页面源码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <link href="css/demo.css" rel="stylesheet" type="text/css" /> <script src="scripts/boot.js" type="text/javascript"></script> <link href="scripts/miniui/themes/blue/skin.css" rel="stylesheet" type="text/css" /> <link href="utf8-jsp/themes/default/css/umeditor.css" type="text/css" rel="stylesheet"> <script type="text/javascript" src="utf8-jsp/third-party/jquery.min.js"></script> <script type="text/javascript" charset="utf-8" src="utf8-jsp/umeditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="utf8-jsp/umeditor.min.js"></script> <script type="text/javascript" src="utf8-jsp/lang/zh-cn/zh-cn.js"></script> <style type="text/javascript"> </style> </head> <body> <div id="test1" style=" 550px; min-height: 100px; max-height: 600px; "> <div class="mini-fit" style="background: white; float: left; "> <table style=" 500px; "> <tr> <td> 测试: </td> <td> <div id="test2" style=""></div> </td> </tr> </table> </div> </div> <a href="javascript: void(0);" id="div1a">1</a> <a href="javascript: void(0);" id="div2a">2</a> <div id="test3" style=" 550px; min-height: 100px; max-height: 600px; "> <div style="background: white; float: left; "> <table style=" 500px; "> <tr> <td> 测试2: </td> <td> <div id="test4" style=""></div> </td> </tr> </table> </div> </div> <a href="javascript: void(0);" id="div3a">1</a> <a href="javascript: void(0);" id="div4a">2</a> <script type="text/javascript"> mini.parse(); $("#div1a").on("click", function() { $("#test2").html("1234567890"); }); $("#div2a").on("click", function() { $("#test2").html( "1234567890<br/>1234567890<br/>1234567890<br/>1234567890<br/>1234567890<br/>1234567890<br/>1234567890<br/>1234567890<br/>1234567890<br/>1234567890<br/>" ); }); $("#div3a").on("click", function() { $("#test4").html("1234567890"); }); $("#div4a").on("click", function() { $("#test4").html( "1234567890<br/>1234567890<br/>1234567890<br/>1234567890<br/>1234567890<br/>1234567890<br/>1234567890<br/>1234567890<br/>1234567890<br/>1234567890<br/>" ); }); </script> </body> </html>
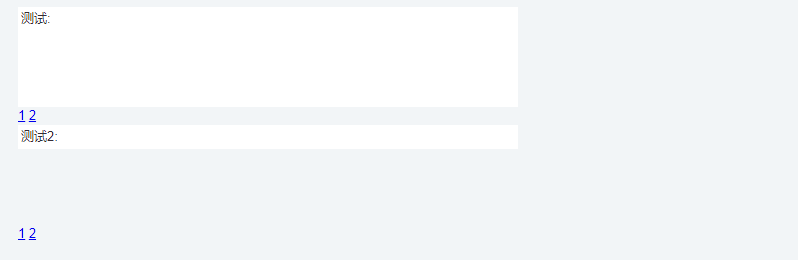
页面默认效果(进入页面时不操作时):

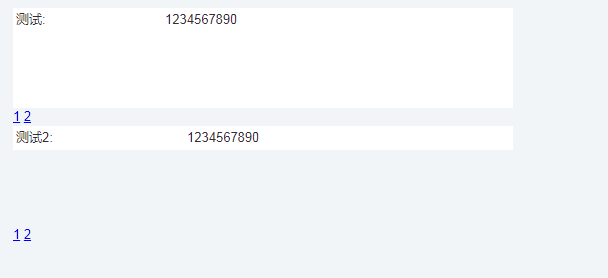
分别点击1后效果:

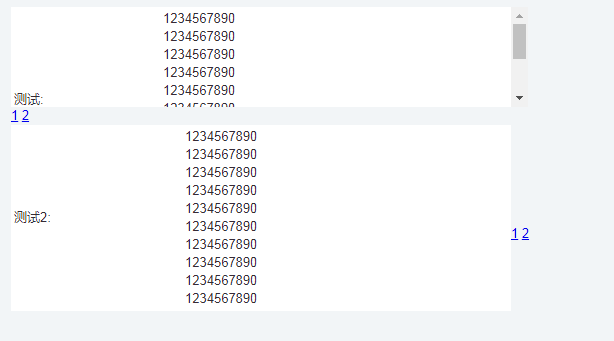
分别点击2后效果:

两个div唯一的不同是,第一个有class="mini-fit",第二个没有.
所以,要自适应高度,去掉class="mini-fit",就好了.