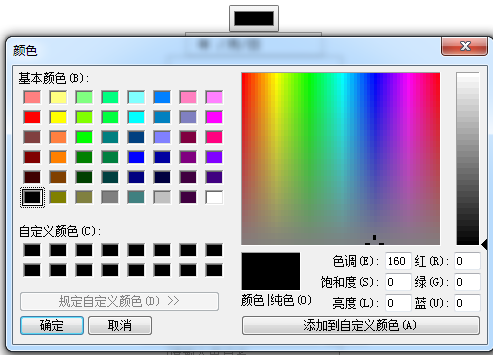
1.拾色器
代码:<input type="color" />
效果:
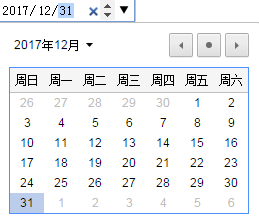
2.date 时间
<input type="date" /><br />

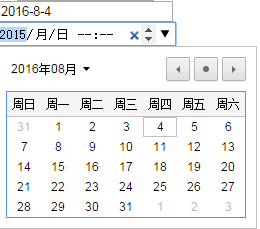
3.
<input type="datetime" /><br />
<input type="datetime-local" /><br />

4.range 进度条
<input type="month" /><br /> <input type="time" /><br /> <input type="week" /><br /> <input type="email" /><br /> <input type="range" /><br /> <input type="number" /><br /> <input type="search" autocomplete="on"/><br /> <input type="tel" /><br /> <input type="url" /><br /> <input type="hidden" /><br /> <form action="" method="post"> <input type="search" name="ketwords" value="" autocomplete="on" autofocus="autofocus" required="required"/> <input type="submit" id="" name="" /> </form> <form action="" method=""> <input type="text" value="" placeholder="请输入用户名"/><!--提示--> </form> <form action="" method=""> <input type="text" value="" required="required"/> <!--必填项--> </form> <!--多文件上传--> <form action="" method="post" enctype="multipart/form-data"> <input type="file" name="" id="" value="" multiple="multiple"/> <input type="submit" value="提交"/><br /> <!--多行文本框--> <textarea name="content" rows="10" cols="80"></textarea>
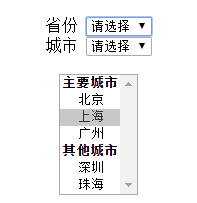
5.
<label for="province" >省份</label> <select name="别乱来" id="province"> <option value="">请选择</option> <option value="">上海</option> <option value="">北京</option> </select><br /> <label for="city">城市</label> <select name="别摸我" id="city" > <option value="">请选择</option> <option value="">郑州</option> <option value="">洛阳</option> <option value="">深圳</option> <option value="">湖南</option> </select><br /><br /> <select name="city" multiple size="7"> <optgroup label="主要城市"> <option value="1">北京</option> <option value="2" selected="selected">上海</option> <option value="3">广州</option> </optgroup> <optgroup label="其他城市"> <option value="3">深圳</option> <option value="4">珠海</option> </optgroup> </select>

没什么说明这只是我的资料库。