介绍
Chrome开发工具(又称DevTools),是一套内嵌在chrome浏览器内部的web编写和调试工具。DevTools提供给web开发人员深入地访问浏览器内部和web应用的机会。DevTools可以有效地 跟踪布局问题 , 设置JavaScript断点 ,以及 进行javascript代码的优化 。进入网页后可以按F12打开开发工具。

Chrome开发者工具面板
面板上包含了Elements面板、Console面板、Sources面板、Network面板、Performance面板、Memory面板、Application面板、Security面板、Lighthouse面板这些功能面板。
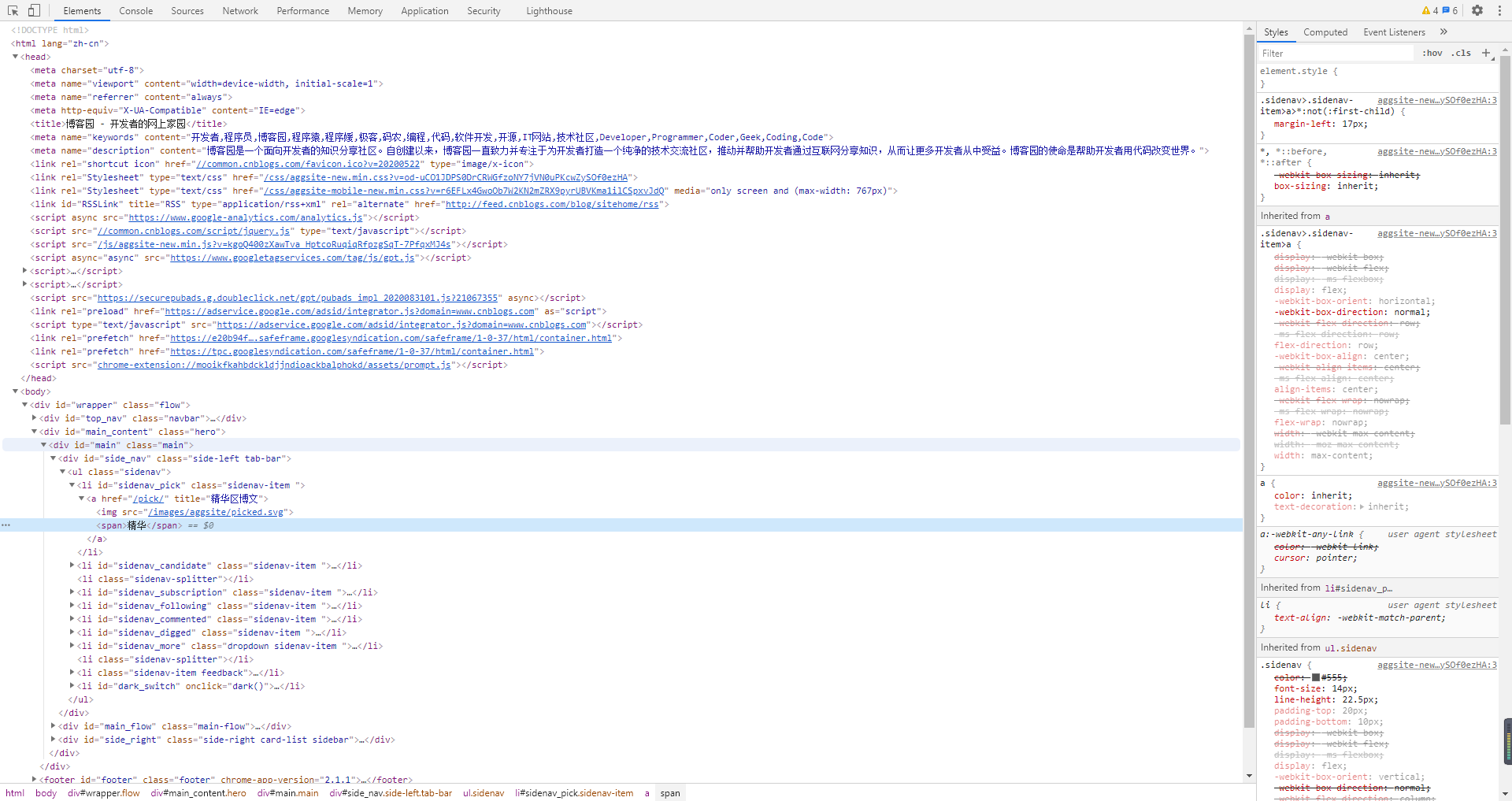
Elements面板
展示页面资源,html文件和css样式信息

Console面板
Console面板会展示程序抛出的一些日志信息,方便调试定位,如果报错的,点击相关信息可以直接跳转到源码,十分方便


点击即可添加断点(一般是调试JavaScript代码)

console还有很多方法可以调用

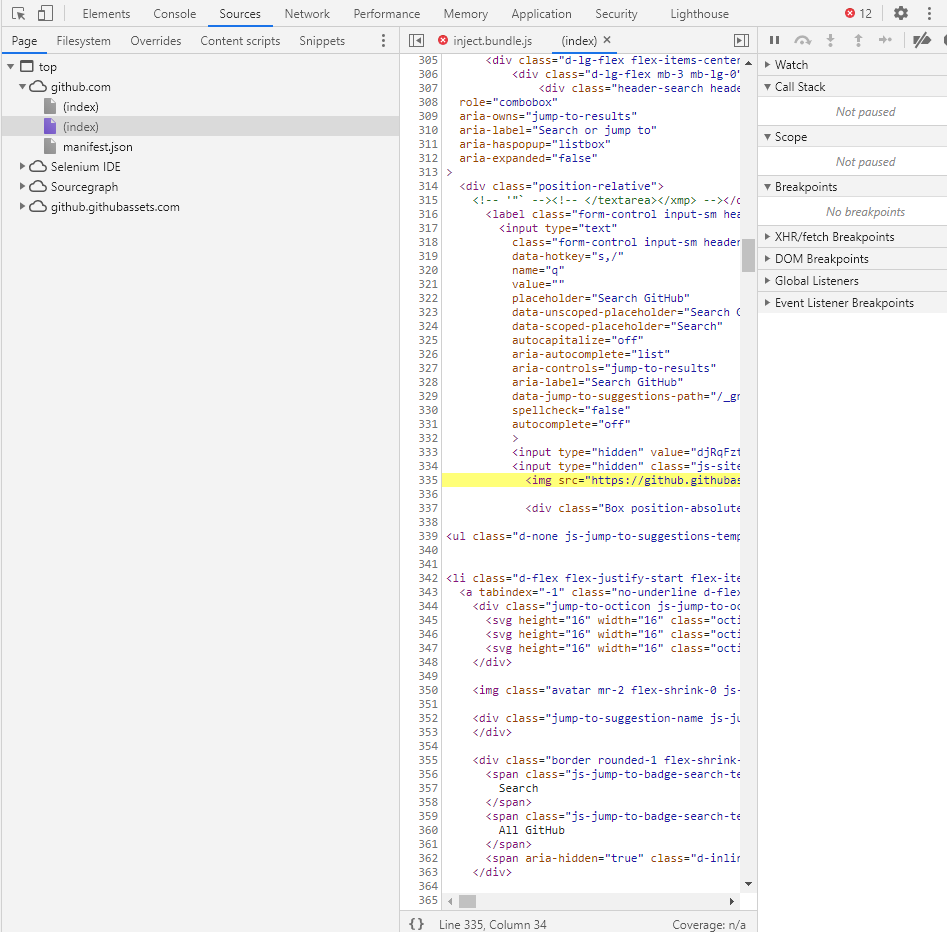
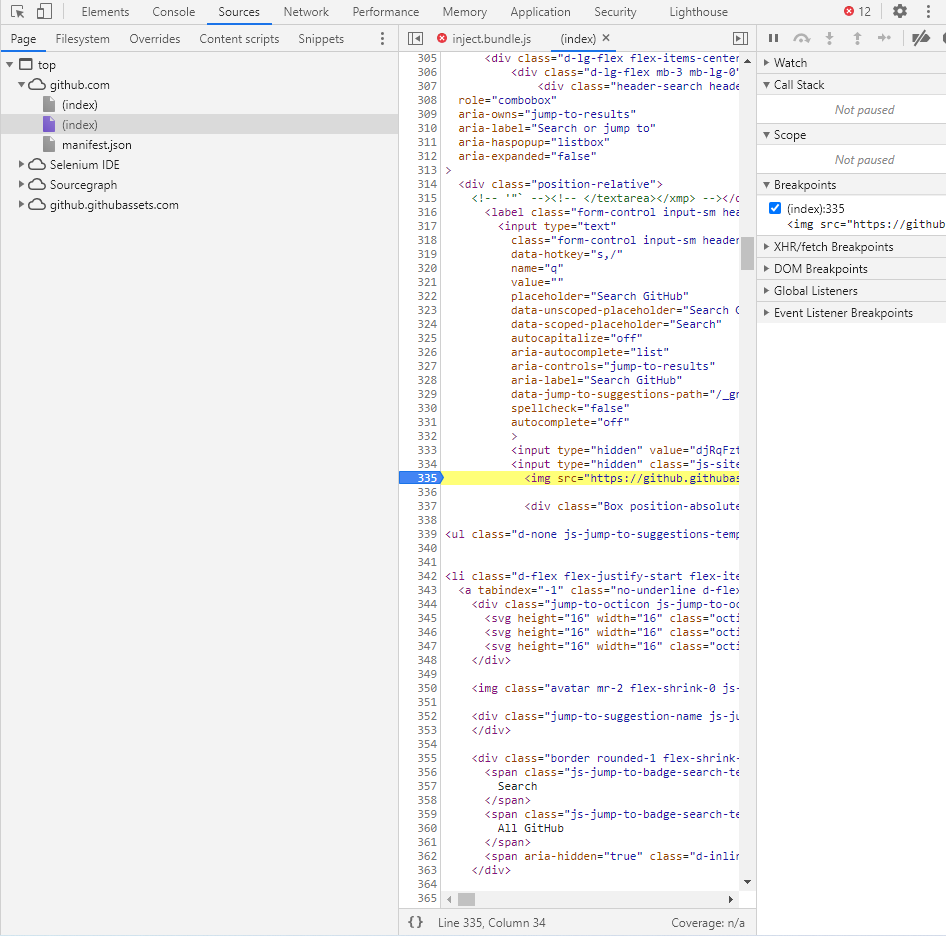
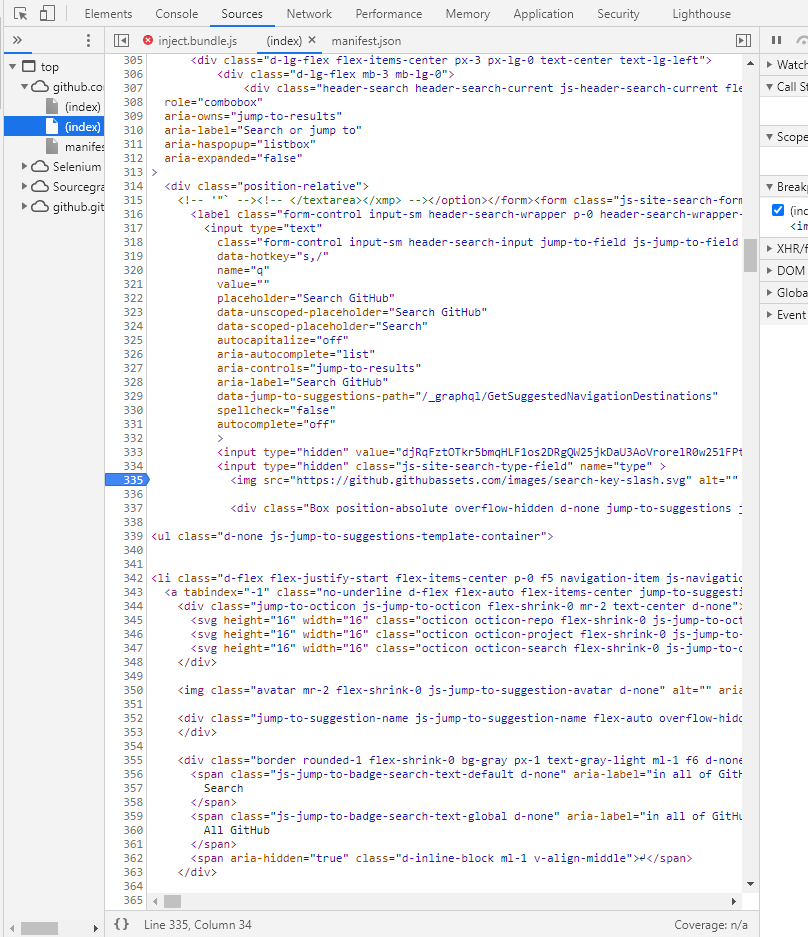
Sources面板
你可以在这个面板里面调试你的JS代码,也可以在工作区打开你的本地文件。

Network面板
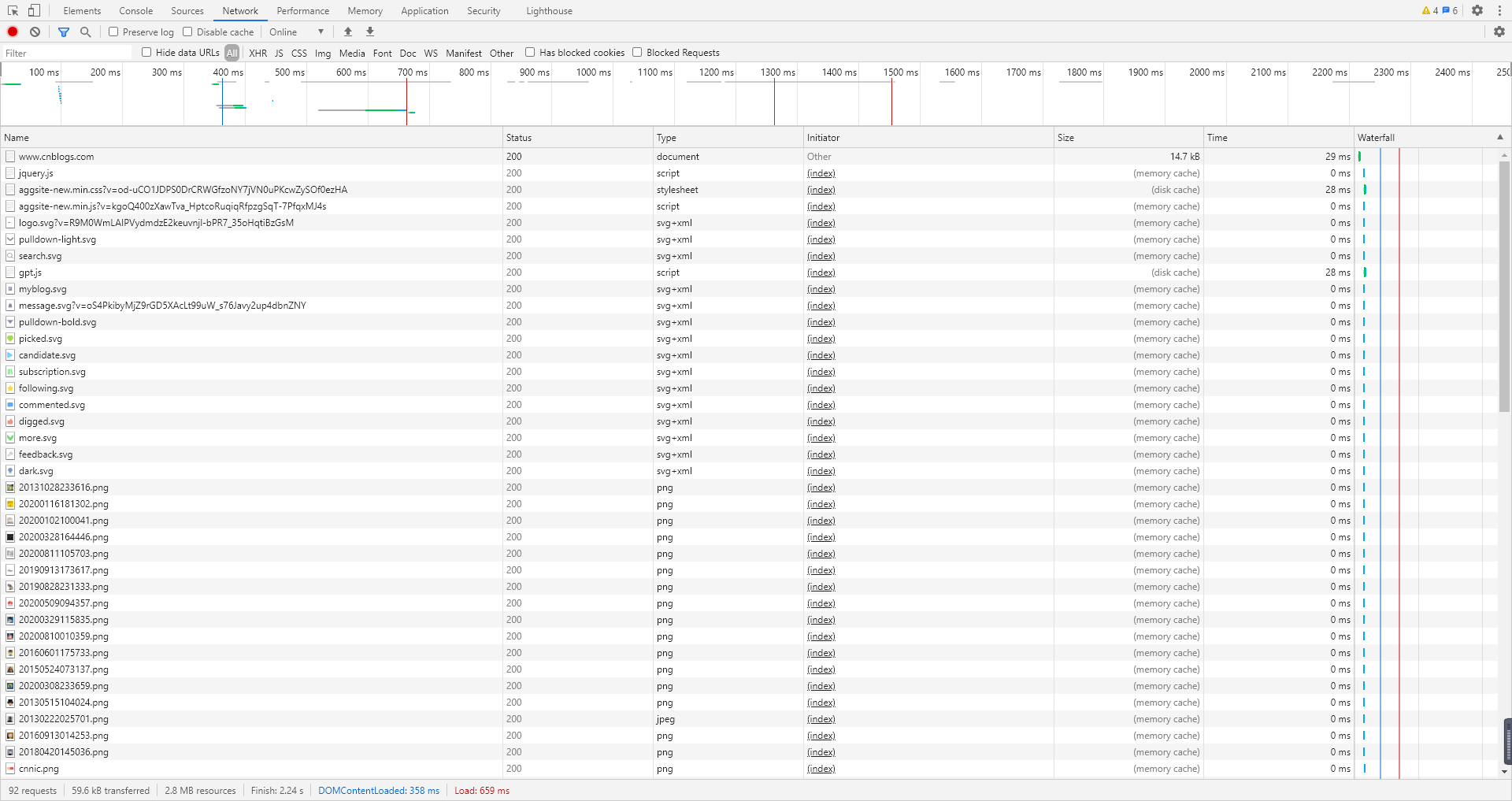
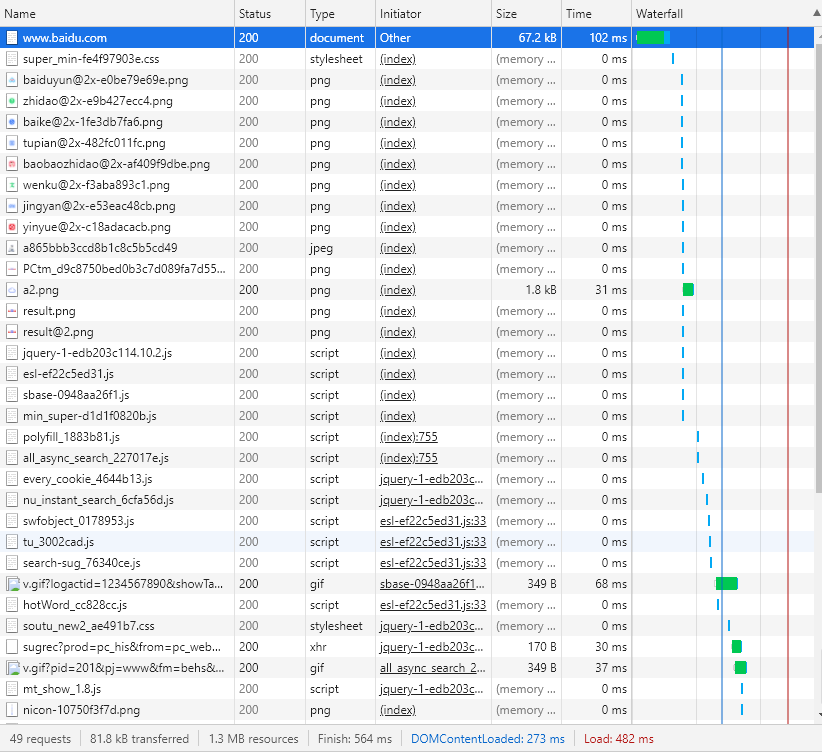
Network面板可以记录页面上的网络请求的详情信息,从发起网页页面请求Request后分析HTTP请求后得到的各个请求资源信息(包括状态、资源类型、大小、所用时间、Request和Response等),可以根据这个进行网络性能优化。
该面板主要包括5大块窗格(Pane):
- Controls 控制Network的外观和功能。
- Filters 控制Requests Table具体显示哪些内容。
- Overview 显示获取到资源的时间轴信息。
- Requests Table 按资源获取的前后顺序显示所有获取到的资源信息,点击资源名可以查看该资源的详细信息。
- Summary 显示总的请求数、数据传输量、加载时间信息。
其中 Requests Table 显示如下信息列:
- Name 资源名称,点击名称可以查看资源的详情情况,包括Headers、Preview、Response、Cookies、Timing。
- Status HTTP状态码。
- Type 请求的资源MIME类型。
- Initiator 标记请求是由哪个对象或进程发起的(请求源)。
- Parser: 请求由Chrome的HTML解析器时发起的。
- Redirect:请求是由HTTP页面重定向发起的。
- Script:请求是由Script脚本发起的。
- Other:请求是由其他进程发起的,比如用户点击一个链接跳转到另一个页面或者在地址栏输入URL地址。
- Size 从服务器下载的文件和请求的资源大小。如果是从缓存中取得的资源则该列会显示(from cache)
- Time 请求或下载的时间,从发起Request到获取到Response所用的总时间。
- Waterfall 显示所有网络请求的可视化瀑布流(时间状态轴),点击时间轴,可以查看该请求的详细信息,点击列头则可以根据指定的字段可以排序。

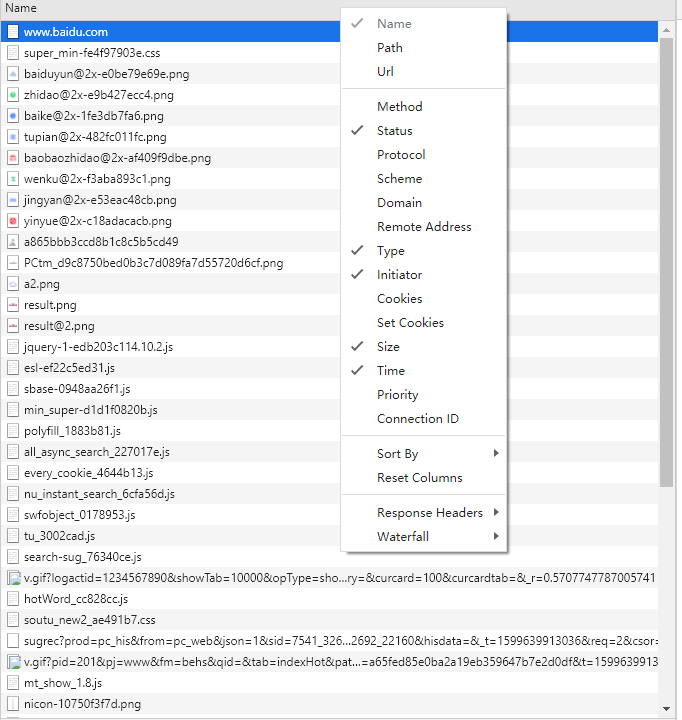
也可以选择要展示哪些内容

查看具体资源的详情
通过点击某个资源的Name可以查看该资源的详细信息,根据选择的资源类型显示的信息也不太一样,可能包括如下Tab信息:
- Headers 该资源的HTTP头信息。
- Preview 根据你所选择的资源类型(JSON、图片、文本)显示相应的预览。
- Response 显示HTTP的Response信息。
- Cookies 显示资源HTTP的Request和Response过程中的Cookies信息。
- Timing 显示资源在整个请求生命周期过程中各部分花费的时间。
针对上面5个Tab进行详细讲解一下各个功能:
① 查看资源HTTP头信息
在Headers标签里面可以看到HTTP Request URL、HTTP Method、Status Code、Remote Address等基本信息和详细的Response Headers
、Request Headers以及Query String Parameters或者Form Data等信息。
② 查看资源预览信息
在Preview标签里面可根据选择的资源类型(JSON、图片、文本、JS、CSS)显示相应的预览信息。下图显示的是当选择的资源是JSON格式时的预览信息。
③ 查看资源HTTP的Response信息
在Response标签里面可根据选择的资源类型(JSON、图片、文本、JS、CSS)显示相应资源的Response响应内容。下图显示的是当选择的资源是CSS格式时的响应内容。
④ 查看资源Cookies信息
如果选择的资源在Request和Response过程中存在Cookies信息,则Cookies标签会自动显示出来,在里面可以查看所有的Cookies信息。
⑤ 分析资源在请求的生命周期内各部分时间花费信息
- 在Timing标签中可以显示资源在整个请求生命周期过程中各部分时间花费信息,可能会涉及到如下过程的时间花费情况:
- Queuing 排队的时间花费。可能由于该请求被渲染引擎认为是优先级比较低的资源(图片)、服务器不可用、超过浏览器的并发请求的最大连接数(Chrome的最大并发连接数为6).
- Stalled 从HTTP连接建立到请求能够被发出送出去(真正传输数据)之间的时间花费。包含用于处理代理的时间,如果有已经建立好的连接,这个时间还包括等待已建立连接被复用的时间。
- Proxy Negotiation 与代理服务器连接的时间花费。
- DNS Lookup 执行DNS查询的时间。网页上每一个新的域名都要经过一个DNS查询。第二次访问浏览器有缓存的话,则这个时间为0。
- Initial Connection / Connecting 建立连接的时间花费,包含了TCP握手及重试时间。
- SSL 完成SSL握手的时间花费。
- Request sent 发起请求的时间。
- Waiting (Time to first byte (TTFB)) 是最初的网络请求被发起到从服务器接收到第一个字节这段时间,它包含了TCP连接时间,发送HTTP请求时间和获得响应消息第一个字节的时间。
- Content Download 获取Response响应数据的时间花费。
TTFB这个部分的时间花费如果超过200ms,则应该考虑对网络进行性能优化了,可以参见网络性能优化方案及里面的相关参考文档。
Performance面板
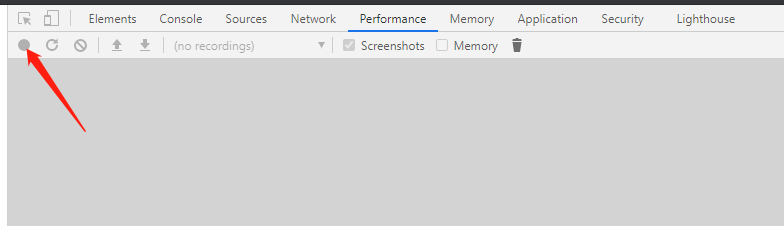
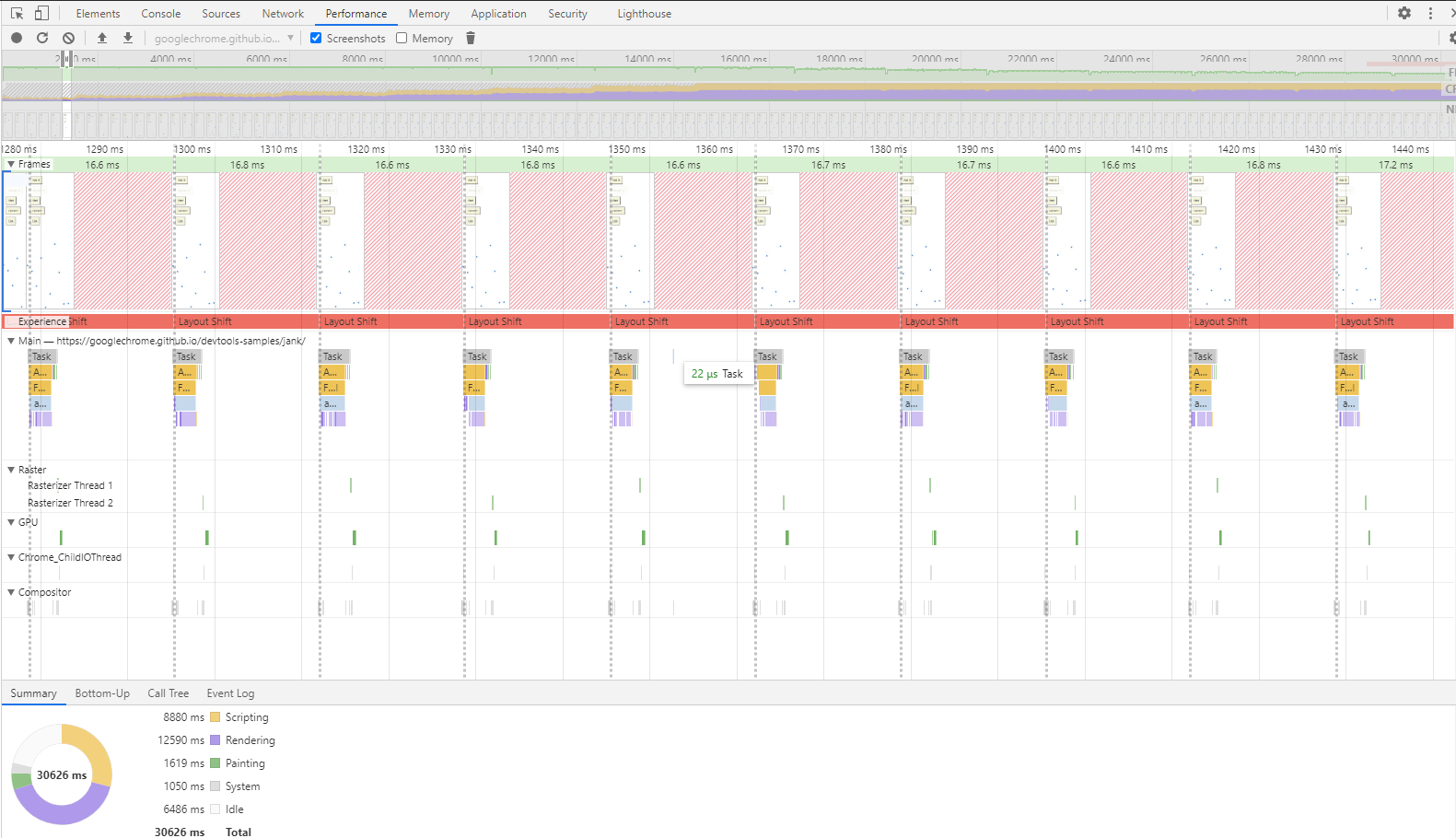
点击面板的record即可开始制作页面的性能表现报告


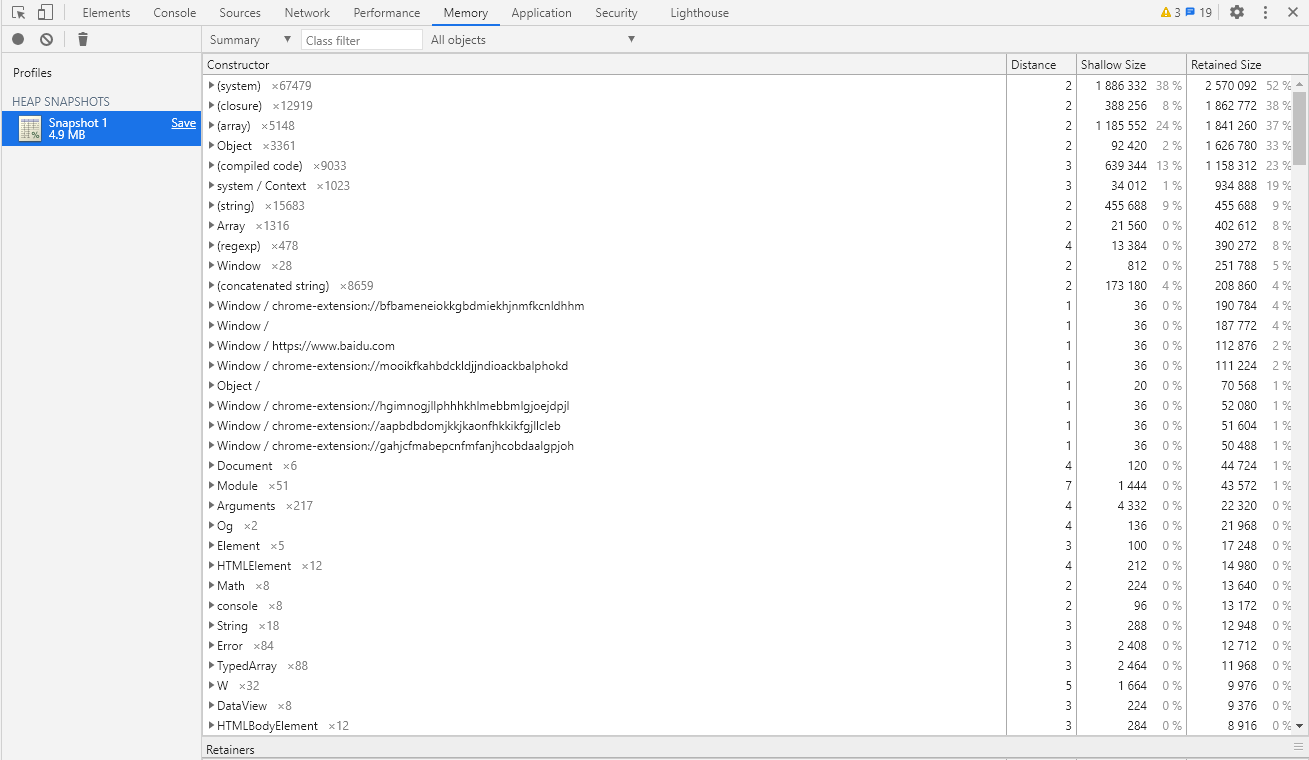
Memory面板
Memory面板主要用来监控页面的内存使用情况,并解决一些内存泄漏或者频繁的垃圾回收等问题。

Security面板
这个面板主要是看是否是https的。