使用jQuery的$.ajaxSetup方法可以设置AJAX请求的默认参数选项,当程序中需要发起多个AJAX请求时,则不用再为每一个请求配置请求的参数。
$.ajaxSetup方法语法
|
$.ajaxSetup(properties) |
|
|
参数 |
|
|
properties |
(对象)对象实例,其属性定义一组默认的AJAX属性。这些属性与前面讲述的$.ajax函数属性相同。 |
|
返回值 |
未定义 |
需要注意的是用$.ajaxSetup函数所设置的默认值不会应用到load()命令上。对于实用工具函数,如$.get()和$.post(),其HTTP方法不会因为使用这些默认值而被覆盖。设置GET的默认类型不会导致$.post()使用HTTP的GET方法。
看个例子
客户端代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$().ready(function () {
var show = $('#show');
$('#selectNum').change(function () {
var idValue = $(this).val();
$.get('Server.aspx', { id: idValue }, function (data) { show.append(data+'<br/>'); });
});
$.ajaxSetup({
timeout: 3000,
dataType: 'html',
//请求成功后触发
success: function (data) { show.append('success invoke!' + data + '<br/>'); },
//请求失败遇到异常触发
error: function (xhr, status, e) { show.append('error invoke! status:' + status+'<br/>'); },
//完成请求后触发。即在success或error触发后触发
complete: function (xhr, status) { show.append('complete invoke! status:' + status+'<br/>'); },
//发送请求前触发
beforeSend: function (xhr) {
//可以设置自定义标头
xhr.setRequestHeader('Content-Type', 'application/xml;charset=utf-8');
show.append('beforeSend invoke!' +'<br/>');
},
})
})
</script>
</head>
<body>
<select id="selectNum">
<option value="0">--Select--</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<div id="show">
</div>
</body>
</html>
服务端主要代码:
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
if (Request["id"] != null && !string.IsNullOrEmpty(Request["id"].ToString()))
{
//启用下面一行代码则会使ajax请求超时
// System.Threading.Thread.Sleep(4000);
Response.Write(GetData(Request["id"].ToString()));
}
}
}
protected string GetData(string id)
{
string str = string.Empty;
switch (id)
{
case "1":
str += "This is Number 1";
break;
case "2":
str += "This is Number 2";
break;
case "3":
str += "This is Number 3";
break;
default:
str += "Warning Other Number!";
break;
}
return str;
}
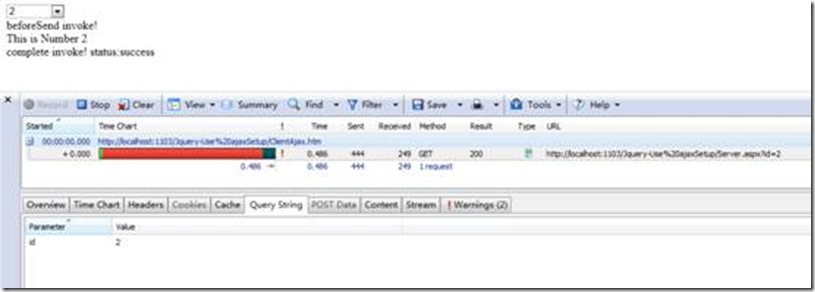
运行程序,结果如图: