需求
今天营销部门提出需要研发部门帮忙尽可能快提供下用户的相关行为数据来作为他们活动的反馈和支撑,就有了数据埋点的需求,研发部门自己写一个不现实,时间紧,任务急,不可取,于是便想到了借用第三方统计平台。我司最后采用的是百度统计。
实现思路
感谢知乎@wángwěi提供的思路
- 在页面注入一个script标签引用对应统计脚本
- 在全局注册一个对象,如google analytics对应window.ga。
- 设置对应统计平台的appid
- 在适当的时候调用2中对象的某个函数,将必要信息发送给平台。平台可以从请求中获取相关数据并记录在数据库中。
- 平台将数据汇总并分析给出图表、预测等
具体步骤
- 先去对应平台申请账号,要注意不同类型的申请入口是不一致的。可能需要审核。
- 拿到对应的appid,引入对应的统计脚本。
- 在必要的时候经信息以规定格式发送至平台。
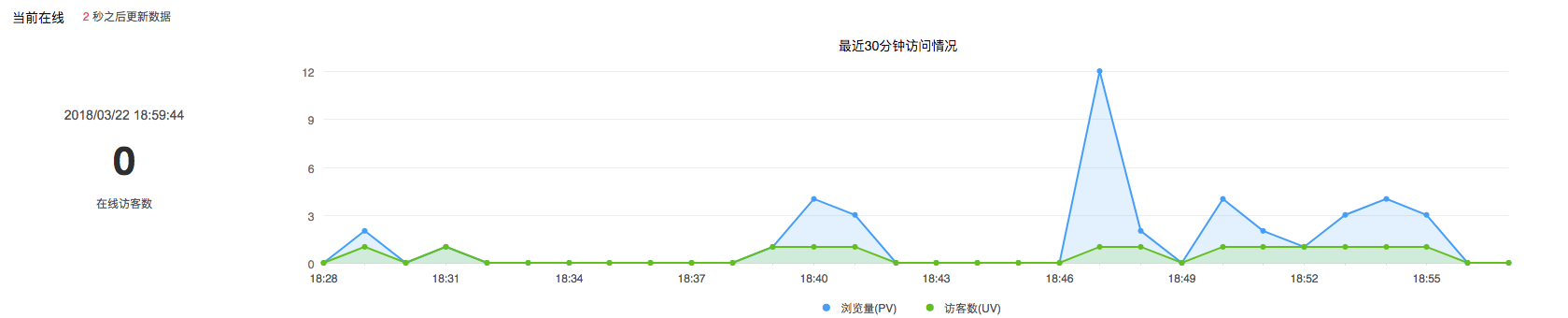
- 登录统计平台,查看数据,初次使用时数据显示可能有延时。

参考代码
由于我们前端采用的是Angular框架,整个应用是SPA,只需要注入一次统计脚本就ok了。
我的实现思路是通过路由变化来像平台发送对应的数据。
$rootScope.$on('$stateChangeSuccess',function (event, toState, toParams, fromState, fromParams) {
_hmt.push(['_trackPageview', toState.url]);
});
以上方法只有在路由切换成功是才会发送给平台一条消息,但这样也存在问题,即页面初始化时,是没有触发以上方法的,所以会造成统计数据丢失的情况。对应的解决方法是在模块的run方法里通过注入$location来获取对应的url,调用平台的api再发送至平台。