一、data数据定义user成一个对象,添加两个属性(username,password)
data() {
return {
userInfo: { loginName: "", password: "" }
};
},
二、账号密码使用双向数据绑定,绑定属性。另外我使用element-ui构建页面结构:

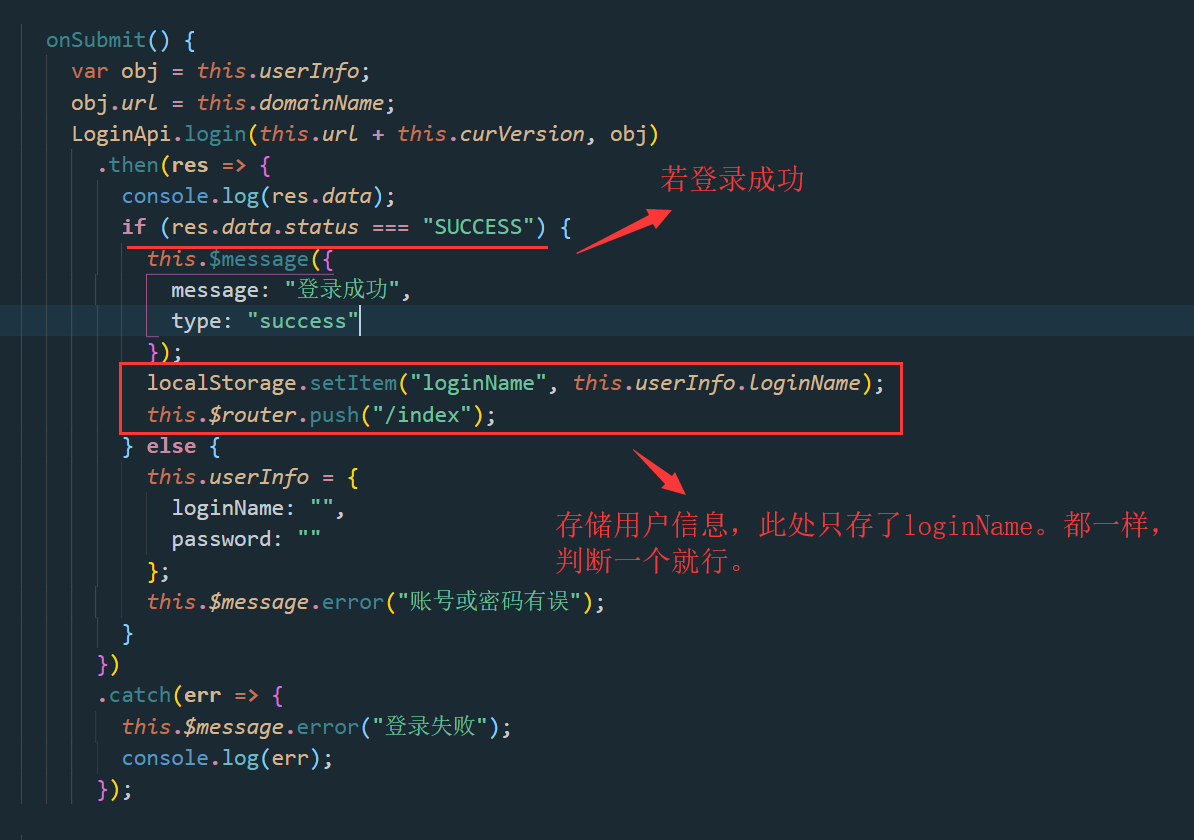
其中点击登录的onSubmit的方法中,若成功登录,则在localStorage中存储:

三、在路由跳转时,判断一下当前的localStorage中有没有存储信息:
【路由按你需求写,这里我写了嵌套路由与普通路由的模板。路由定义时,须将其定义一下并export出去,才可用下面的路由判断拦截】
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
const router = new Router({
routes: [
{
path: '/',
component: index => require(['@/view/system/index'], index),
meta: [{ parentName: '', name: '首页' }],
children: [{
path: '/edit_detail',
name: 'edit_detail',
component: edit_detail => require(['@/view/system/info/edit_detail'], edit_detail),
meta: [{ parentName: '', name: '移动端中草药详情' }]
}, {
path: '/edit_zcy',
name: 'edit_zcy',
component: edit_zcy => require(['@/view/system/info/edit_zcy'], edit_zcy),
meta: [{ parentName: '', name: '中草药示范园区简介' }]
}
]
},
{
path: "/login",
name: "login",
component: login => require(["@/view/system/login"], login),
meta: [{ parentName: '', name: '登录' }],
},
},
]
})
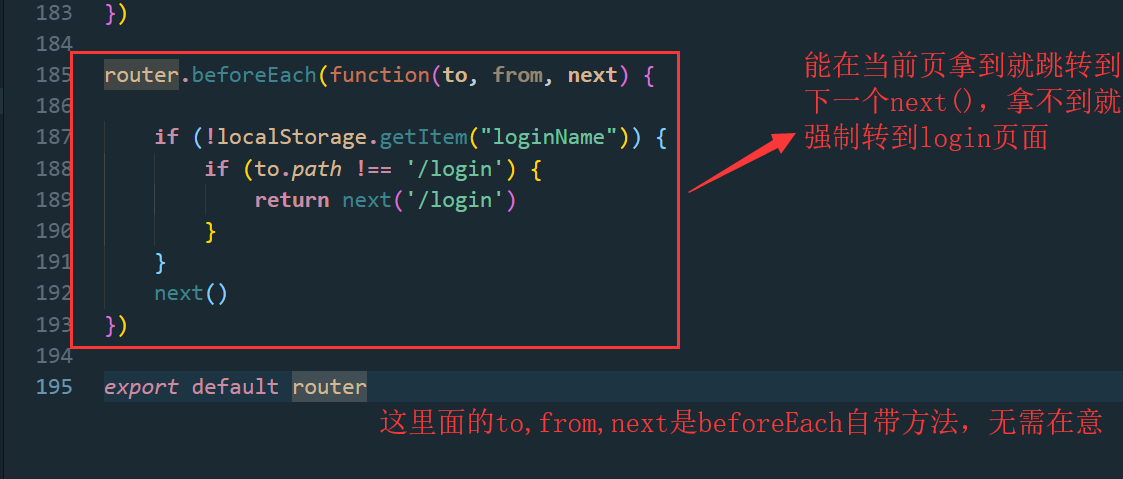
router.beforeEach(function(to, from, next) {
if (!localStorage.getItem("loginName")) {
if (to.path !== '/login') {
return next('/login')
}
}
next()
})
export default router
四、路由拦截详解:在每个路由跳转时对当前路由进行判断,如果当前页面中不存在“登录成功时存储的信息”的话,则将其拦截至登录页面