jQuery中的事件传播也即是javascript中的事件传播。
事件传播分为两个阶段,一个是Capture(捕获)阶段,另一个是Bubble(冒泡)阶段。
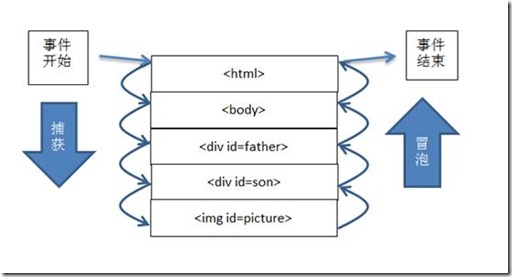
下面就分别讲一下这两个阶段。先用一张图来总体表示一下:
比如说,我们点击了页面上id为picture的img元素,暂时只关心click事件,那么实际上它是从根元素html依次递归到点击的元素,这里为img元素,当然如果点击到了id为son的div元素,它就会递归到该div元素,这一阶段称为捕获阶段。该阶段中如果有任何祖先元素监听了click事件,那么都会触发该事件。
那么,从点击到的img元素开始,依次向祖先元素递归,一直到达顶级祖先元素,这一过程称为冒泡阶段。该阶段中,如果有任何祖先元素监听了click事件,也会触发。
我们也可以概括为捕获阶段是从祖先元素(根节点)到达目标元素;冒泡阶段是从目标元素到达祖先元素(根)。
明白了这一过程后,我们来看一段代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('*').each(function () {
var current = this;
this.addEventListener('click', function (event) {
say('捕获' + current.tagName + '元素,id为' + current.id + ',目标元素:' + event.target.id);
}, true);
this.addEventListener('click', function (event) {
say('冒泡' + current.tagName + '元素,id为' + current.id + ',目标元素:' + event.target.id);
}, false);
})
});
function say(text) {
$('#show').append('<div>' + text + '</div>');
}
</script>
</head>
<body>
<div id='father'>
<div id='son'>
<img id="flower" alt="" src="images/Tulips.jpg" width="300px" height="200px" />
</div>
</div>
<div id="show">
</div>
</body>
</html>
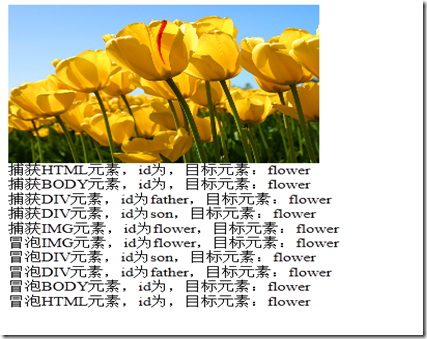
代码中使用了addEventListener方法为元素注册事件。该方法的第一个参数为事件类型,第二个参数为回调方法,第三个参数为在哪一个阶段捕获事件,若为true则是捕获阶段,若为false则是冒泡阶段。运行结果:
如果我们想在冒泡阶段阻止事件向祖先元素传播,我们也可以调用Event实例中的stopPropagation()方法。