1.如需修改宽高,直接修改js里面的宽度、高度初始值即可
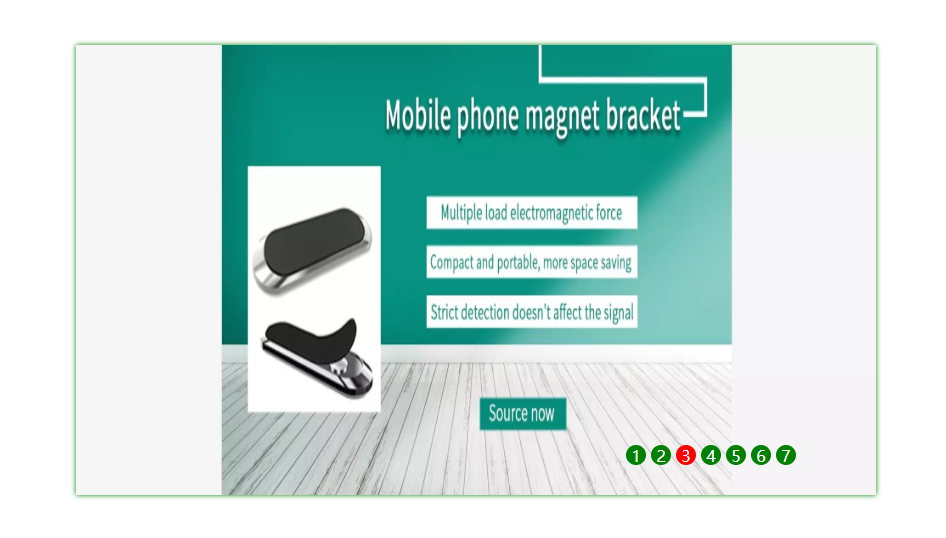
效果图:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>轮播图</title> <style> * { margin: 0; padding: 0; } a { text-decoration: none; } .container { position: relative; width: 600px; height: 250px; margin: 100px auto 0 auto; box-shadow: 0 0 5px green; overflow: hidden; } .container .wrap { position: absolute; width: 4200px; height: 250px; z-index: 1; } .container .wrap img { float: left; width: 600px; height: 250px; } .container .buttons { position: absolute; right: 5px; bottom: 40px; width: 250px; /* 150px*/ height: 10px; z-index: 2; } .container .buttons span { margin-left: 5px; display: inline-block; width: 20px; height: 20px; border-radius: 50%; background-color: green; text-align: center; color: white; cursor: pointer; } .container .buttons span.on { background-color: red; } .container .arrow { position: absolute; top: 35%; color: green; padding: 0px 14px; border-radius: 50%; font-size: 50px; z-index: 2; display: none; } .container .arrow_left { left: 10px; } .container .arrow_right { right: 10px; } .container:hover .arrow { display: block; } .container .arrow:hover { background-color: rgba(0, 0, 0, 0.2); } </style> </head> <body> <div id="containerDiv" class="container"> <div id="wrapDiv" class="wrap" style="left: 0px;"> <img src="https://s.alicdn.com/@sc01/kf/H3a515c7ea30e4793bc13e999109fad41a.jpg" alt=""> <img src="https://s.alicdn.com/@sc01/kf/Hadbbaa4e5aa4413abbc16855ff3e3471O.jpg" alt=""> <img src="https://s.alicdn.com/@sc01/kf/Hf689fe7c784443ceb1ca7a3a5fb224f51.jpg" alt=""> <img src="https://sc02.alicdn.com/kf/H4593e3401f7d43d98106b99407e8a51bk/239499438/H4593e3401f7d43d98106b99407e8a51bk.jpg" alt=""> <img src="https://s.alicdn.com/@sc01/kf/H5bce7028003a4ca1bd2b8dcb94b1ac4bM/New-Universal-non-slip-mat-with-high.jpg_200x200.jpg" alt=""> <img src="https://s.alicdn.com/@sc01/kf/H5f82c19f12c447f8a261fd12e3fd1c87I/New-Arrival-cell-phone-holder-for-motorcycle.jpg_140x140.jpg" alt=""> <img src="https://s.alicdn.com/@sc01/kf/Ha2fa3aa9fd314aa59d0ffd50917469072/Flexible-car-accessories-magnetic-gooseneck-smartphone-phone.jpg_350x350.jpg" alt=""> </div> <div id="currentDot" class="buttons"></div> <a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="arrow arrow_left"> <</a> <a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="arrow arrow_right">> </a> </div> <script> var initWidth = 800;//初始化宽度 var initHeight = 450;//初始化高度 var containerDiv = document.getElementById("containerDiv"); var wrapDiv = document.getElementById("wrapDiv"); var currentDot = document.getElementById("currentDot"); function setInitWidth() { containerDiv.style.width = initWidth + "px"; containerDiv.style.height = initHeight + "px"; var elemLength = wrapDiv.getElementsByTagName("img"); wrapDiv.style.width = (initWidth * elemLength.length) + "px"; wrapDiv.style.height = initHeight + "px"; for (var i = 0; i < elemLength.length; i++) { elemLength[i].style.width = initWidth + "px"; elemLength[i].style.height = initHeight + "px"; } } setInitWidth(); var indexMax = 4;//默认五张 var widthMax = -3200;//默认五张的宽度 var widthStyle = window.getComputedStyle(containerDiv).getPropertyValue("width"); var widthSingleValue = Number(widthStyle.substring(0, widthStyle.length - 2)); var wrap = document.querySelector(".wrap"); var next = document.querySelector(".arrow_right"); var prev = document.querySelector(".arrow_left"); indexMax = wrapDiv.getElementsByTagName("img").length - 1; widthMax = -widthSingleValue * indexMax; function addCurrentDotSpan() { if(index>10){ currentDot.style.width=(25*(indexMax+1))+"px"; } for (var i = 0; i <= indexMax; i++) { var para = document.createElement("span");//创建需要增加的元素节点 if (i == 0) { para.className = "on"; } var node = document.createTextNode(i + 1);//创建文本节点 para.appendChild(node);//将文本节点增加至创建的元素中 //var element = document.getElementById("currentDot");//获取父节点 currentDot.appendChild(para);//添加至父节点内 } } addCurrentDotSpan(); next.onclick = function () { next_pic(); } prev.onclick = function () { prev_pic(); } function next_pic() { index++; if (index > indexMax) { index = 0; } showCurrentDot(); var newLeft; if (wrap.style.left === widthMax + "px") { newLeft = 0; } else { newLeft = parseInt(wrap.style.left) - initWidth; } wrap.style.left = newLeft + "px"; } function prev_pic() { index--; if (index < 0) { index = indexMax; } showCurrentDot(); var newLeft; if (wrap.style.left === "0px") { newLeft = widthMax; } else { newLeft = parseInt(wrap.style.left) + initWidth; } wrap.style.left = newLeft + "px"; } var timer = null; //自动轮播 function autoPlay() { timer = setInterval(function () { next_pic(); }, 2000); } autoPlay(); var container = document.querySelector(".container"); container.onmouseenter = function () { clearInterval(timer);//鼠标移入,暂停自动轮播 } container.onmouseleave = function () { autoPlay();//鼠标移出,启动自动轮播 } var index = 0; var dots = currentDot.getElementsByTagName("span"); var dotsLength = dots.length; //数字显示 function showCurrentDot() { for (var i = 0, len = dots.length; i < len; i++) { dots[i].className = ""; } dots[index].className = "on"; } for (var i = 0, len = dots.length; i < len; i++) { (function (i) { dots[i].onclick = function () { var dis = index - i; if (index == dotsLength && parseInt(wrap.style.left) !== widthMax) { dis = dis - (dotsLength + 1); } //和使用prev和next相同,在最开始的照片5和最终的照片1在使用时会出现问题,导致符号和位数的出错,做相应地处理即可 if (index == 0 && parseInt(wrap.style.left) !== 0) { dis = (dotsLength + 1) + dis; } wrap.style.left = (parseInt(wrap.style.left) + dis * initWidth) + "px"; index = i; showCurrentDot(); } })(i); } </script> </body> </html>