[转】:http://blog.csdn.net/huan_mie/article/details/6092469
理解HTTP协议的Request/Response(请求响应)模型
我们知道HTTP协议是一种无状态的协议,及客户端和服务器端不需要建立持久的链接。客户端和服务器的链接是基于一种请求应答模式。及客户端和服务器建立一个链接,客户端提交一个请求,服务器端收到请求后返回一个响应,然后二者就断开链接。
这里我们比较熟悉的一个案例是一个多图网页的浏览。
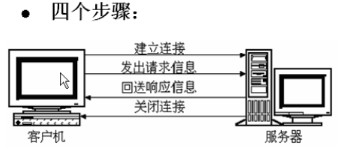
1。建立连接,客户端发送一个网页请求,服务器端返回一个html页面(这里的页面只是一个纯文本的文本,也就是我们写的html代码),关闭连接;
2. 浏览器解析html文件,遇到图片标记得到url这时,客户端和服务器在建立连接,客户端发送一个图片请求,服务器返回图片应答,关闭连接。(这里又涉及到无状态定义:对于服务器来说,这次的请求虽然是同一个客户端的请求但是他还是不知道这个是之前的那个客户端是同一个,及对于事务处理没有记忆能力);
3. 重复2步骤直到html解析完毕;

客户端连接服务器

多图网页的解析
当然以上例子只是一个为了方便我们理解HTTP是无状态协议和HTTP这种请求相应模式的简单例子(基于HTTP 1.0协议),而我们现在的一般使用的HTTP 1.1协议解析网页过程是不同的,在1.1版本中同一个连接可以包含多个请求和对应响应。但是其原理是不变的。如图:

但是需注意的是,服务器的响应次序必须是和客户端请求次序相同的。
注:
无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
客户端与服务器进行动态交互的Web应用程序出现之后,HTTP无状态的特性严重阻碍了这些应用程序的实现,毕竟交互是需要承前启后的,简单的购物车程序也要知道用户到底在之前选择了什么商品。于是,两种用于保持HTTP连接状态的技术就应运而生了,一个是Cookie,而另一个则是Session。HTTP本身是一个无状态的连接协议,为了支持客户端与服务器之间的交互,我们就需要通过不同的技术为交互存储状态,而这些不同的技术就是Cookie和Session了。