对js中难点的理解
1、把变量对象像遍历数组一样简单
对于数组 ,迭代出来的是数组元素,对于对象 ,迭代出来的是对象的属性;
var obj = { w: "wen", j: "jian", b: "bao" } for(var v in obj){ document.write(v)+"<br/>"; }
输出为
w
j
b
2、获取传参数量不确定的参数。
函数内部的arguments方法里面把传参封装成数组了,不用设置形参就可以调用。
arguments方法里面还把函数自身封装进去了,就可以很轻松的实现递归
function add() { var len = arguments.length, sum = 0; for(;len--;){ sum += arguments[len]; } return sum; } console.log( add(1,2,3) ); //6 console.log( add(1,3) ); //4 console.log( add(1,2,3,5,6,2,7) ); //26
3、对prototype、__proto__、constructor的理解
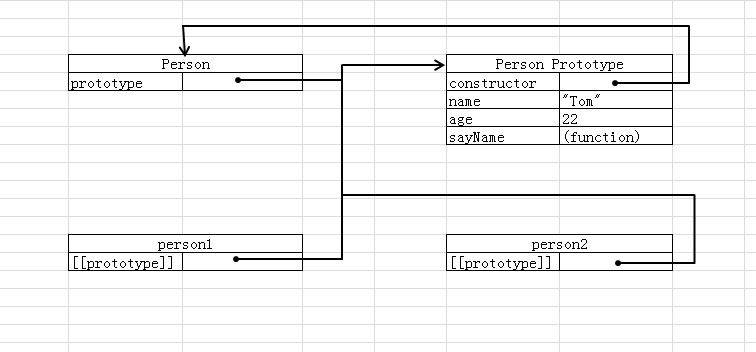
如图,创建一个类为Person,实例化两个对象,分别为person1、person2。
当调用构造函数创建一个新实例后,该实例的内部将包含一个指针[[Prototype]],该指针指向创建它的构造函数的原型,在脚本上没有标准的方法来访问[[Prototype]],但大多数浏览器都支持通过__proto__来访问。
person1和person2里面是只有__proto__属性的,__proto__属性是指向Person的原型的,也就是说person1.__ptoto__===Person.prototype。
然后Person的原型里面会有constructor属性,该属性是指向整个Person的,所以在这里形成了一个循环。
4、对闭包的理解
闭包是有权访问另一个函数作用域中变量的函数,即在一个函数中创建另一个函数。
var count=10; //全局作用域 标记为flag1 function add(){ var count=0; //函数全局作用域 标记为flag2 return function(){ count+=1; //函数的内部作用域 alert(count); } } var s = add() s();//输出1 s();//输出2
函数的基本定理是函数里面的变量可以访问函数外部的变量,函数外部的变量不能访问函数里面的变量。但是有些需求就是函数外面可以访问函数里面,这里就要涉及到闭包的概念。
在add函数里面返回一个匿名函数,该匿名函数是可以访问到add函数内部的变量count的,所以也可以对该变量进行操作。
然后返回的匿名函数给变量s,函数是属于引用数据类型,赋值的话就是赋在栈内存的内存地址而已,所以返回的函数是共用的。所以count还是指向add中的count。