理论:
navigator对象包含关于web浏览器的信息,浏览器的类型,版本信息都可以从该对象获取。
|
属性 |
说明 |
|
appCodeName |
浏览器代码说明 |
|
appName |
浏览器名称 |
|
appVersion |
浏览器运行平台和版本 |
|
cookieEnable |
浏览器是否接受Cookie |
|
onLine |
浏览器是否为在线状态(非脱机) |
|
platform |
浏览器运行平台 |
|
userAgent |
HTTP用户代理请求头的字符串 |
上表为常见的浏览器属性。
那么问题来了,如果我要一次性获取与浏览器相关的所有属性要怎么办呢?有需求自然就有办法。我们可以使用for循环完美解决这个问题。
代码
<script>var browser ="<h2>navigator对象的各项属性值</h2><hr/>";//声明输出变量for(var proname in navigator){//利用for循环,声明变量proname获取并存储navigator对象的所有属性值browser +="<b>"+ proname +"</b>:"+ navigator[proname]+"<br/>";//利用‘+=’运算符实现连续输出}document.write(browser);</script>
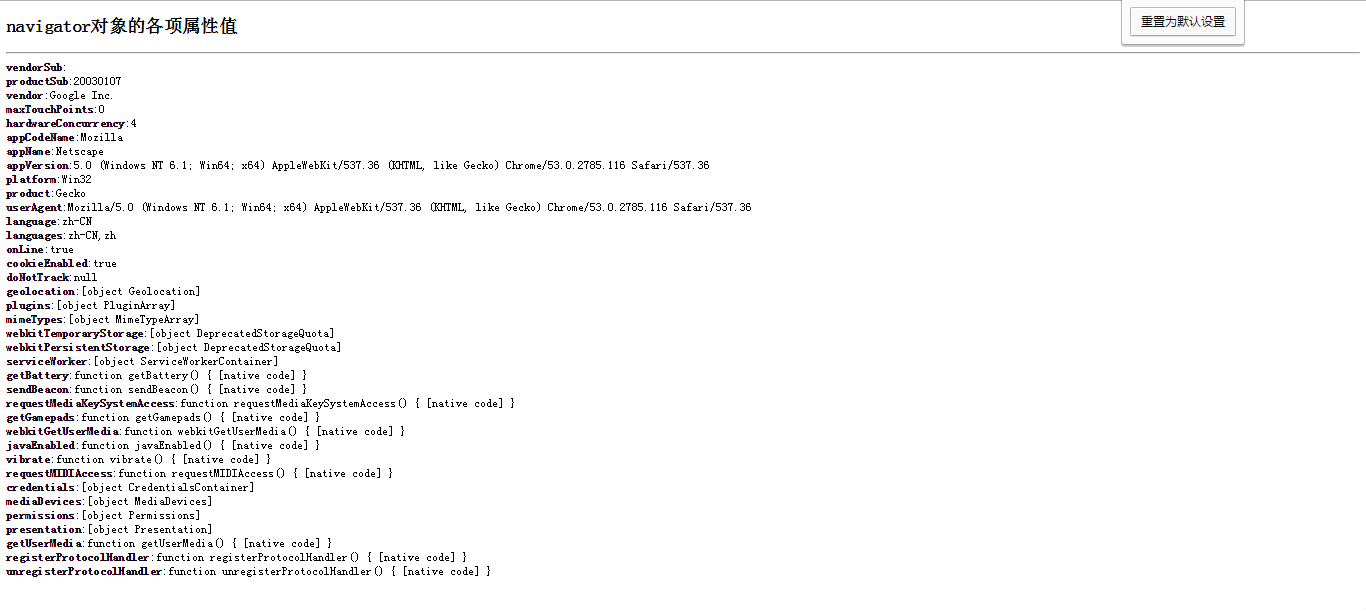
效果图