案例:

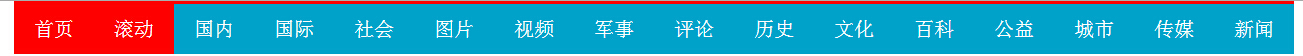
我做出的第一种效果:

html:
<body>
<div class="fir">
<ul id="nav">
<li class="items1"><a href="" style=" background: red;">首页</a></li>
<li class="items2"><a href="">滚动</a></li>
<li class="items3"><a href="">国内</a></li>
<li class="items4"><a href="">国际</a></li>
<li class="items5"><a href="">社会</a></li>
<li class="items6"><a href="">图片</a></li>
<li class="items7"><a href="">视频</a></li>
<li class="items8"><a href="">军事</a></li>
<li class="items9"><a href="">评论</a></li>
<li class="items10"><a href="">历史</a></li>
<li class="items11"><a href="">文化</a></li>
<li class="items12"><a href="">百科</a></li>
<li class="items13"><a href="">公益</a></li>
<li class="items14"><a href="">城市</a></li>
<li class="items15"><a href="">传媒</a></li>
<li class="items16"><a href="">新闻</a></li>
</ul>
</div>
</body>
css:
<style type="text/css">
body{
margin: 0;
padding: 0;
}
a{
text-decoration: none;
color: #fff;
display: block;
text-align: center;
font-size: 20px;
line-height: 50px;
padding: 0 20px;
}
ul{
margin: 0;
}
li{
display:block;
list-style: none;
float: left;
background: #00A2CA;
border-top: red 3px solid;
}
.fir{
text-align: center;
}
a:hover{
background: red;
height: 100%;
}
</style>
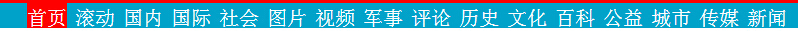
第二种:

但是选择后面的就是变成:

html:
<body>
<div class="fir">
<ul id="nav">
<li class="items1" style=" background: red;"><a href="" >首页</a></li>
<li class="items2"><a href="">滚动</a></li>
<li class="items3"><a href="">国内</a></li>
<li class="items4"><a href="">国际</a></li>
<li class="items5"><a href="">社会</a></li>
<li class="items6"><a href="">图片</a></li>
<li class="items7"><a href="">视频</a></li>
<li class="items8"><a href="">军事</a></li>
<li class="items9"><a href="">评论</a></li>
<li class="items10"><a href="">历史</a></li>
<li class="items11"><a href="">文化</a></li>
<li class="items12"><a href="">百科</a></li>
<li class="items13"><a href="">公益</a></li>
<li class="items14"><a href="">城市</a></li>
<li class="items15"><a href="">传媒</a></li>
<li class="items16"><a href="">新闻</a></li>
</ul>
</div>
</body>
css:
<style type="text/css">
body{
margin: 0;
padding: 0;
}
a{
text-decoration: none;
color: #fff;
display: inline-block;
text-align: center;
font-size: 20px;
line-height: 20px;
margin-top: 5px;
}
ul{
margin: 0;
}
li{
display:inline-block;
list-style: none;
}
.fir{
text-align: center;
background: #00A2CA;
border-top: red 3px solid;
}
li:hover{
background: red;
height: 100%;
}
</style>
总结:
1.在ul中去除小黑点:list-style:none;
2.在li中直接设置 display:inline-block;可以直接横排。
3.设置display:inline-block,代表行内元素;display:block,代表块级元素。