内容简要:
1.JS代码放置位置的问题;2.变量与数据类型;3.运算符与逻辑表达式的运算符
我的位置
全局问题:为何在网页推荐位置(一般在<head></head>内部,或者在网页末尾)下防止JavaScript代码?
答: 浏览器采用一种从上到下的方式解析HTML文档,当它遇到JavaScript文件引用时,会向Web服务器索取这个文件,之后以“单线程”方式执行JavaScript代码,在这些代码完毕之前,后续的HTML代码将不会执行;
如果JavaScript代码放在网页前部或中间,由于以上原因,会导致页面显示迟缓;
如果JavaScript代码需要访问网页HTML元素,那么,在页面DOM树没有装配完成的时候,这些代码是无法运行的。
变量与数据类型
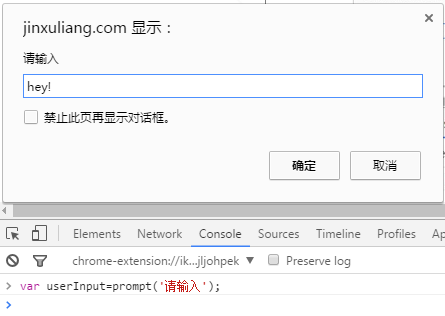
1. JavaScript输出信息的基本方法:alert() 弹出消息框来显示信息、console.info() 方法在控制台面板中显示信息;

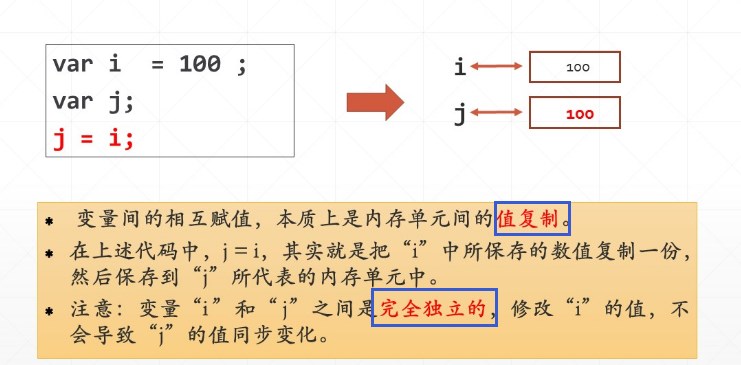
2. 变量之间相互赋值的真实关系

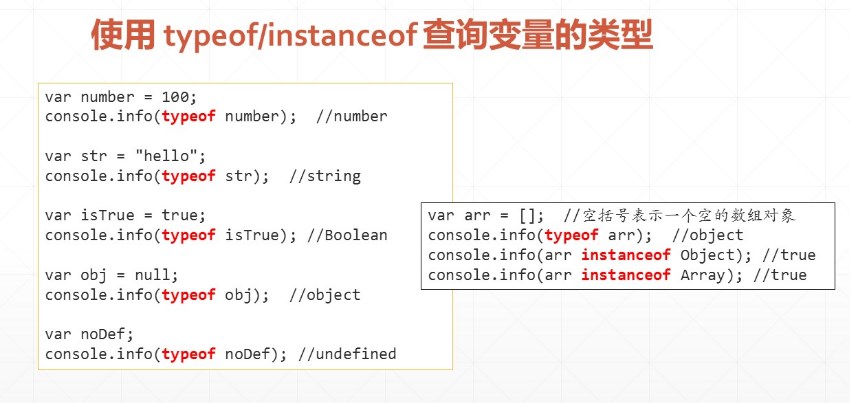
3. 在JavaScript中,变量其实是特定时刻特定数值的名字,这些数值分为两类原始类型的数值、引用类型的数值;
JavaScript 定义了4中原始数据类型(string、number、boolean、undefined),除此之外,JavaScript中的一切都是“对象(Object)” ;
在Chrome 的console中测试类型


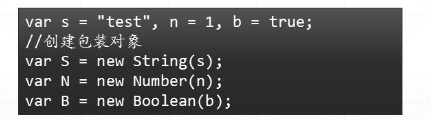
4.原始数据类型的包装对象:字符串、数字和布尔类型,都对应着特定的“包装对象(Wraped Object)”

包装对象提供了一些函数/方法,可以直接通过变量调用。
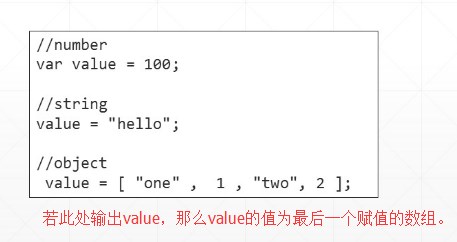
5.JavaScript是一种“动态类型”的编程语言。 同一个变量,可以接收不同类型的数值,就像一条变色龙。不过根据,同一个变量赋值的覆盖特点,最终该变量的值为最后一个赋值。

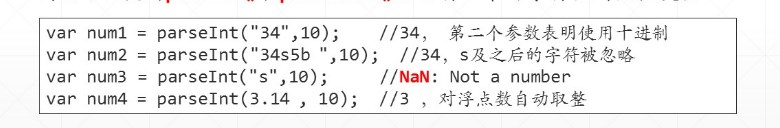
6.数值类型转换 一般使用parseInt()和parseFloat()方法将一个对象转换到数值类型

undefined与null ←长得很像的孪生兄弟!
7.关于“=”的花样
运算符 含义
= 复制运算符(Assignment) == 判等运算符(Equality)
=== 严格判等运算符(Strict Equality)
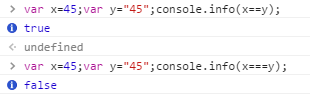
示例

★“严格判等”运算符,要求两个对象不仅内容一样,而且类型也必须一样。而普通的“判等”运算符,只要对象经过类型转换后相等就可以!
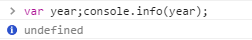
8.undefined表示变量未定义,没有一个确定的值;
示例

9.“null”表示“nothing”,其含义是“某变量不引用任何的对象”。
示例


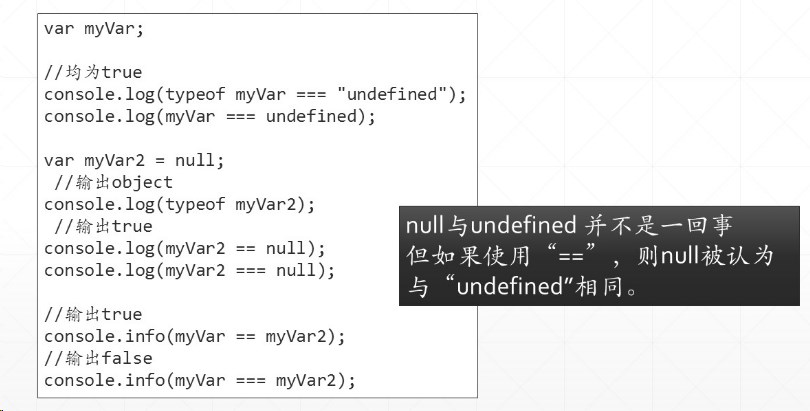
10.比较null与undefined

JavaScript语句(程序由语句构成,编程从语句开始!)
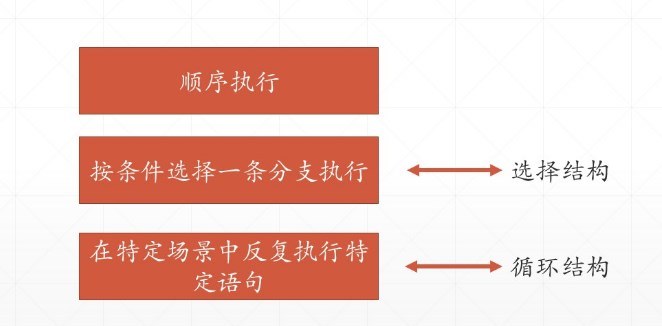
三种典型的程序代码执行流程

程序流程图:即在程序设计中,经常使用一种称为“程序流程图”的示意图来表示程序的执行流程;
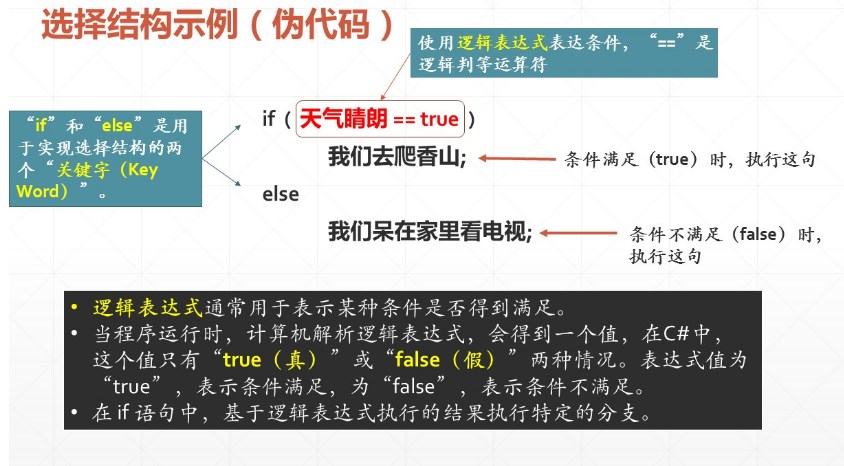
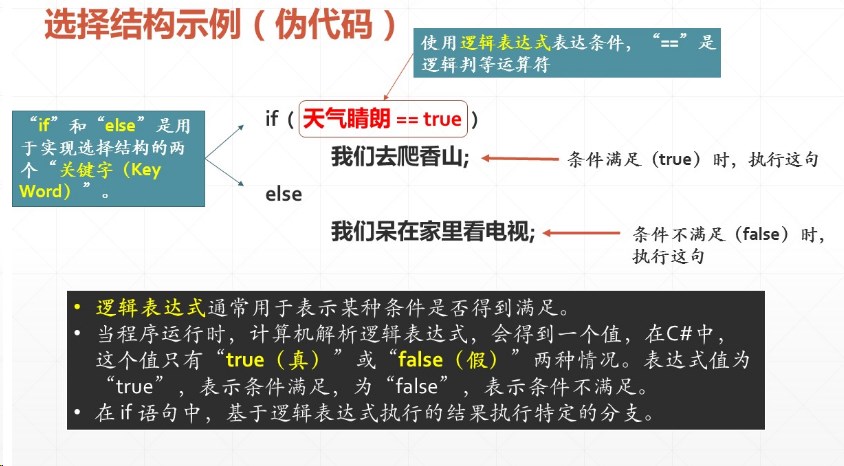
逻辑表达式和伪代码

变量与表达式的关系:
使用运算符将变量和数字等连接起来,就构成“表达式(Expression)”。不管表达式本身有多长,有多复杂,它最后一定会有一个值,就像变量一样,可以用于各种语句中。


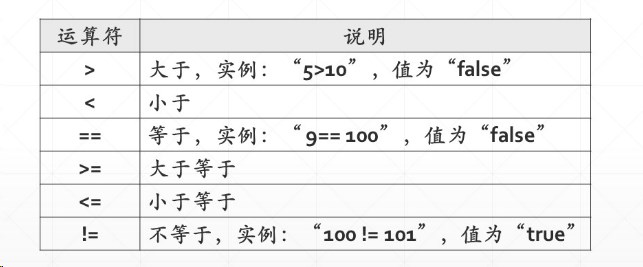
JavaScript中用于构建逻辑表达式的运算符

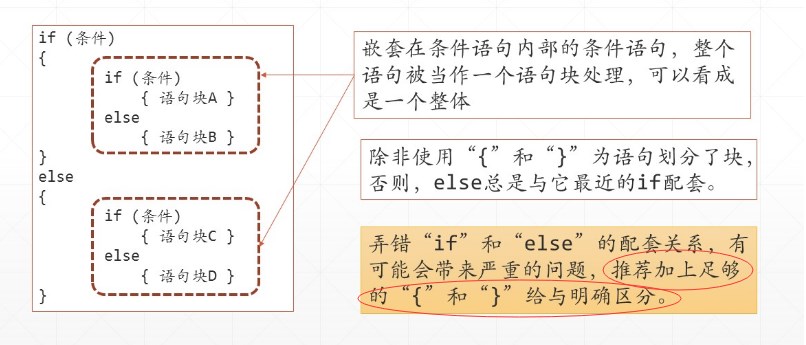
if...else条件语句

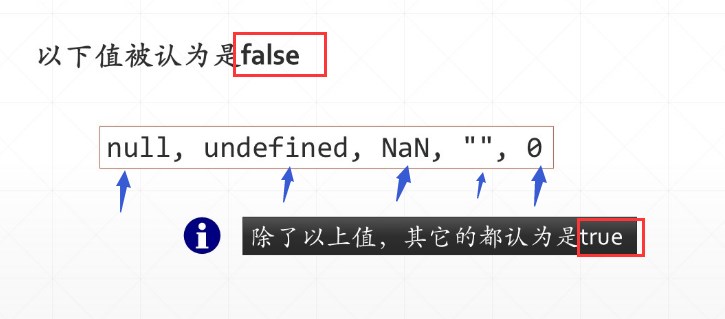
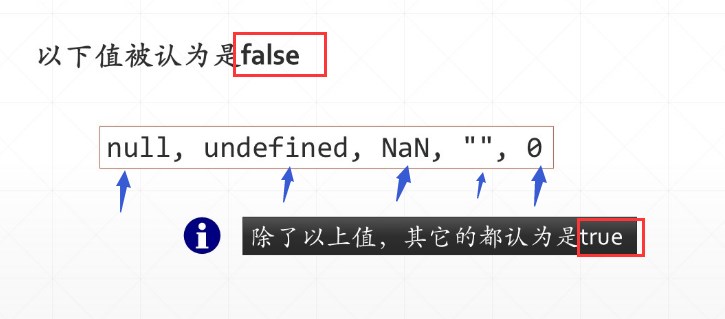
表达式求值时必须知道的true与false的情况



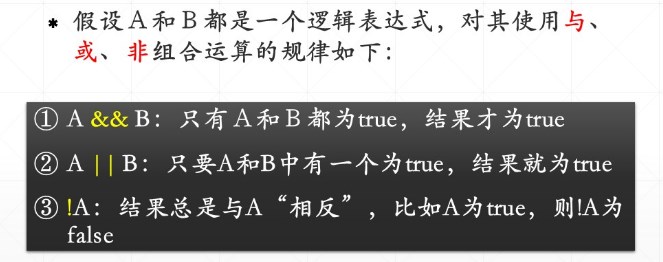
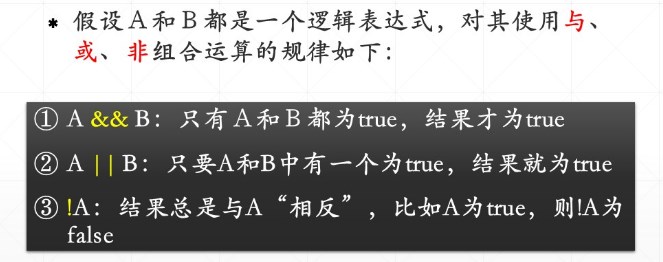
三种用于组合逻辑表达式的运算符
&& (And/与)、 ||(Or/或)、 !(Not/非)
逻辑表达式的组合解析结果

重磅消息 → JavaScript中的“双重否定(!!)”运算符
!!运算符把后面跟着的东西变成一个bool值,本身为true就是true,本身为flase就是false。!!运算符多出现于条件语句中。
开发中“||”运算符的一种典型用法
var ns = ns || {};/*如果ns未定义,则等于"{}(代表一个空对象)",否则,等于ns*/
经常使用这种方法在JavaScript代码中定义“命名空间(namespace)”。
“命名空间”是程序设计语言中的术语,它表示程序中各种构成元素的集合,你可以把它想象成是“一对名字”的集合,每个名字都代表着程序中某种特定的构成元素(比如、类、结构、枚举等等)。