案例:

第一种:直接用<marquee></marquee> 最终效果可以实现,但是据说用户效果不好(我不知道原因)
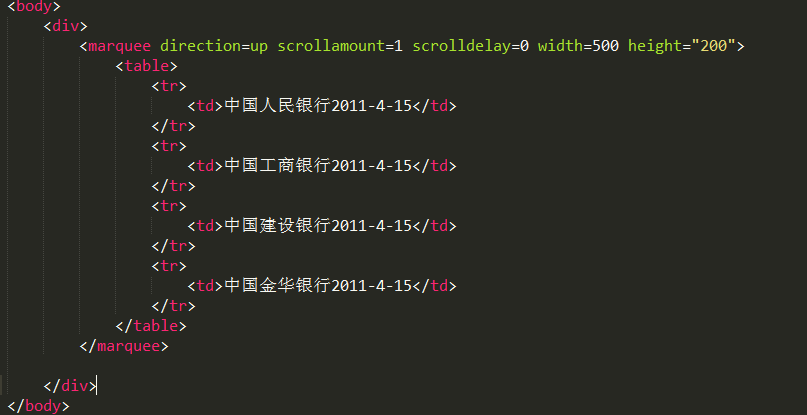
HTML代码:

◎ direction 表示滚动的方向,值可以是left,right,up,down,默认为left
◎ behavior 表示滚动的方式,值可以是scroll(连续滚动)slide(滑动一次)alternate(往返滚动)
◎ loop 表示循环的次数,值是正整数,默认为无限循环
◎ scrollamount 表示运动速度,值是正整数,默认为6
◎ scrolldelay 表示停顿时间,值是正整数,默认为0,单位似乎是毫秒
◎ align 表示元素的垂直对齐方式,值可以是top,middle,bottom,默认为middle
◎ bgcolor 表示运动区域的背景色,值是16进制的RGB颜色,默认为白色
◎ height、width 表示运动区域的高度和宽度,值是正整数(单位是像素)或百分数,默认width=100% height为标签内元素的高度
◎ hspace、vspace 表示元素到区域边界的水平距离和垂直距离,值是正整数,单位是像素。
◎ onmouseover=this.stop() onmouseout=this.start() 表示当鼠标以上区域的时候滚动停止,当鼠标移开的时候又继续滚动。
最终效果:

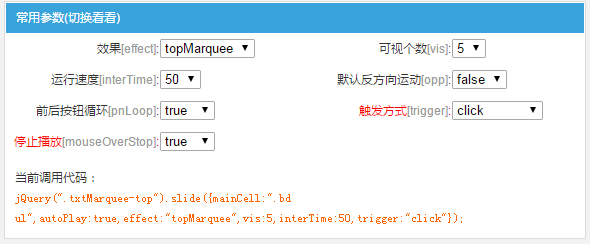
第二种:利用jq来实现,利用插件完成文字滚动效果。
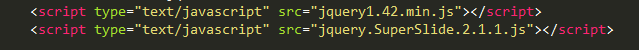
在头部<head></head>中引入js

HTML:

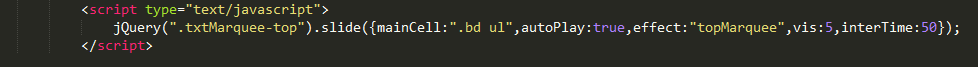
在<div></div>后面加入jq代码:


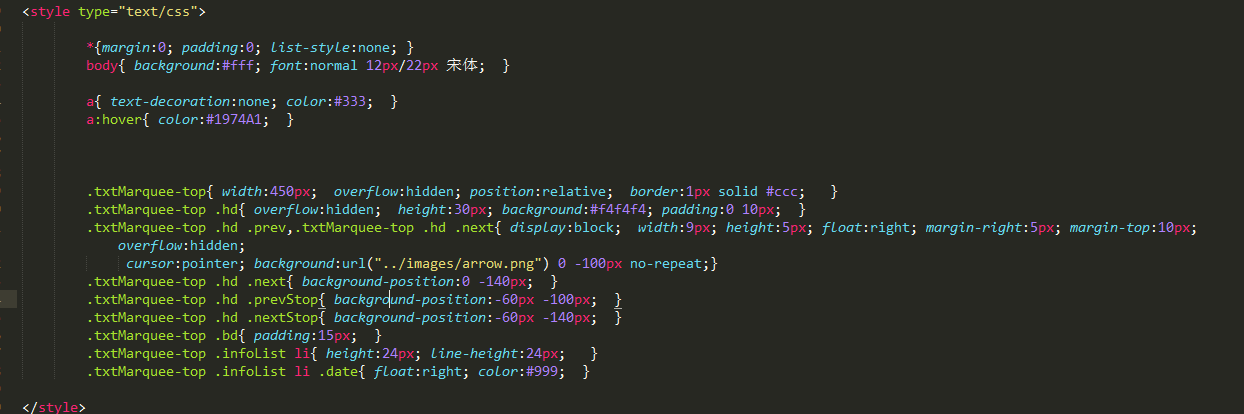
CSS:

最终效果: