一、elementui的级联下拉列表默认只能选择最末端的那个,如果需要点击哪个就可以选择哪个,需要做如下设置:
解决方法:在props属性增加{checkStrictly: true
<el-cascader :props="{ checkStrictly: true, }" ></el-cascader>
二、这样设置后又会出来1个问题级联下拉框设置可选择任意一级选项时前面会出现1个小圆圈以及选好后下拉面板不自动收起。
去掉单选框解决方法:在全局css文件中添加如下代码:
.el-cascader-panel .el-radio {
100%;
height: 100%;
z-index: 10;
position: absolute;
top: 0px;
right: 10px;
}
.el-cascader-node__label {
157px;
}
.el-cascader-panel .el-radio__input {
visibility: hidden;
}
.el-cascader-panel .el-cascader-node__postfix {
top: 10px;
}
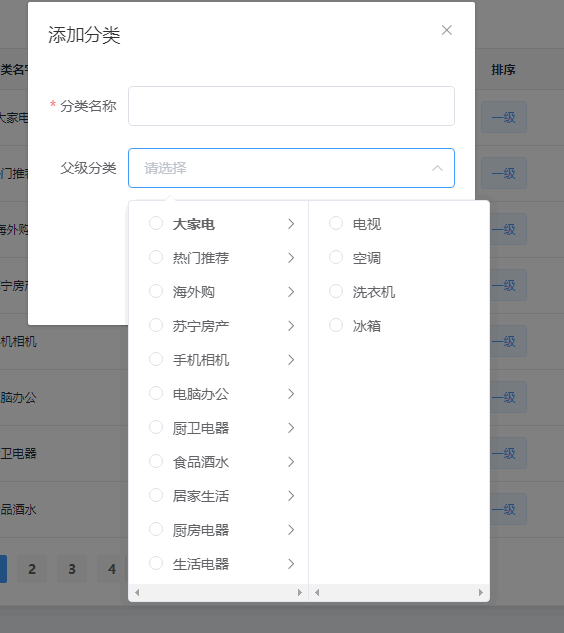
修改前:

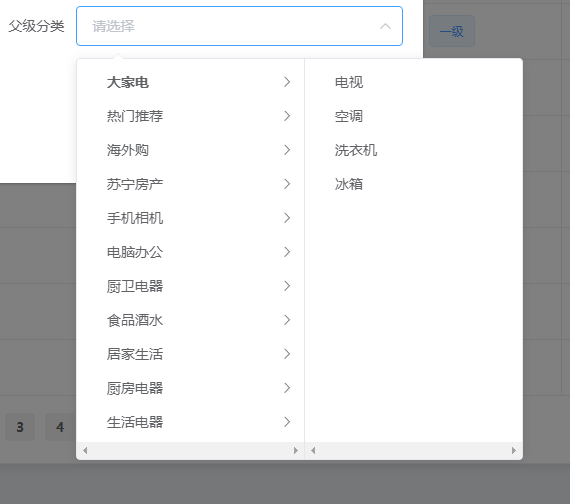
修改后:

选好后下拉自动收到解决方法:
1,先给el-cascader 一个change事件
<el-cascader @change="cascaderSelectChange" ref="cascaderRef"></el-cascader>
2,change事件函数:
cascaderSelectChange() {
// 自动收到下拉框
this.$refs.cascaderRef.dropDownVisible = false
},
最坑的是官网文档根本没提到dropDownVisible 这个属性,网上找资料找半天,心累。。。。