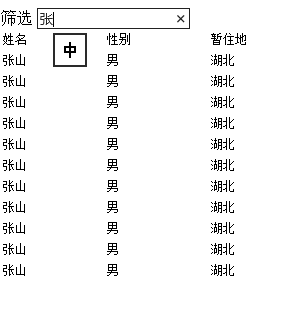
对于表格来说,当数据比较多的时候,我们无法一页一页的查找,这时可以通过一个搜索框来实现搜索。
对于这个搜素框,我们为了更好的体验可以利用keyup事件实现在用户输入的时候就开始筛选,而不是填完以后点击搜索按钮再执行。

<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <script src="jquery-1.3.2.min.js"></script> <link href="css/style.css" rel="stylesheet" type="text/css" /> <script> $(function () { $("tr.parent").click(function () { $(this) .siblings('.child_'+this.id).toggle(); }); $("tr.parent").addClass("selected"); $("#searchbox").keyup(function () { $("table tbody tr").hide() .filter(":contains('"+($(this).val())+"')").show();//filter和contains共同来实现了这个功能。 }).keyup(); }); </script> <title></title> </head> <body> <label>筛选</label> <input type="text" id="searchbox"/> <table> <thead> <tr><td>姓名</td><td>性别</td><td>暂住地</td></tr> </thead> <tbody> <tr class="parent" id="row_01"><td>前台设计组</td></tr> <tr class="child_row_01"><td>张山</td><td>男</td><td>湖北</td></tr> <tr class="child_row_01"><td>李山</td><td>男</td><td>湖北</td></tr> <tr class="child_row_01"><td>张山</td><td>男</td><td>湖北</td></tr> <tr class="child_row_01"><td>张山</td><td>男</td><td>湖北</td></tr> <tr class="parent" id="row_02"><td>前台设计组</td></tr> <tr class="child_row_02"><td>张山</td><td>男</td><td>湖北</td></tr> <tr class="child_row_02"><td>张山</td><td>男</td><td>湖北</td></tr> <tr class="child_row_02"><td>张山</td><td>男</td><td>湖北</td></tr> <tr class="child_row_02"><td>张山</td><td>男</td><td>湖北</td></tr> <tr class="parent" id="row_03"><td>前台设计组</td></tr> <tr class="child_row_03"><td>张山</td><td>男</td><td>湖北</td></tr> <tr class="child_row_03"><td>张山</td><td>男</td><td>湖北</td></tr> <tr class="child_row_03"><td>张山</td><td>男</td><td>湖北</td></tr> <tr class="child_row_03"><td>张山</td><td>男</td><td>湖北</td></tr> </tbody> </table> </body> </html>