基本写法
let log = console.log;
class people {
constructor(name, age) {
this.name = name;
this.age = age;
}
}
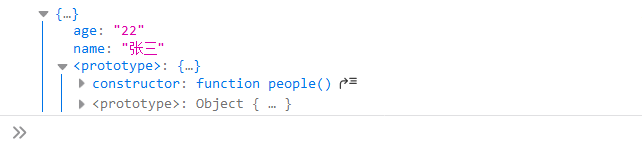
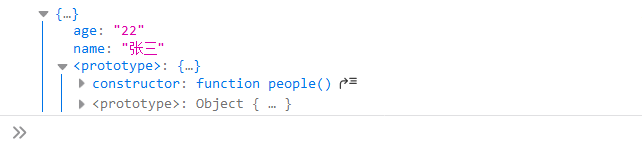
let aa = new people('张三', '22');
log(aa);

- 类的数据类型是函数
- 类本身就是指向构造函数的
- 类的方法之前不需要逗号分隔
- 类中所有的方法都是不可枚举的
constructor
- 每个类都会有一个constructor方法,该方法属于构造方法。
- 在new这个对象的时候会执行该方法
- 该构造方法默认返回实例对象(this)
class表达式
let log = console.log;
let PeopleClass= class people {
getName(){
return people.name;
}
}
let aa = new PeopleClass();
log(aa.getName());
- 此处的class类名是people,而不是PeopleClass
- 如果内部没有用到类名,也可以省略类名

类的getter和setter
let log = console.log;
class people {
get name() {
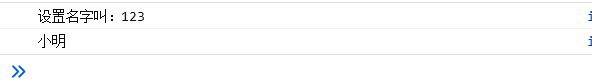
log("小明");
}
set name(res) {
log("设置名字叫:" + res);
}
}
let aa = new people();
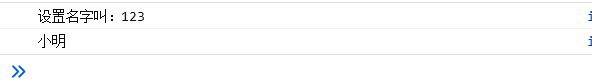
aa.name = 123;
aa.name;

class的静态方法和静态属性
- 静态属性就是不会被实例继承的属性,同理,还会有一种叫实例属性
- 目前es6只有静态方法,没有静态属性
let log = console.log;
class people {
static sayName() {
log("小明");
}
sayAge(){
log("22")
}
}
let aa = new people();
log(aa);
aa.sayAge()
people.sayName();

new.target属性
- 该属性用来获取当前构造函数是通过什么方式调用的
- 子类继承父类时,调用子类的构造函数时,在父类中的new.target属性会返回子类的类名
let log = console.log;
class people {
constructor() {
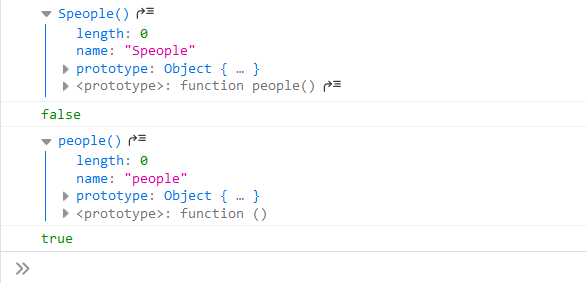
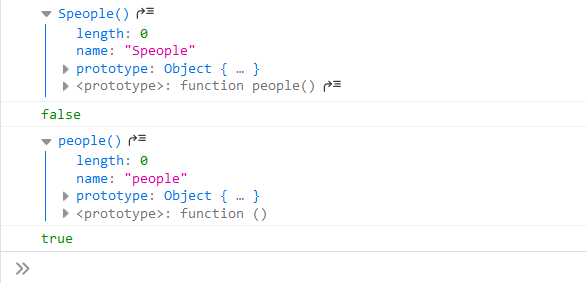
log(new.target)
log(new.target === people)
}
}
class Speople extends people {
constructor() {
super()
}
}
let aa = new Speople();
let bb = new people();

- 利用此特点,可以写出只能用new命令调用的class
- 还可以写出不能独立使用,必须要被继承才能用的class,反之同理。