https://blog.csdn.net/qq_39725309/article/details/81558332
vue-cli安装
npm install vue-cli -g
vue-cli的版本查看
vue -V
vue-cli的3.0+以后使用的不是vue-cli了,如果用以上的安装命令安装的并不是最新版的3.0+的,而如果安装3.0的话就需要使用新的
npm install @vue/cli -g
如果原来已经安装了vue-cli的话需要先卸载原来的安装
npm uninstall vue-cli -g
安装之后,记得查看版本号:查看版本(是否安装成功):vue -V (大写的V)

接下来就可以构建项目了,输入指令:vue create test (test为项目名);
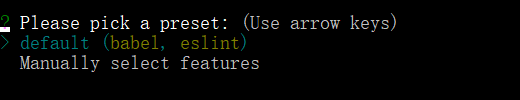
与 2.0 不同的是这里不再是选择模板,而是预设 presets

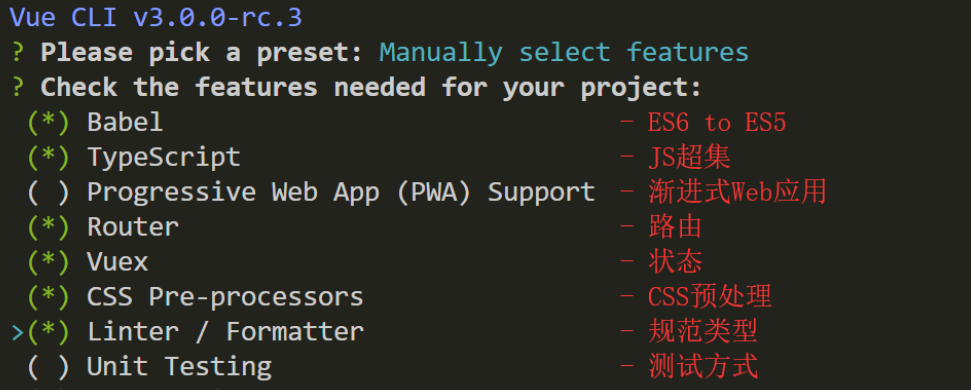
自定义配置
- 选择 [自定义]
方向键上下移动,空格选中,Enter确定,自定义配置中,您将会看到这些配置项:

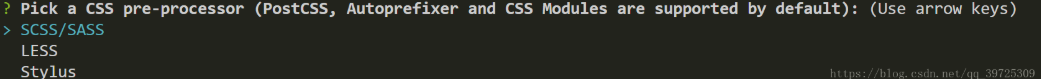
选择CSS预处理类型

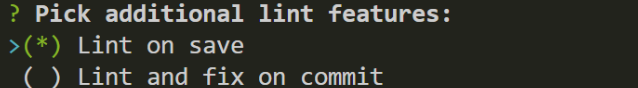
选择 保存时检查 / 提交时检查

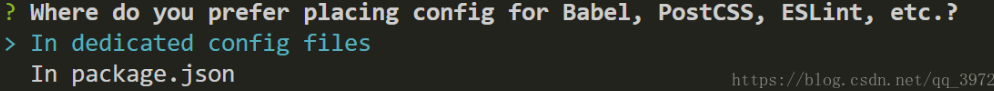
选择配置信息存放位置,单独存放或者并入package.json

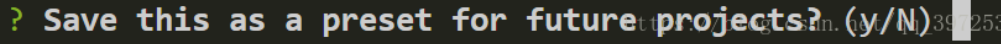
是否保存当前预设,下次构建无需再次配置

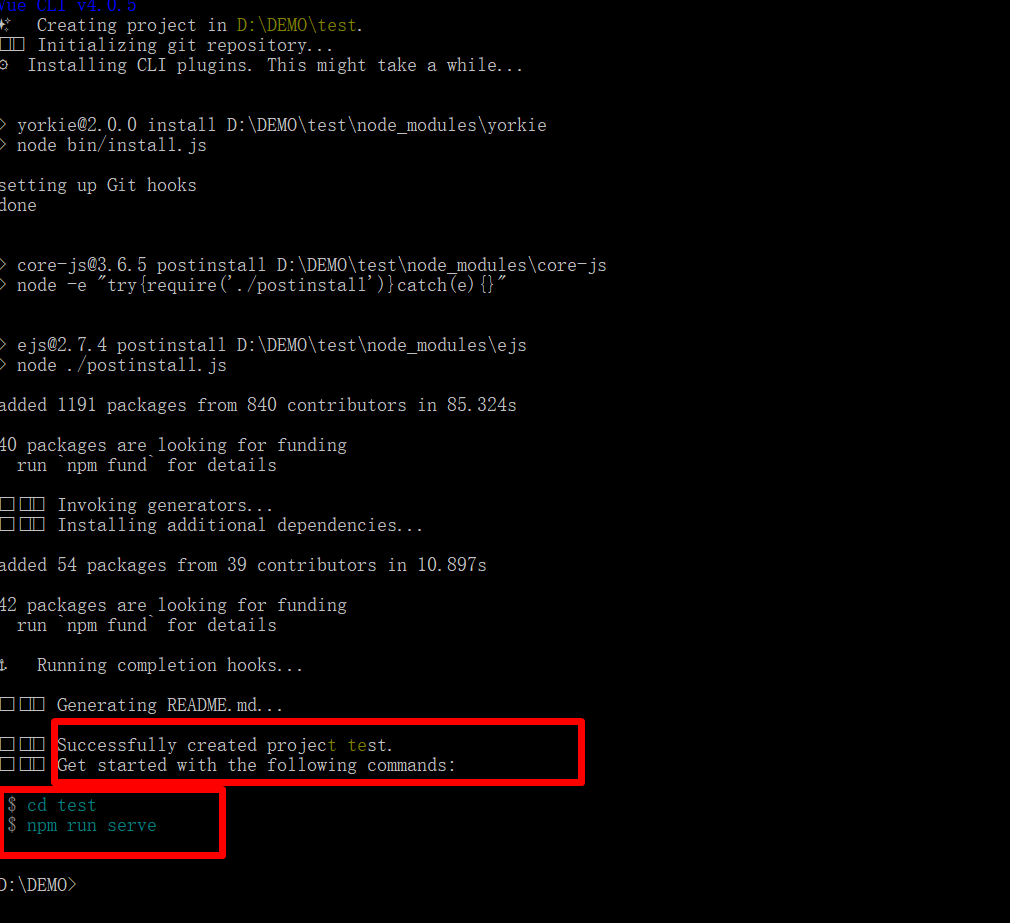
完成安装

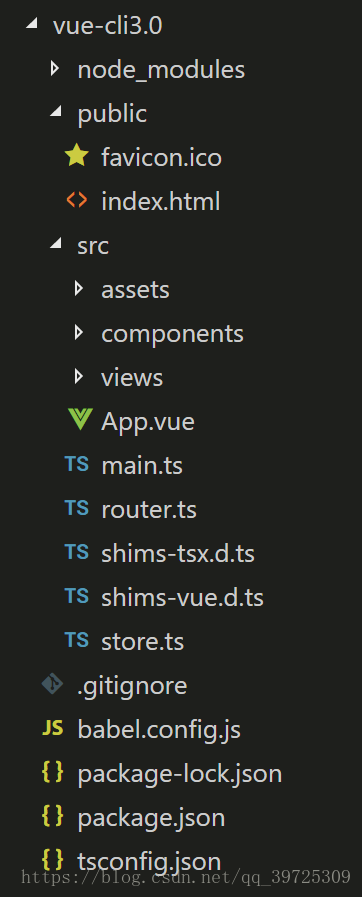
3.0 的基本目录结构相对 2.0 精简了不少 (应该说是最精简的目录了~)
项目目录如下:

public相当于原来的static,里面的index.html是项目的入口 src同以前一样
cli3.0没有build和config了,想要配置的话,需要在项目根目录下创建vue.config.js文件
配置文件去哪了?
之前的build和config文件夹不见了,那么应该如何配置 如webpack等的配那?
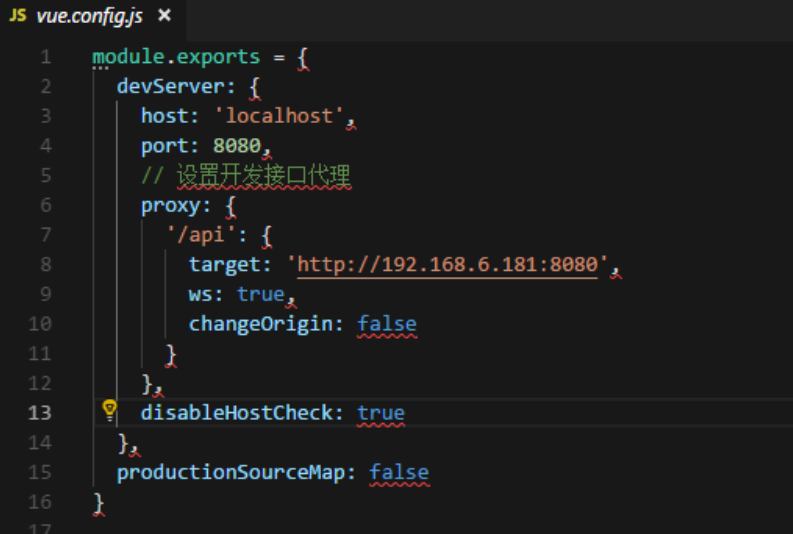
只需要在项目的根目录下新建 vue.config.js 文件(是根目录,不是src目录)
语法:

module.exports = { // 基本路径 baseUrl: '/', // 输出文件目录 outputDir: 'dist', // eslint-loader 是否在保存的时候检查 lintOnSave: true, // use the full build with in-browser compiler? // https://vuejs.org/v2/guide/installation.html#Runtime-Compiler-vs-Runtime-only compiler: false, // webpack配置 // see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md chainWebpack: () => {}, configureWebpack: () => {}, // vue-loader 配置项 // https://vue-loader.vuejs.org/en/options.html vueLoader: {}, // 生产环境是否生成 sourceMap 文件 productionSourceMap: true, // css相关配置 css: { // 是否使用css分离插件 ExtractTextPlugin extract: true, // 开启 CSS source maps? sourceMap: false, // css预设器配置项 loaderOptions: {}, // 启用 CSS modules for all css / pre-processor files. modules: false }, // use thread-loader for babel & TS in production build // enabled by default if the machine has more than 1 cores parallel: require('os').cpus().length > 1, // 是否启用dll // See https://github.com/vuejs/vue-cli/blob/dev/docs/cli-service.md#dll-mode dll: false, // PWA 插件相关配置 // see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa pwa: {}, // webpack-dev-server 相关配置 devServer: { open: process.platform === 'darwin', host: '0.0.0.0', port: 8080, https: false, hotOnly: false, proxy: null, // 设置代理 before: app => {} }, // 第三方插件配置 pluginOptions: { // ... } }
例如:

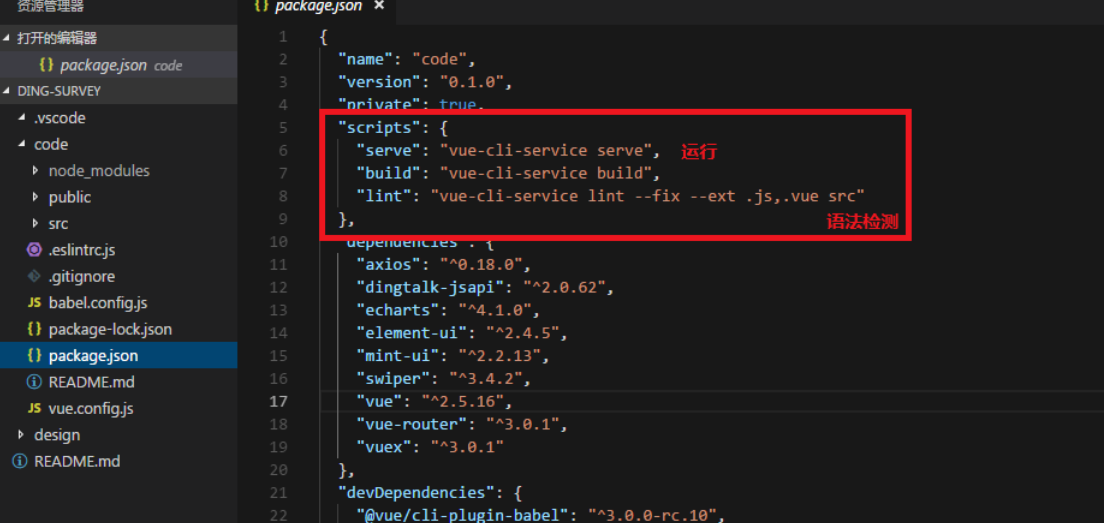
在package.json中自行查看配置的详细信息

然后输入指令运行项目即可:npm run serve ——运行指令
成功跑起来之后是这样的: