 출력됩니다.. */ JasperExportManager.exportReportToHtmlFile(jasperPrint, folderPath+"simpleTest.html"); conn.close(); } catch (Exception e) { e.printStackTrace(); } model.addAttribute("folderPath", folderPath); return "home"; }
그 후, JSP 파일에서 생성한 HTML파일을 로드하여 삽입하여 사용하면 끝입니다.
div>
<button onclick="onPrint()">프린트</button>
<div id="bodyWrap"></div>
<!-- #bodyWrap tab -->
<div id="printWrap" style="display: none; height: 0">
</div>
</div>
<script type="text/javascript">
var folderPath = "${folderPath}";
$(function () {
$("#bodyWrap").load("resources/simpleTest.html");
window.setTimeout(function () {
var html = $("#bodyWrap").children("table").children("tbody").children("tr").children("td")[1];
var imgs = $(html).find("img");
for (let i=0; i<imgs.length; i++) {
/*
jasper(jrxml) -> html 변환시 사용된 이미지는
해당 파일의 이름으로된 폴더를 생성 후,
상대경로로 img태그의 src값으로 사용되어 있습니다.
이 값을 절대 경로값으로 잡아 불러와줍니다.
*/
imgs[i].src = folderPath + imgs[i].src;
};
}, 1000);
});
</script>
onPrint 같은경우엔 javascript 프린트 제어 사용법을
게시해두었으니 참고하여 작성하면 되겠습니다.