
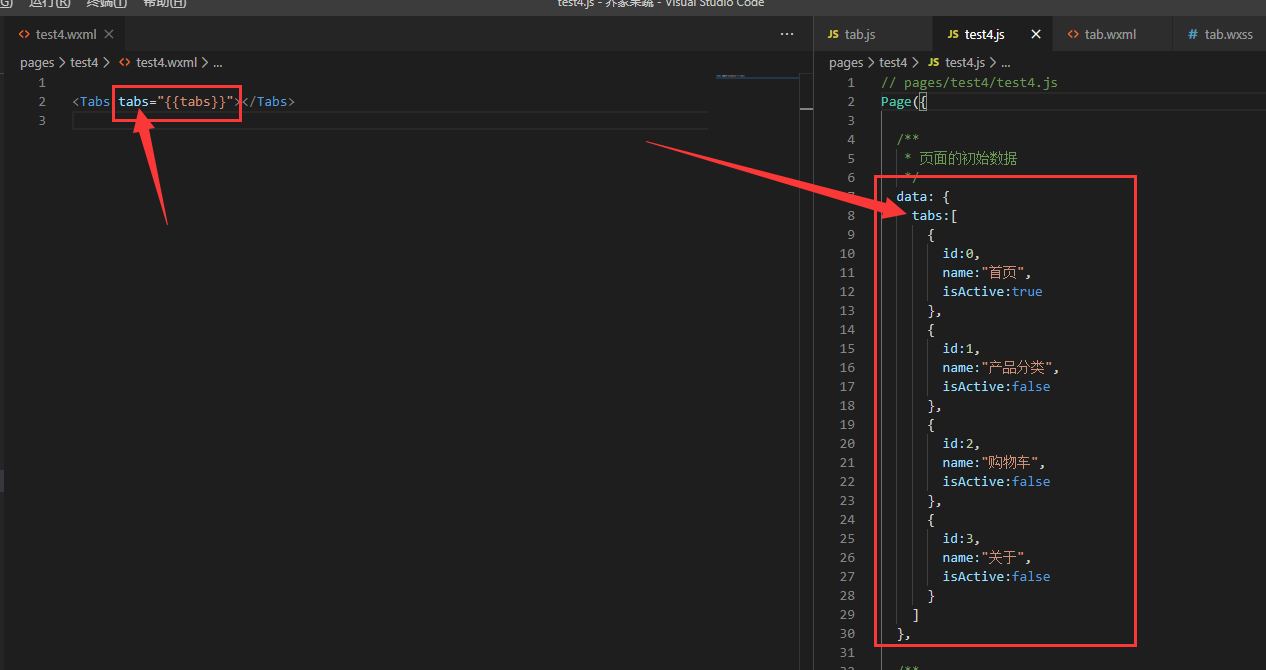
tabs:[
{
id:0,
name:"首页",
isActive:true
},
{
id:1,
name:"产品分类",
isActive:false
},
{
id:2,
name:"购物车",
isActive:false
},
{
id:3,
name:"关于",
isActive:false
}
]

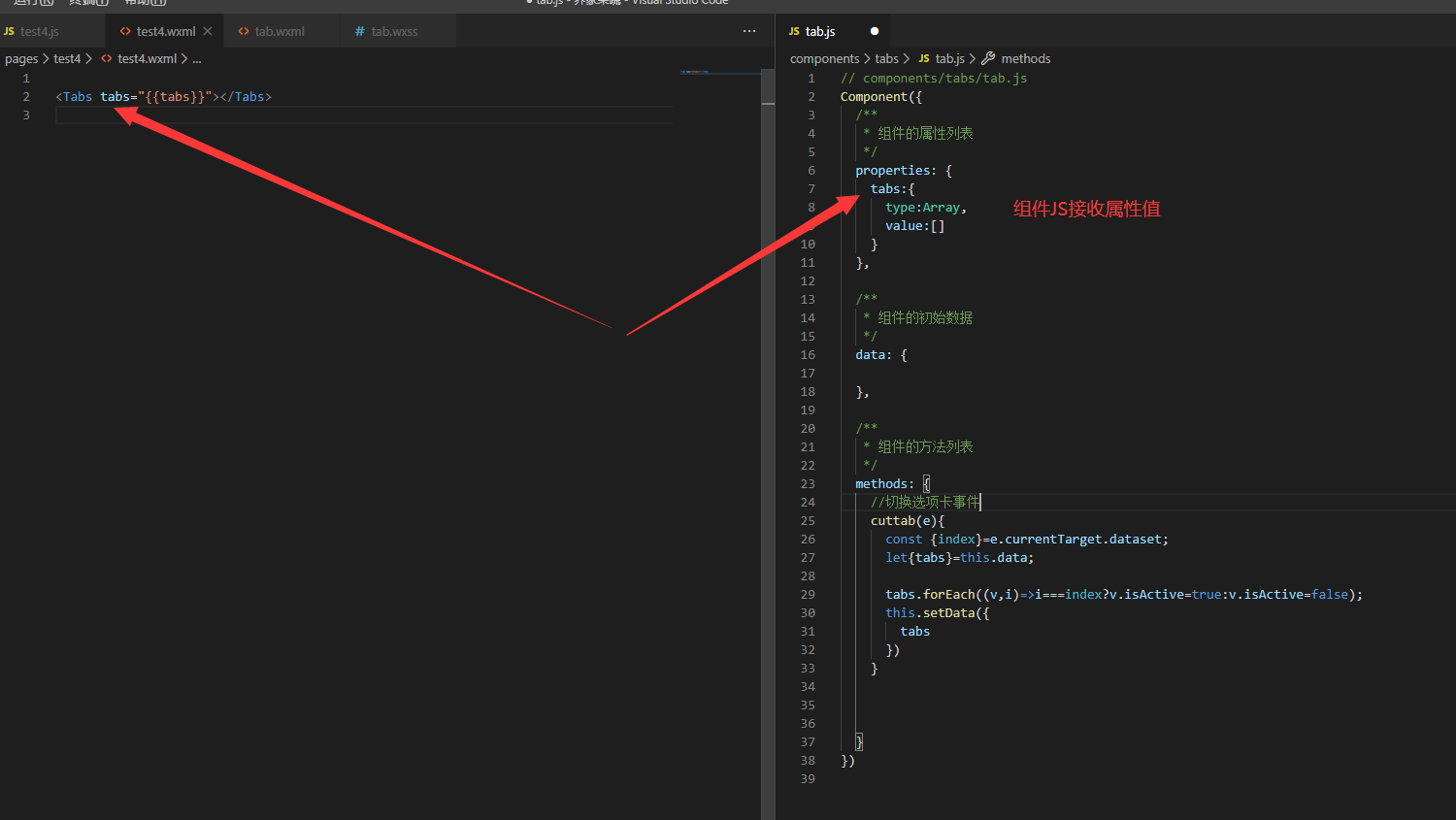
// components/tabs/tab.js
Component({
/**
* 组件的属性列表
*/
properties: {
tabs:{
type:Array,
value:[]
}
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
//切换选项卡事件
cuttab(e){
const {index}=e.currentTarget.dataset;
let{tabs}=this.data;
tabs.forEach((v,i)=>i===index?v.isActive=true:v.isActive=false);
this.setData({
tabs
})
}
}
})

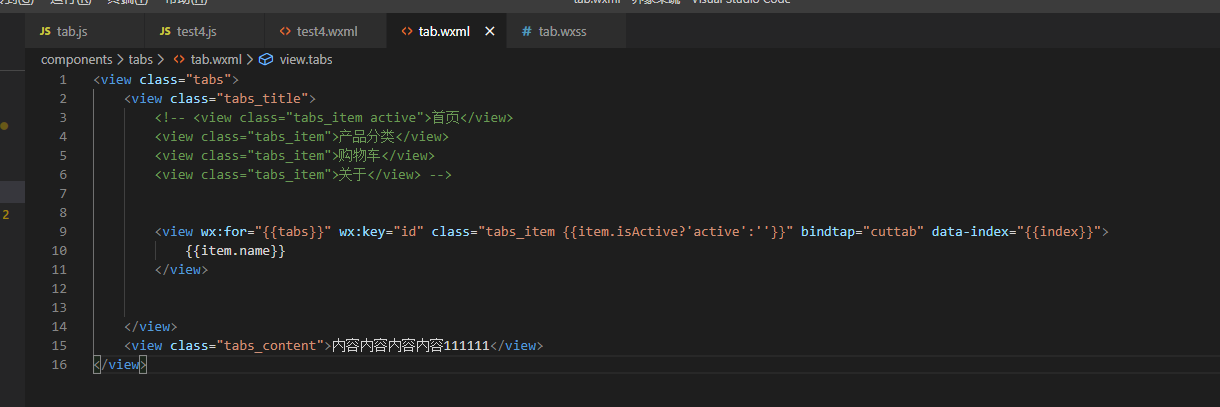
<view wx:for="{{tabs}}" wx:key="id" class="tabs_item {{item.isActive?'active':''}}" bindtap="cuttab" data-index="{{index}}">
{{item.name}}
</view>
相关样式:
.tabs{
}
.tabs_title{
display: flex;
padding: 10rpx 0rpx;
}
.tabs_item{
flex:1;
display: flex;
justify-content: center;
align-items: center;
}
.active{
color: brown;
border-bottom: 5rpx solid currentColor;
}
.tabs_content{
}
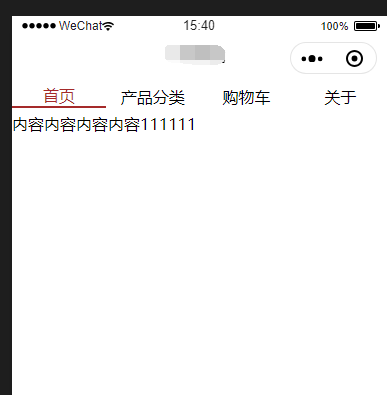
效果展示

隐患问题:点吉看似没有问题但观察AppData选中其它选项卡时isActive值并没有改变。(解决方法见:小程序自定义组件(3)子向父传参)
