搭建GitHub
一,首先看你自己时候有账号,没有账号的话到https://github.com/注册Git账号。
二,如果已有Git账号,则需要下载windows安装文件包,地址:http://git-scm.com/download
三,有了安装包文件后直接双击安装即可(因为下载的是在线安装包,所以会花费一点时间)。
如下图:

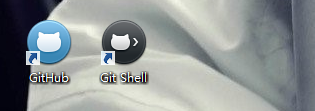
四,安装完后,会在桌面出现 两个快捷方式,如下图:

第一个是Git的图形操作界面的快捷方式;第二个是Git的命令行操作快捷方式;
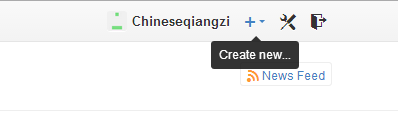
点击右上角创建自己的代码文件库:
如下图:

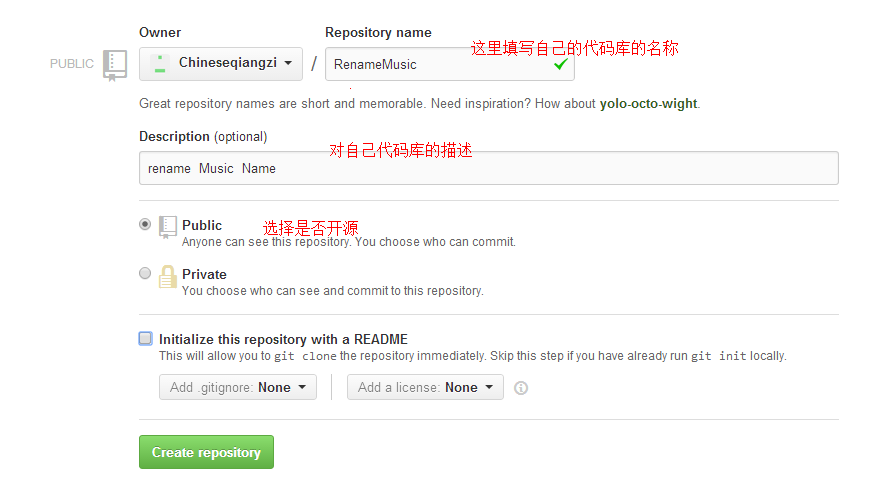
点击创建后就会出现下面的界面,我们根据说明填写自己的代码信息:

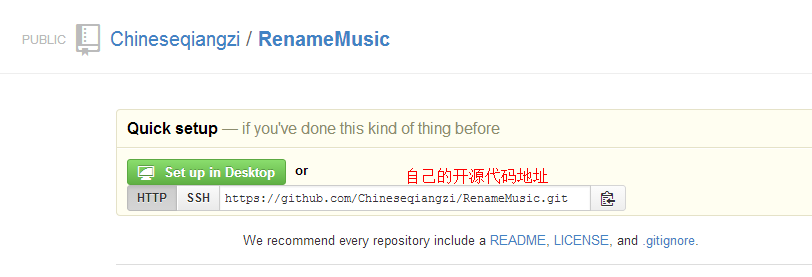
点击下面的大绿色的按钮“创建仓库”后,进入下一步,

我们一定要把这个https://github.com/Chineseqiangzi/RenameMusic.git地址记好,后面会多次用到。
下一步是点击Git Shell快捷方式,先把我们在Git上创建的仓库clone到本地来。
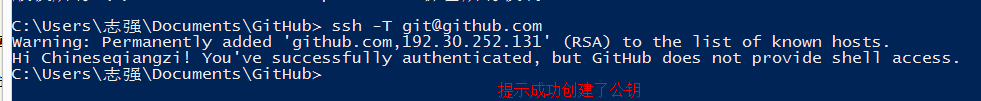
①使用ssh -T git@github.com命令来检查公约是否正确

说明成功连接了Git服务器。
②接下来就是对创建的库进行clone,这时候我们找到github文件夹发现文件夹下面是空的,如下图:

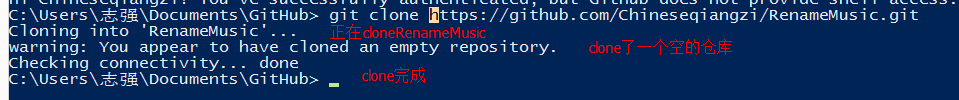
输入如下代码clone我们的github仓库:git clone https://github.com/Chineseqiangzi/RenameMusic.git
结果如下:

这时候我们再在gitHub的默认文件夹下面呢会发现一个文件夹。如下:

这时候说明我们已经成功的把github上的仓库clone了下来。
这时候的这个文件夹就相当于我们的工作台了。我把我写好的代码文件都拷贝到这个文件夹下面去,如下图:

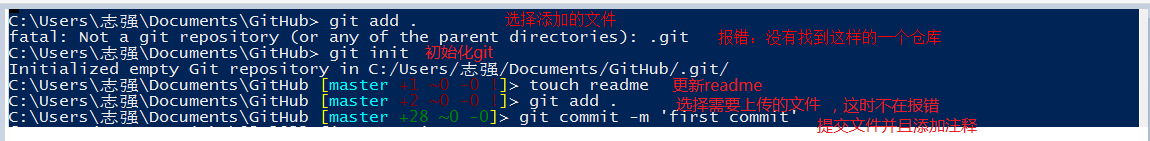
③接下来我们要选择上传到github的仓库中的文件,
我们需要执行以下语句
git add . (上传该目录下的所有文件,注意add和‘.’之间有空格)
如果我们需要单独的上传某一个文件,只需要以该文件的名称替换‘.’
例如:git add program.cs (就是单独的上传program.cs文件)
④接下来提交代码使用如下命令:
git commit -m 'first_commit'
使用过SVN或者TFS的时候,我们在提交代码的时候是需要给版本控制工具一个说明,来说明我们对代码做了哪些修改。
使用命令git commit -m 'first_commit' 添加说明
注意:使用的时候可能会报错,如下图,解决方法也在图片中注释

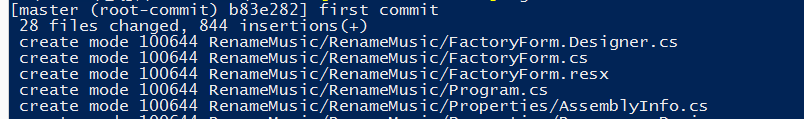
⑤这时我们就会看到我们本地的源代码文件已经被创建到了github的仓库中,如下图:

⑥紧接着就是在我们的源代码地址创建远端仓库,我们源代码地址是:https://github.com/Chineseqiangzi/RenameMusic.git
命令如下:
git remote add origin https://github.com/Chineseqiangzi/RenameMusic.git (创建名字为origin的远端仓库)
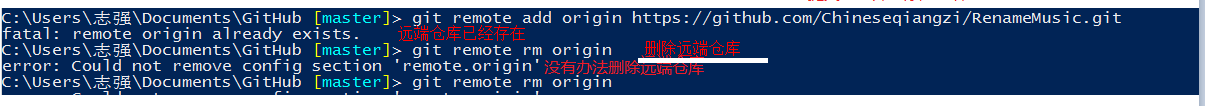
但是在我的本地电脑上却报错了,结果如下:

解决办法如下:
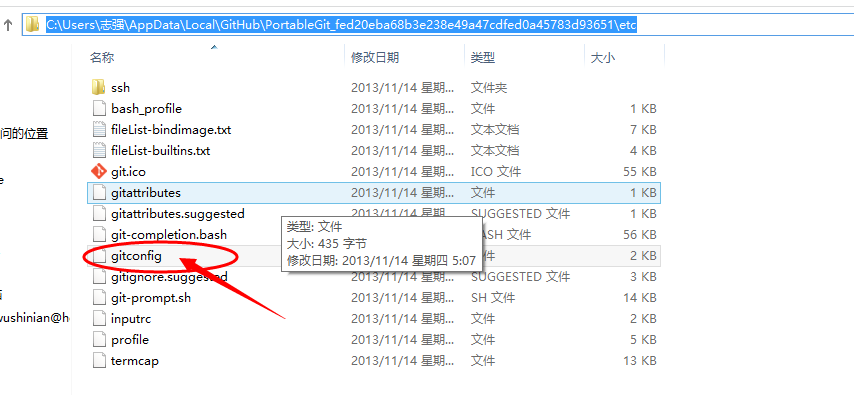
找到如下地址的gitconfig文件

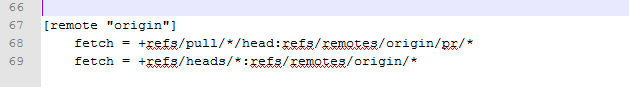
删除该文件你的remote节点:

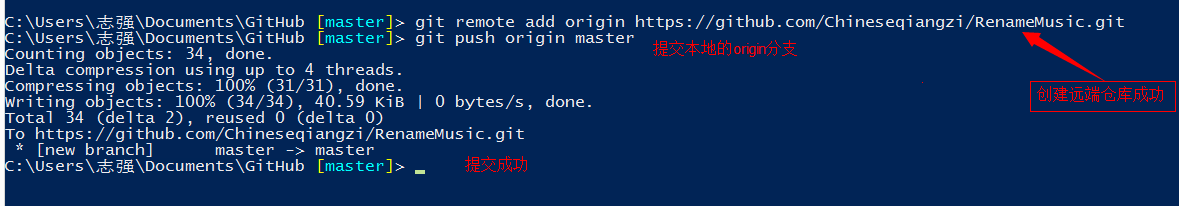
然后执行创建远端仓库命令,并且提交本地的origin分支到master。结果如下图:

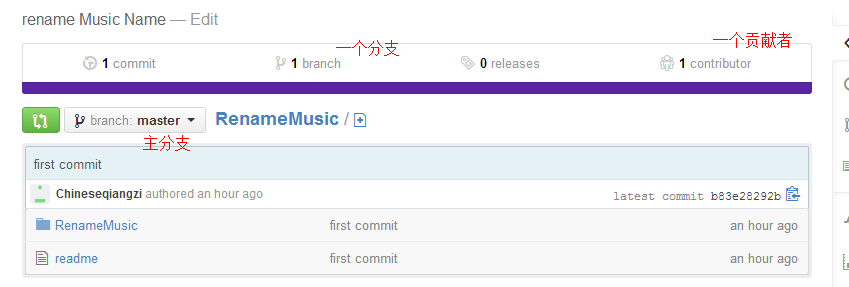
⑦这时我们就完成了整个的源代码提交到github的工作,这时我们就可以在github看到我们自己贡献的源代码了。