
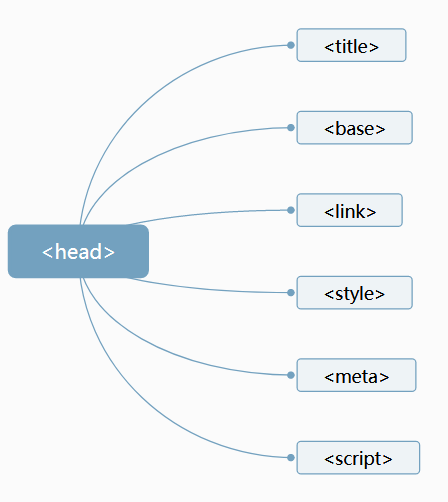
一、head标签
可选属性:
| 属性 | 值 | 描述 |
|---|---|---|
| profile | URL | 一个由空格分隔的 URL 列表,这些 URL 包含着有关页面的元数据信息。 |
说明:
·文档的头部经常会包含一些 meta 标签,用来告诉浏览器关于文档的附加信息。在将来,创作者可能会利用预先定义好的标准文档的元数据配置文件(metadata profile),以便更好地描述它们的文档。profile 属性提供了与当前文档相关联的配置文件的 URL。
·配置文件的格式以及浏览器使用它们的方式都还没有进行定义,这个属性主要是为将来的开发而保留的占位符。
二、title标签
可选属性
| 属性 | 值 | 描述 |
|---|---|---|
| dir |
|
规定元素中内容的文本方向。 |
| lang | language_code | 规定元素中内容的语言代码。 |
| xml:lang | language_code | 规定 XHTML 文档中元素内容的语言代码。 |
说明:
·用于定义浏览器工具栏的标题
·用于提供页面被添加到收藏夹时显示的标题
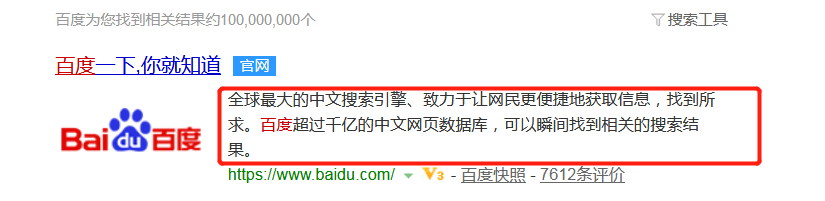
·用于显示在搜索引擎结果中的页面标题
·title 标签是 head 标签中唯一要求包含的东西。
三、base标签
该标签为页面上的所有链接规定默认地址或默认目标
必选属性:
| 属性 | 值 | 描述 |
|---|---|---|
href |
URL | 规定页面中所有相对链接的基准 URL。 |
可选属性:
| 属性 | 值 | 描述 |
|---|---|---|
target |
|
在何处打开页面中所有的链接。 |
说明:
·base标签只能在head标签中使用;
·base标签全局地址(href指定的地址)是针对相对链接的a、img、link、form 标签起作用;
·base标签全局属性(target属性)是针对所有没有设置该属性(target属性)的a标签起作用;
·base标签全局地址(href指定的地址)也可以是相对地址;
·在 HTML 中,base 标签没有结束标签;在 XHTML 中,base 标签必须被正确地关闭。
四、link标签
定义文档与外部资源的关系,最常见的用途是链接样式表。
必选属性:
| 属性 | 值 | 描述 |
|---|---|---|
href |
URL | 规定被链接文档的位置 |
可选属性:
| 属性 | 值 | 描述 |
|---|---|---|
href |
URL | 规定被链接文档的位置。 |
hreflang |
language_code | 规定被链接文档中文本的语言。 |
media |
media_query | 规定被链接文档将被显示在什么设备上。 |
rel |
|
规定当前文档与被链接文档之间的关系。 |
sizes |
|
规定被链接资源的尺寸。仅适用于 rel="icon"。 |
type |
MIME_type | 规定被链接文档的 MIME 类型。 |
说明:
·该标签只能存在于 head 部分,不过它可出现任何次数。
·在 HTML 中,<link> 标签没有结束标签
五、style标签
该标签用于为 HTML 文档定义样式信息。
必选属性:
| 属性 | 值 | 描述 |
|---|---|---|
type |
text/css | 规定样式表的 MIME 类型。 |
可选属性:
| 属性 | 值 | 描述 |
|---|---|---|
media |
|
为样式表规定不同的媒介类型。 |
六、meta标签
该标签http-equiv属性和name属性还有很多有用且好玩的值,持续关注我,后面将出这两个属性更多的值详解。
必选属性:
| 属性 | 值 | 描述 |
|---|---|---|
content |
some_text | 定义与 http-equiv 或 name 属性相关的元信息 |
必选属性:
| 属性 | 值 | 描述 |
|---|---|---|
http-equiv |
|
把 content 属性关联到 HTTP 头部。 |
name |
|
把 content 属性关联到一个名称。 |
scheme |
some_text | 定义用于翻译 content 属性值的格式。 |
说明:
http-equiv属性:相当于http的头部,它向浏览器传回一些信息 ,用来帮助正确的显示网页内容。
1、content-type(显示字符集的设定)
说明:设定页面使用的字符集。
用法:
<meta http-equiv="content-Type" content="text/html; charset=gb2312">
2、expires(期限)
说明:可以用于设定网页 到期时间,一旦网页到期,必须到服务器上重新传输。
实例:
<meta http-equiv="expires" content="Wed, 20 Jun 2007 22:33:00 GMT">
注意:必须使用gmt的时间格式
3、refresh(刷新)
说明:自动刷新并指向新的页面,常用于网站域名搬迁,搬迁后老域名会在一段时间内指向新域名,以减少流量的丢失。或者设置时隔多少刷新页面,设置刷新页面不用指定URL
实例
<meta http-equiv="Refresh" content="2;URL=http://www.uaoie.top/">
4、set-ookie(设定cookie)
说明:如果网页过期就删除cookie
实例:
<meta http-equiv="Set-Cookie" content="cookievalue=xxx;expires=Wednesday, 20-Jun-2007 22:33:00 GMT; path=/">
注意:必须使用gmt的时间格式
name属性:用来帮助别人阅读源文档的一些信息,也可以用来优化搜索引擎对文档的分类
1、author
说明:用来表示改文档的作者
2、description
说明:用来描述该文档

3、keywords
说明:可以帮助搜索引擎对文档进行分类
实例:
<meta name="keywords" content="HTML,ASP,PHP,SQL">
4、generator
说明:编辑此代码的软件
实例:
<Meta name="Generator" Content="PCDATA|FrontPage|">
5、revised
说明:定义页面最新版本
实例:
<meta name="revised" content="bu, 2016/5/10/" />
scheme属性: 用于指定要用来翻译属性值的方案。此方案应该在由 head 标签的 profile 属性指定的概况文件中进行了定义。
七、script标签
标签用于定义客户端脚本,比如 JavaScript。
必选属性
| 属性 | 值 | 描述 |
|---|---|---|
type |
MIME-type(一般就是"text/javascript") | 指示脚本的 MIME 类型。 |
可选属性
| 属性 | 值 | 描述 |
|---|---|---|
async |
async | 规定异步执行脚本(仅适用于外部脚本,也就是使用src时候)。 |
charset |
charset | 规定在外部脚本文件中使用的字符编码。 |
defer |
defer | 规定是否对脚本执行进行延迟,直到页面加载为止。 |
src |
URL | 规定外部脚本文件的 URL。 |
| xml:space | preserve | 规定是否保留代码中的空白。 |
说明:
1、async
·如果 async="async":脚本相对于页面的其余部分异步地执行(当页面继续进行解析时,脚本将被执行)
·如果不使用 async 且 defer="defer":脚本将在页面完成解析时执行
·如果既不使用 async 也不使用 defer:在浏览器继续解析页面之前,立即读取并执行脚本
2、charset
·charset 属性规定在外部脚本文件中使用的字符编码。
·如果外部文件中的字符编码与主文件中的编码方式不同,就要用到 charset 属性。
·默认的字符编码是 ISO-8859-1。
3、defer
·defer 属性规定是否对脚本执行进行延迟,直到页面加载为止。
·有的 javascript 脚本 document.write 方法来创建当前的文档内容,其他脚本就不一定是了。
·如果您的脚本不会改变文档的内容,可将 defer 属性加入到 script 标签中,以便加快处理文档的速度。因为浏览器知道它将能够安全地读取文档的剩余部分而不用执行脚本,它将推迟对脚本的解释,直到文档已经显示给用户为止。
·只有 Internet Explorer 支持 defer 属性。
4、src
·src 属性规定外部脚本文件的 URL。
·有时,我们需要在网站的多个页面中运行 JavaScript。不需要重复编写相同的脚本,只需在单独的文件中创建 JavaScript,并以 .js 为后缀保存,然后使用 script 标签中的 src 属性引用该文件即可。
·外部文件不能包含 script 标签!
八、彩蛋
·<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 html 标签之前。
·<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
·在 HTML 4.01 中,<!DOCTYPE> 声明引用 DTD,因为 HTML 4.01 基于 SGML。DTD 规定了标记语言的规则,这样浏览器才能正确地呈现内容。
·HTML5 不基于 SGML,所以不需要引用 DTD。
·在 HTML 4.01 中有三种 <!DOCTYPE> 声明。在 HTML5 中只有一种
·<!DOCTYPE> 声明对大小写不敏感。
·<!DOCTYPE> 声明没有结束标签。
SGML是一种在Web发明之前就早已存在的用标记来描述文档资料的通用语言。但SGML十分庞大且难于学习和使用。鉴于此,人们提出了HTML语言。但近年来,随着Web应用的不断深入,HTML在需求广泛的应用中已显得捉襟见肘,有人建议直接使用SGML作为Web语言。但SGML太庞大了,学用两难尚且不说,就是全面实现SGML的浏览器也非常困难。于是Web标准化组织W3C建议使用一种精简的SGML版本——XML。XML与SGML一样,是一个用来定义其他语言的元语言。与SGML相比,XML规范不到SGML规范的1/10,简单易懂,是一门既无标签集也无语法的新一代标记语言。
html 5
<!DOCTYPE html>