想实现图标向上导航功能,步子分两步走:
1.样式上要改变-->图标要变成可点击的按钮,并有一个向左的箭头。
2.功能上要实现-->实现向上导航
首先谈第一步:
对于拥有fragment的activity来说,想要让图标具有向上导航的功能,需要在fragment中设置activity的actionBar的showHomeAsUp的值为true。

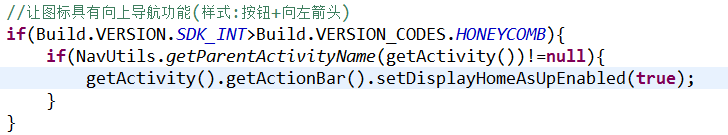
值得读者注意的是,由于setDisplayHomeAsUpEnabled()方法是在API11以后出现的,因此我们需要采取兼容措施:
1.增加TargetApi注释,避免Android Lint报错
2.进行系统版本判断实现向下兼容
再来谈第二步:无论什么功能,都应该在响应方法里写。
请读者参考http://www.cnblogs.com/JiMoRuXue/p/5048297.html,了解选项菜单的创建,响应。
这里和选项菜单类似:
首先在fragment中设置HasOptionsMenu的值为true(目的是告诉FragmentManager,该fragment要代表其所在activity实现选项菜单的回调方法)
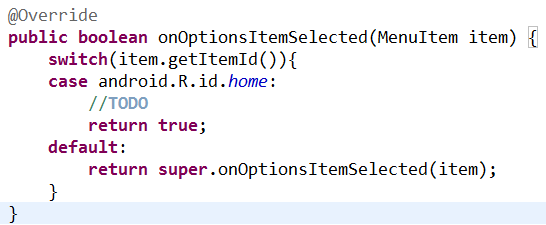
然后重写onOptionsItemSelected(MenuItem item)方法。
值得注意的是,选项菜单具有自己的xml视图以及item的资源ID,但是图标已具有现成的资源ID:android.R.id.home

现在我们需要做的是什么呢?可能大部分人想到的是用startActivity(i)跳转到上层的activity。这里引入一个重要的知识点:intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP),该方法会让系统首先在回退栈中寻找指定activity的实例,如存在,就弹出在实例activity上面的所有activity,让启动的activity出现在栈顶。
不过还有另一种更好的实现层级式导航的方法:NavUtils类+manifest元数据
步骤如下:
1.在manifest为activity添加元数据(name="android.support.PARENT_ACTIVITY"),这个元数据描述了该Activity的父级Activity
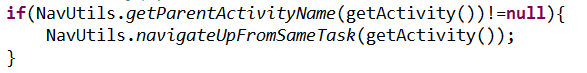
2.调用NavUtils.getParentActivityName(Activity),检查元数据中是否指定了父级Activity,如指定有,执行3
3.调用NavUtils.navigateUpFromSameTask(getActivity())


为什么说NavUtils+元数据更好呢?
1.将描述Activity之间关系的语句由java转为了xml配置
2.保证了fragment的独立性
另外补充一点知识:在如何获取activity的父级activity时,前面讲的是使用NavUtils的getParentActivityName()方法,该方法本质上是NavUtils获取Activity的meta-data,看看有没有
叫"android.support.PARENT_ACTIVITY"的,有就获取它的值。
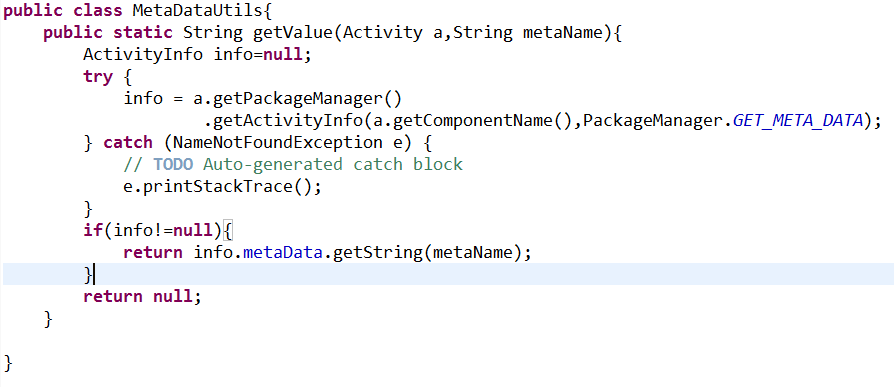
但我们也可以通过普适性的方法,获取meta-data的信息,这样就可以不用非将acitivy的name设为android.support.PARENT_ACTIVITY了
因为所有的meta-data最终都是以bundle的形式保存在PackageManager中,因此代码如下

此外,需要说明的是,操作栏是API11级以后出现,因此需要兼容。而选项菜单并不是API11级以后出现的。