一、Vue-cli 3.x安装
Node 版本要求:Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)
npm install -g @vue/cli
查版本是否正确 (3.x):
vue --version
官方安装文档:https://cli.vuejs.org/zh/guide/installation.html
二、创建一个项目
以搭建一个项目名称为
vue-test的Vue前端项目为例
1.在cmd下运行以下命令创建项目
vue create vue-test
下面将根据提示进行相应的配置。
2.选择配置方式

说明:
- default (babel, eslint) :默认配置
- Manually select features: 手动选择配置
这里选择 Manually select features
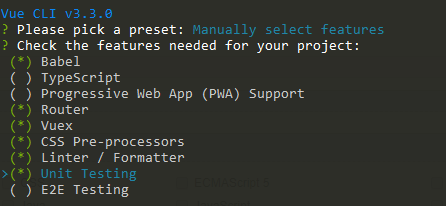
3.手动选择项目需要的特性

说明:
- Babel: Babel编译
- TypeScript:TypeScript支持
- Progressive Web App (PWA) Support: PWA支持
- Router: Vue路由
- Vuex: Vue状态管理
- CSS Pre-processors: CSS预编译器(包括:SCSS/Sass、Less、Stylus)
- Linter / Formatter: 代码检测和格式化
- Unit Testing: 单元测试
- E2E Testing: 端到端测试
这里选择上图勾选的项。
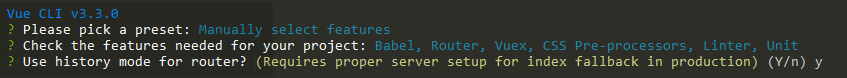
4.路由是否采用history模式,这里选择 y

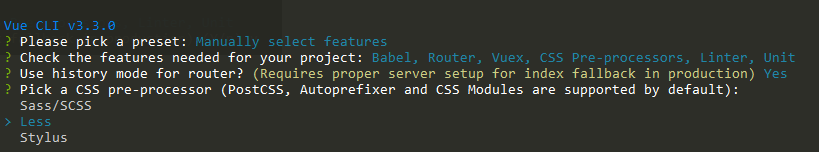
5.选择CSS预编译器,这里选择 Less

6.选择ESLint的代码规范,这里选择 ESLint + Standard config

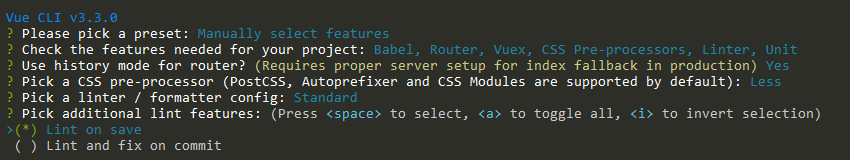
7.选择何时进行代码检测,这里选择 Lint on save

说明:
- Lint on save: 在保存时进行检测
- Lint and fix on commit: 在fix和commit是进行检查
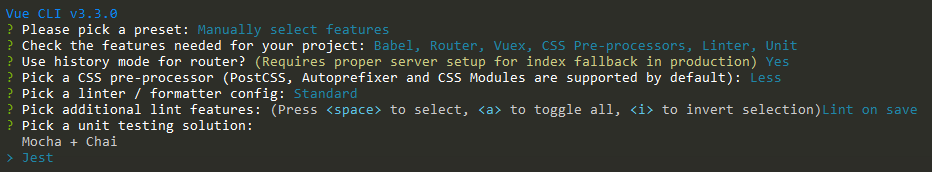
8.选择单元测试解决方案,这里选择 Jest

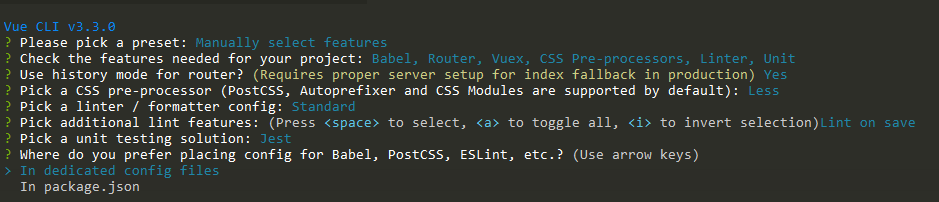
9.选择 Babel、PostCSS、ESLint等配置文件存放位置,这里选择 In dedicated config files

说明:
- In dedicated config files: 单独保存在各自的配置文件中
- In package.json: 保存在package.json文件中
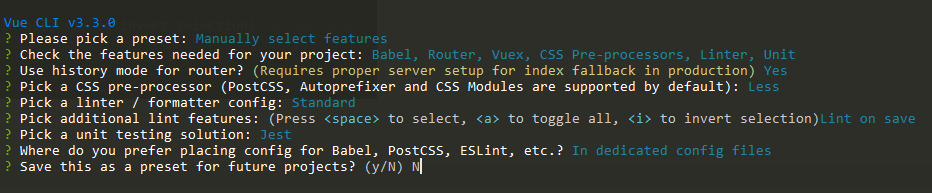
10.是否记录一下以便下次使用这套配置,这里选择 N 不记录,如果键入Y需要输入保存名字

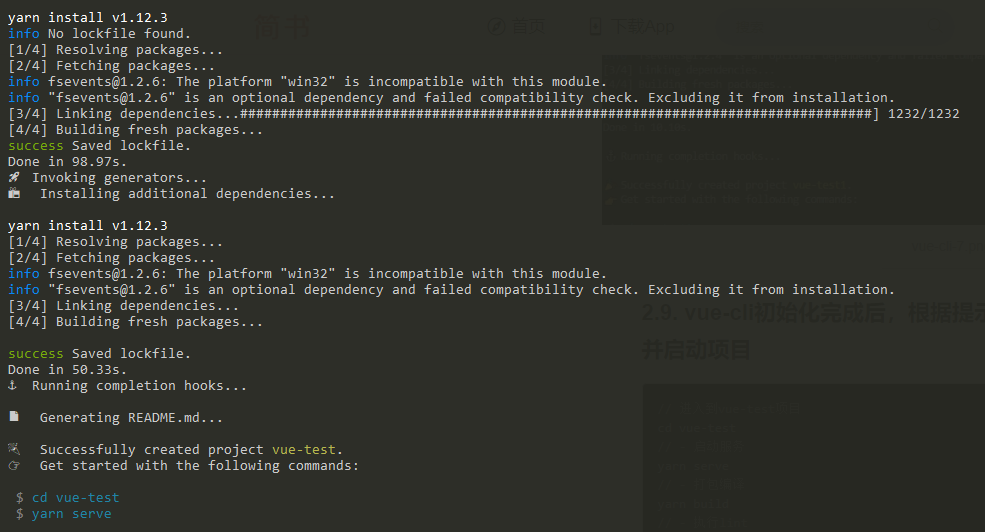
11.确定后,等待Vue-cli完成初始化

12.vue-cli初始化完成后,根据提示,进入vue-test项目中,并启动项目
(1)进入vue-test项目
cd vue-test
(2)启动服务
yarn serve
(3)打包编译
yarn build
(4)执行lint
yarn lint
(5)执行单元测试
yarn test:unit
效果预览: