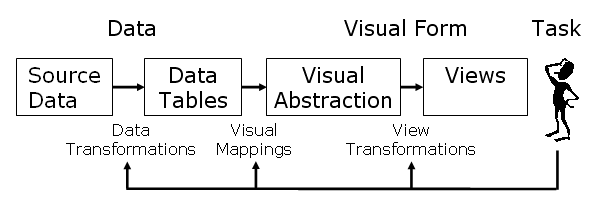
数据可视化模型:

1、第一步的内容是一个原数据的集合,可以是一个数据表,一个网络图,一个文件结构等等
2、第二部是用来构建数据表
3、将数据表映射到一个可视化的抽象中去
4、讲可视化抽象中的可视化组建转换为可视化视图
5、用户信息反馈
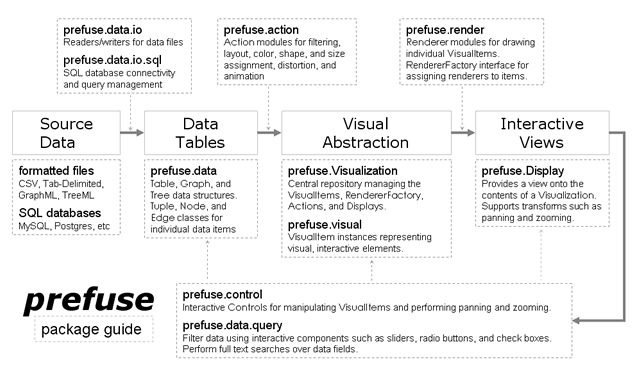
prefuse的模型如下图:

1.prefuse.data包提供了 Table, Graph, Tree等数据结构;提供了一个data tables,他的行使用一个类 Tuple来表示;这个包中,Node和Edge来表示图或者树的一些成员
2.prefuse.data.io包提供了文件的读写,包括表,图和树的结构,其中,表的格式:CSV和任意分割的文本文件,对于网络,有 GraphML和 TreeML(XML也能);prefuse.data.io.sql包提供了对SQL数据库的查询,并返回一个prefuse表,
3.可视化抽象是通过讲数据添加到Visulization实例中来得到的,它除了包含原始数据外,还建立了一套完整的可视化体系,包括x、y的坐标轴,颜色,大小字体等值,任意的Tuple, Node, 或者 Edge被添加到Visulization实例中时候,相关的VisualItems实例就建立好了,如NodeItem和 EdgeItem就是VisualItems的实例。
4.可视化映射工作由Action模块来完成,他是有一系列独立的处理模块组成的,这些模块来完成可视性、布局计算、颜色设定以及任何其他的可视化工作。prefuse.action包以及其子包会提供一系列布局,形变,动画以及可视化编码的工作。
5.Renderer模块决定了VisualItems的出现情况,Renderers模块负责计算显示区域,即如何将可视化图形绘制在屏幕上。RendererFactory用来对Renderer进行管理,体现在给VisualItems分配适当的Renderer上。
6.交互工作,Display组建负责完成交互方面的工作,起到一个类似于摄像机的功能,对显示的区域进行选取,缩放。它直接与用户相关。
7.每个Display实例都支持若干个Controls,他们负责处理鼠标和键盘的action。prefuse.controls包提供了一个预处理的控制器可以用来完成旋转缩放Display的工作。
8.最后,prefuse.data.query 包提供了动态查询绑定(?)的功能,这些绑定能够生成合适的用户界面组建,来直接操作这些查询。
构建一个prefuse应用的步骤:
1、载入数据到prefuse的数据结构
2、建立 Visualization将数据映射为可视化抽象
3、建立渲染器 RendererFactory,并向VisualItems添加渲染项( Renderers)
4、构建一系列用于可视化抽象的数据处理动作,如设置位置,大小,形状,颜色
5、初始化若干个Displays 来显示VisualItems,通过添加 Controls来实现交互操作。查询和过滤数据可以通过dynamic query bindings实现