下载1.4.3.3jsp版本的源码.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" charset="utf-8" src="ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="scripts/ueditor.all.js"></script> <script type="text/javascript" charset="utf-8" src="ueditor/lang/zh-cn/zh-cn.js"></script> <link href="https://ueditor.baidu.com/ueditor/themes/default/css/ueditor.css" type="text/css" rel="stylesheet"> <script src="https://ueditor.baidu.com/ueditor/third-party/codemirror/codemirror.js" type="text/javascript" defer="defer"></script> <link rel="stylesheet" type="text/css" href="https://ueditor.baidu.com/ueditor/third-party/codemirror/codemirror.css"> <script src="https://ueditor.baidu.com/ueditor/third-party/zeroclipboard/ZeroClipboard.js" type="text/javascript" defer="defer"></script> <script type="text/javascript" src="scripts/jquery.min.js"></script> </head> <body> <script type="text/plain" id="myEditor1" style="margin-bottom:100px;"> </script> <a href="javascript:void(0);" id="submit">提交</a> <script type="text/javascript"> var ue = UE.getEditor("myEditor1", { theme:"default", //皮肤 lang:"zh-cn" //语言 }); ue.addListener("ready", function () { ue.execCommand("source"); }); ue.addListener("ready", function () { ue.execCommand("inserthtml", "<a style='color:#ff0000;'>丽塔·洛丝薇瑟</a><a style='color:#00ff00;'>奥拓·阿波卡利斯</a><a style='color:#0000ff;'>雷电·芽衣</a>"); ue.execCommand("source"); }); $("#submit").on("click", function(){ var html = ue.getContent(); console.log(html); }); </script> </body> </html>
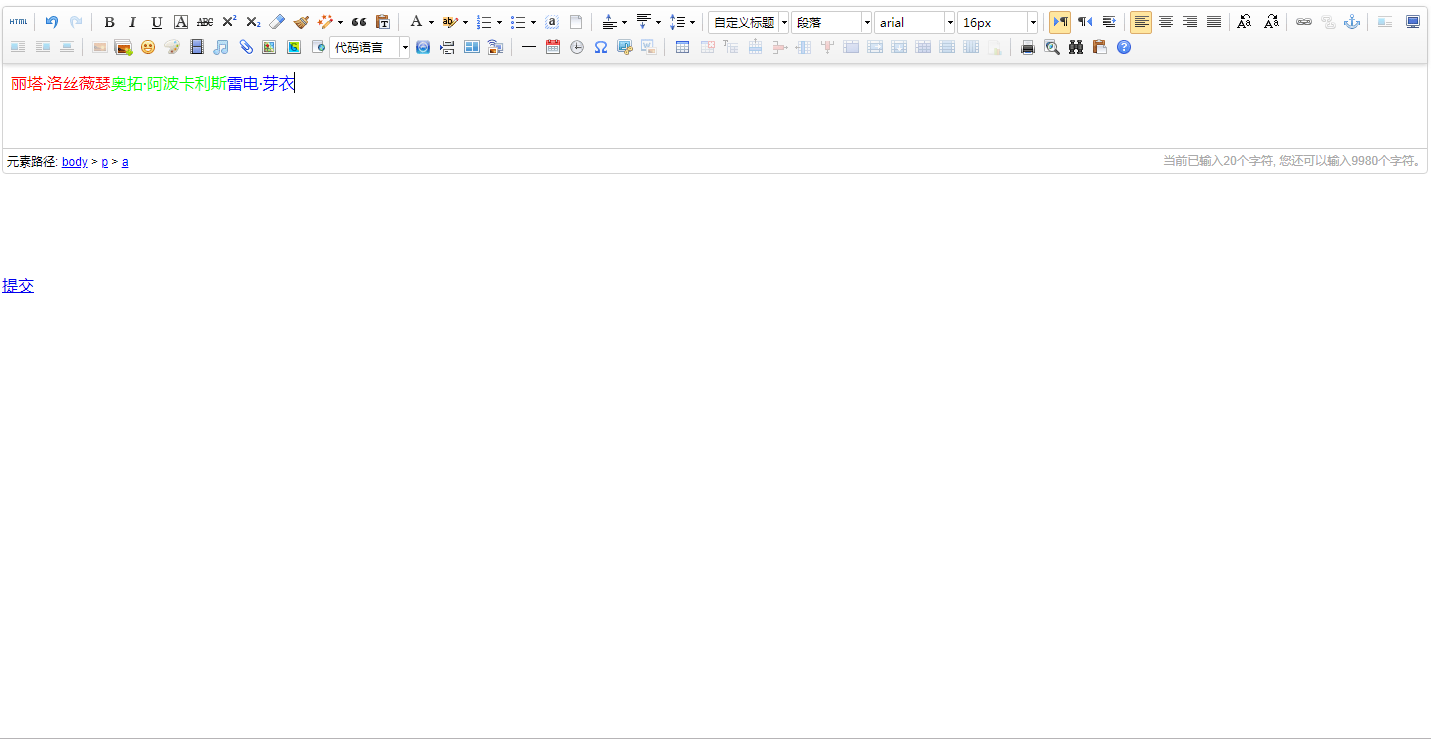
效果图:

完成.