使用jQuery的$.ajax方法可以更为详细的控制AJAX请求。它在AJAX请求上施加细粒度级别的控制。
$.ajax方法语法
|
$.ajax(options) |
|
|
参数 |
|
|
options |
(对象)一个对象的实例,其属性定义这个操作的参数。详情见下表。 |
|
返回值 |
XHR实例 |
options详细范围值
|
名称 |
类型 |
描述 |
|
url |
字符串 |
请求的url地址 |
|
type |
字符串 |
将要使用的HTTP方法。通常是POST或GET。如果省略,则默认为GET |
|
data |
对象 |
一个对象,其属性作为查询参数而传递请求。如果是GET请求,则把数据作为查询字符串传递;如果是POST请求,则把数据作为请求体传递。在这两种情况下,都是由$.ajax()实用工具函数来处理值的编码 |
|
dataType |
字符串 |
一个关键字,用来标识预期将被响应所返回的数据的类型。这个值决定再把数据传递给回调函数之前(如果有)进行什么后续处理。有效值如下: xml-响应文本被解析为XML文档,而作为结果的XML DOM被传递给回调函数 html-响应文本未经处理就被传递给回调函数。在已返回HTML片段内的任何<script>块将被求值 json-响应文本被求值为JSON字符串,而作为结果的对象被传递给回调函数 jsonp-与json相似,不同之处是提供远程脚本支持(假定远程服务器支持) script-响应文本被传递给回调函数。在任何回调函数被调用之前,响应被作为一个或多个JavaScript语句而进行处理 text-响应文本被假定为普通文本。服务器资源负责设置适当的内容类型响应标头。如果省略这个属性,则不对响应文本进行任何处理或求值就传递给回调函数 |
|
timeout |
数值 |
设置Ajax请求的超时值(毫秒)。如果请求在超时值到期之前仍未完成,则中止请求并且调用错误回调函数(如果已定义) |
|
global |
布尔型 |
启用或禁用全局函数的触发。这些函数可以附加到元素上,并且在Ajax调用的不同时刻或状态下触发。默认启用全局函数触发 |
|
contentType |
字符串 |
将要在请求上指定的内容类型。默认为application/x-www-form-urlencoded(与表单提交所使用的默认类型相同) |
|
success |
函数 |
如果请求的响应指示成功状态码,则这个函数被调用。响应体作为第一个参数被返回给这个函数,并且根据指定的dataType属性进行。第二个参数是包含状态码的字符串—这种情况下永远为成功状态码 |
|
error |
函数 |
如果请求的响应返回错误状态码,则这个函数被调用。三个实参被传递给这个函数:XHR实例、状态消息字符串(在这种情况下永远为错误状态码)以及XHR实例所返回的异常对象(可选) |
|
complete |
函数 |
请求完成时被调用。两个实参被传递:XHR实例和状态消息字符串(成功状态码或错误状态码)。如果也指定了success或error回调函数,则这个函数在success或error回调函数调用之后被调用 |
|
beforeSend |
函数 |
在发起请求之前被调用。这个函数被传递XHR实例,并且可以用来设置自定义的标头或执行其他预请求操作 |
|
async |
布尔型 |
如果指定为false,则请求被提交为同步请求。在默认的情况下,请求是异步的 |
|
processData |
布尔型 |
如果设置为false,则阻止已传递数据被加工为URL编码格式。默认情况下,数据被加工为URL编码格式(适用于类型为application/x-www-form-urlencoded的请求) |
|
ifModified |
布尔型 |
如果设置为true,则自从上一次请求以来,只有在响应内容没有改变的情况下(根据Last-Modified标头)才允许请求成功。如果省略,则不执行标头检查 |
下面看个例子,尽可能多的用到options中的选项
客户端代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$().ready(function () {
$('#selectNum').change(function () {
var idValue = $(this).val();
var show = $('#show');
$.ajax({
url: 'Server.aspx',
type: 'POST',
data: { id: idValue },
//调小超时时间会引起异常
timeout: 3000,
//请求成功后触发
success: function (data) { show.append('success invoke!' + data+'<br/>'); },
//请求失败遇到异常触发
error: function (xhr, errorInfo, ex) { show.append('error invoke!errorInfo:' + errorInfo+'<br/>'); },
//完成请求后触发。即在success或error触发后触发
complete: function (xhr, status) { show.append('complete invoke! status:' + status+'<br/>'); },
//发送请求前触发
beforeSend: function (xhr) {
//可以设置自定义标头
xhr.setRequestHeader('Content-Type', 'application/xml;charset=utf-8');
show.append('beforeSend invoke!' +'<br/>');
},
//是否使用异步发送
async: true
})
});
})
</script>
</head>
<body>
<select id="selectNum">
<option value="0">--Select--</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<div id="show"></div>
</body>
</html>
服务端主要代码:
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
if (Request["id"] != null && !string.IsNullOrEmpty(Request["id"].ToString()))
{
//启用该句会引发ajax超时异常
// System.Threading.Thread.Sleep(3000);
Response.Write(GetData(Request["id"].ToString()));
}
}
}
protected string GetData(string id)
{
string str = string.Empty;
switch (id)
{
case "1":
str += "This is Number 1";
break;
case "2":
str += "This is Number 2";
break;
case "3":
str += "This is Number 3";
break;
default:
str += "Warning Other Number!";
break;
}
return str;
}
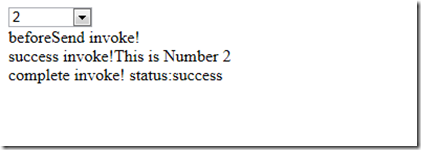
运行程序,结果如图: