动手写一个简单的Web框架(HelloWorld的实现)
关于python的wsgi问题可以看这篇博客
我就不具体阐述了,简单来说,wsgi标准需要我们提供一个可以被调用的python程序,可以实函数或者是类,他需要接受两个参数environ(WSGI 的环境信息) 和 start_response(开始响应请求的函数),并且返回可以被迭代
-
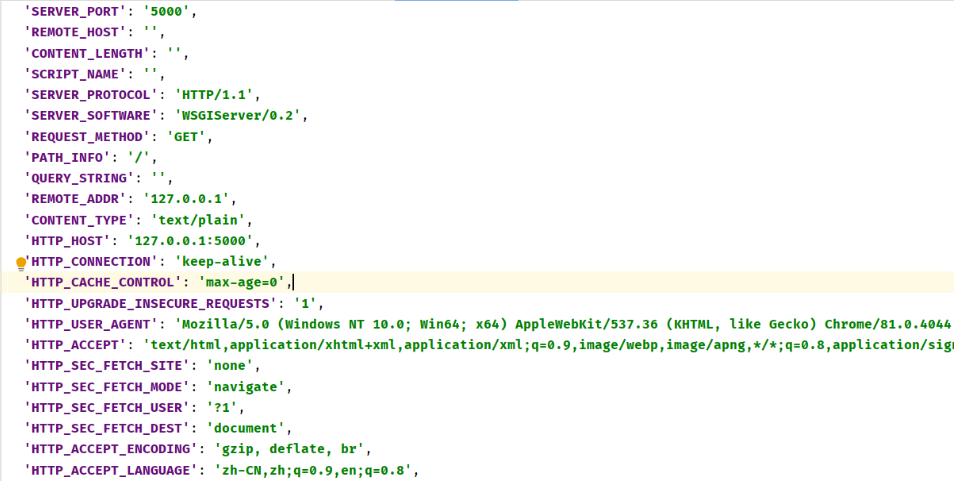
environ是一个字典,我用print打印出来可以看到里面存储着关于请求的各种信息
-
start_response:一个发送HTTP响应的函数,接受两个参数,为HTTP状态码,一个是一组list表示的HTTP Header,每个Header用一个包含两个str的tuple表示
关于可被调用对象是一个函数的,网上可以找到很多代码,所以在这里我就用一个类来实现
首先定义一个类,名叫Jlask,对应Flask:
需要定义__call__函数,这使得该类可被调用,正如上面说的,接受两个参数,environ, start_response,
def __call__(self, environ, start_response):
# 调用到wsgi_app,来执行url对应视图函数
return self.wsgi_app(environ, start_response)
上面的函数调用了wsgi_app来处理并返回数据,关于start_response,我们可以暂且不用去管,werkzeug提供了一个Response对象用于创建的一种标准的WSGI响应,所以我们引入:
def wsgi_app(self, environ, start_response):
text = 'Hello World!'
response = Response(text)
return response(environ, start_response)
返回的response是一个完整的响应对象,可见过程很简便
下面是完整代码,用werkzeug的run_simple运行起整个Web程序
from werkzeug.serving import run_simple
from werkzeug import Response
class Jlask():
def wsgi_app(self, environ, start_response):
text = 'Hello World!'
response = Response(text)
return response(environ, start_response)
def __call__(self, environ, start_response):
# 调用到wsgi_app,来执行url对应视图函数
return self.wsgi_app(environ, start_response)
app = Jlask()
if __name__ == '__main__':
run_simple(hostname='127.0.0.1', port=5000, application=app)
可以在127.0.0.1:5000/上看到: