上一篇文章,我讲到了使用电脑上的谷歌浏览器调试在手机上用谷歌浏览器打开的移动端页面,初次接触这类的新人看到肯定很开心,但是那也仅限于手机上安装了谷歌浏览器,我们写的移动端页面当然希望在每个移动端浏览器上都能生效,所以我给大家带来了一位新朋友----欢迎我们的weinre。
weinre是web inspector remote的缩写,它是一个可以让你在电脑上调试在手机上打开的移动端网页的调试器。
说了这么多,大家肯定很期待了,接下来我来介绍怎么使用。首先你的电脑必须安装了node.js,如果你看到了我这篇文字,相信你肯定安装了node.js,如果不会的请百度谢谢。
请打开你的终端,输入如下指令 ,然后出现如下提示
,然后出现如下提示 ,请输入root密码,输入完以后稍等一会,就会安装好了。
,请输入root密码,输入完以后稍等一会,就会安装好了。
接下来,我们已给weinre设置一个专门给它使用的端口,不能和你现在有在使用的端口冲突。请输入该指令 ,我默认的端口是8080的,但是我已经有别的程序在使用了,所以我把weinre的端口设置成了8084。
,我默认的端口是8080的,但是我已经有别的程序在使用了,所以我把weinre的端口设置成了8084。
然后我们打开浏览器,输入http://localhost:8084/
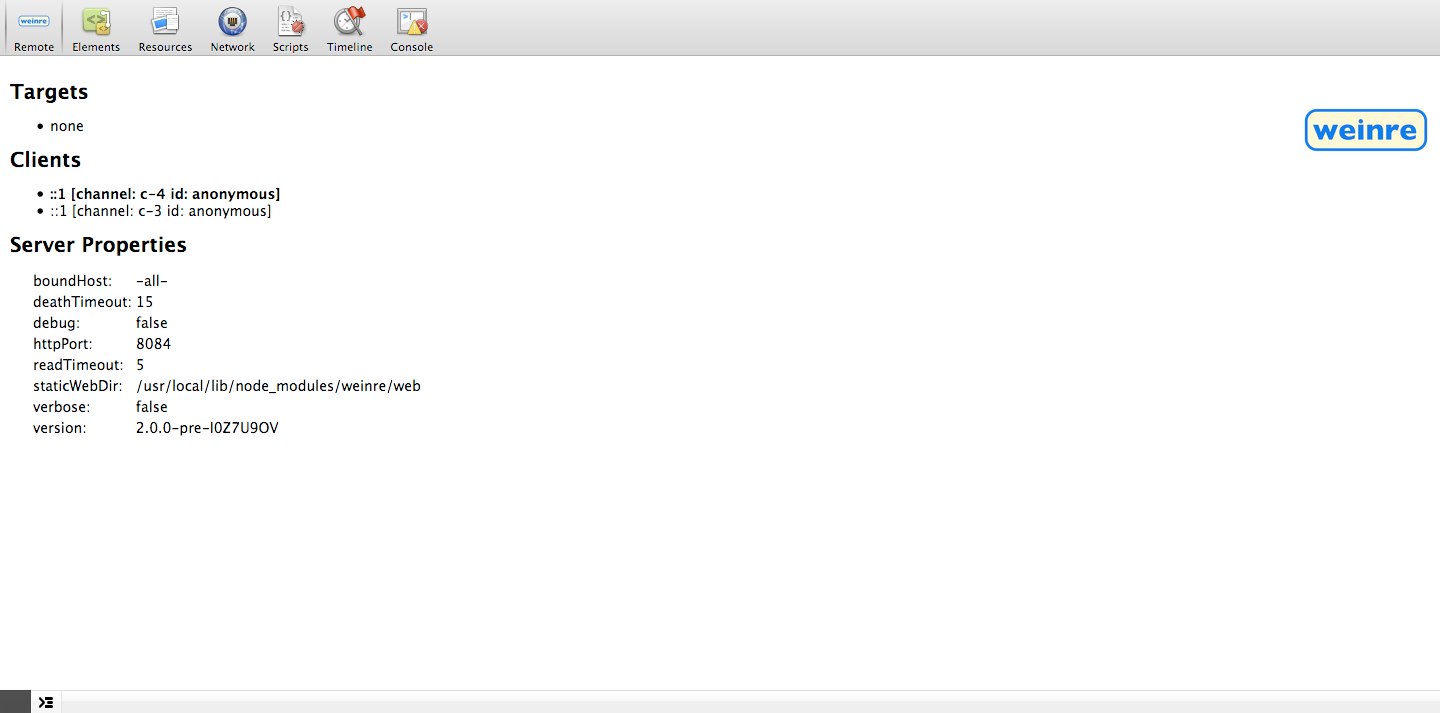
浏览器中就出现了该界面,
这就是weinre的服务器界面。
然后我们打开debug界面,点击该链接或者直接在浏览器中输入该链接就可以http://localhost:8084/client/#anonymous

获取本机ip,例如192.168.1.104,添加如下JS到网页目标文件头部
<script src="http://192.168.0.104:8084/target/target-script-min.js#anonymous"></script>
这是我测试的例子

然后将你的想要测试的网页放到你本地的服务器上,我用的xampp,接下来用手机访问本地网址,如图
你会发现你的控制台变成这样了
然后你就可以跟平常调试PC端页面一样调试了,so easy,
今天的教程就到这里,有兴趣交流前端技术的可以参与本人创建的qq群399627992,欢迎广大技术人员的加入