1.解释
用户行为统计分析,是指在获得网站访问量基本数据的情况下,对有关数据进行统计、分析,从中发现用户访问网站的规律,并将这些规律与网络营销策略等相结合,从而发现目前网络营销活动中可能存在的问题,并为进一步修正或重新制定网络营销策略提供依据。这是狭义的只指网络上的用户行为分析。
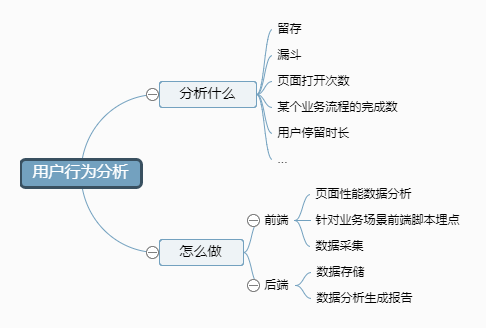
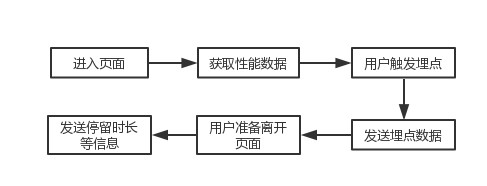
2.思路

3.前端能做什么

3.1获取性能数据
如何获取页面性能数据请看【使用performance进行前端性能监控】
3.2发送信息到服务器
从网页上收集的信息要发送到服务器存储,以下我总结了三种方式:
ajax
优点
- 兼容性好。
缺点
- 在异步情况下关闭页面时会导致服务器接收不到请求,因为页面关闭时,浏览器会自动忽略掉在卸载(unload)事件中的异步XMLHttpRequest。所以,如果需要在卸载页面之前发送信息需要使用同步的ajax,但在unload里使用同步的ajax请求会使得页面卸载延迟到ajax请求回来之后,倘若ajax请求的时间很久,用户体验会非常不好。
/**
* ajax请求
* @param url 路径
* @param data 数据
* @param async 是否同步
* @returns {Function}
*/
function ajax({url, data = {}, async = true}) {
return new Promise((resolve, reject) => {
var client = new XMLHttpRequest()
client.onreadystatechange = function () {
var responseText = client.responseText
if (client.readyState === 4 && client.status === 200) {
resolve(JSON.parse(responseText))
}
}
client.open('get', url, async)
client.setRequestHeader('Content-Type', 'text/plain;charset=UTF-8')
client.send()
})
}
伪图片请求
优点
- 兼容性好。
缺点
- 同上,这种方法在unload执行时还是会延迟页面的加载。
- 没有返回信息,对于图片请求的方式服务器只会返回一个1x1的图片流,不能接收到其他信息。
function imgLog ({url, data}) {
let queryData = Lang.queryStr(data) // 这里把数据序列化
let img = new Image()
img.src = url + (queryData ? ('?' + queryData) : '')
}
navigator.sendBeacon
可用于通过HTTP将少量数据异步传输到Web服务器。该方法专门是为了满足“统计和诊断代码”的需求而出现的
优点
- 将会在有机会时异步地向服务器发送数据,同时不会延迟页面的卸载或影响下一导航的载入性能。这就解决了提交分析数据时的所有的问题:使它可靠,异步并且不会影响下一页面的加载。
缺点
- 兼容性不好
if (navigator.sendBeacon) {
navigator.sendBeacon(url);
}