有时候因为程序员的描述不清楚,导致用户经常会录入一些错误信息,比如在录入密码的时候不小心录入错误,或者在添加日期时,有的用户录入1990-10-11,有的写成10/11/1990,而有的用户写成11/10/1990等。为了避免产生不必要的麻烦,有必要在客户端就避免一些常见的错误。在以前的编程中,一般由程序员编写客户端Javascript代码来验证,在ASP.NET中封装了部分常用的验证控件来验证,下面我们就一起来学习一下ASP.NET中的这些常用的验证控件。
|
RequiredFieldValidator:验证用户是否在必填项中输入了信息。 CompareValidator:将在一个输入控件中输入的值与另一个输入控件中的值或一个固定的值进行比较。 RangeValidator:检查输入的值是否位于范围内,即输入的值是否介于已经确定的最大值与最小值之间。 RegularExpressionValidator:此控件用于检查输入的值是否与正则表达式定义的类型相匹配。 CustomValidator:开发人员可使用此控件为自定义的条件编写验证代码。 ValidationSummary:此控件用于显示页面上所有验证控件生成的信息。 |
|
如:利用验证控件实现对表单数据的合法性校验
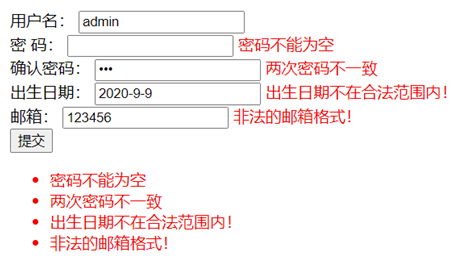
界面效果如下:

前台代码如下:
<asp:Label ID="Label1" runat="server" Text="用户名:"></asp:Label> <asp:TextBox ID="txtName" runat="server"></asp:TextBox> <asp:CustomValidator ID="CustomValidator1" runat="server" ControlToValidate="txtName" ErrorMessage="不能注册为admin" OnServerValidate="CustomValidator1_ServerValidate"></asp:CustomValidator> <br /> <asp:Label ID="Label2" runat="server" Text="密 码:"></asp:Label> <asp:TextBox ID="txtPwd" runat="server" TextMode="Password"></asp:TextBox> <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="txtPwd" ErrorMessage="密码不能为空"></asp:RequiredFieldValidator> <br /> <asp:Label ID="Label3" runat="server" Text="确认密码:"></asp:Label> <asp:TextBox ID="txtPwd2" runat="server" TextMode="Password"></asp:TextBox> <asp:CompareValidator ID="CompareValidator1" runat="server" ControlToCompare="txtPwd" ControlToValidate="txtPwd2" ErrorMessage="两次密码不一致"></asp:CompareValidator> <br /> <asp:Label ID="Label4" runat="server" Text="出生日期:"></asp:Label> <asp:TextBox ID="txtDate" runat="server" TextMode="SingleLine"></asp:TextBox> <asp:RangeValidator ID="RangeValidator1" runat="server" ControlToValidate="txtDate" Type="Date" MaximumValue="2017-08-08" MinimumValue="1950-01-01" ErrorMessage="出生日期不在合法范围内!"></asp:RangeValidator> <br /> <asp:Label ID="Label5" runat="server" Text="邮箱:"></asp:Label> <asp:TextBox ID="txtMail" runat="server" TextMode="SingleLine"></asp:TextBox> <asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server" ControlToValidate="txtMail" ValidationExpression="w+([-+.,]w+)*@w+([-.]w+)*.w+([-.]w+)*" ErrorMessage="非法的邮箱格式!"></asp:RegularExpressionValidator> <br /> <asp:Button ID="Button1" runat="server" Text="提交" OnClick="Button1_Click" /> <asp:ValidationSummary ID="ValidationSummary1" runat="server" ShowMessageBox="true" /> <br />
后台代码如下:
protected void Button1_Click(object sender, EventArgs e) { //RequiredFieldValidator1.Validate(); //RequiredFieldValidator2.Validate(); //CompareValidator1.Validate(); //RangeValidator1.Validate(); if (Page.IsValid) { Response.Write("<script>alert('没有错误!')</script>"); } else { Response.Write("<script>alert('页面中存在错误!')</script>"); } } protected void CustomValidator1_ServerValidate(object source, ServerValidateEventArgs args) { if (args.Value.ToLower() == "admin") { args.IsValid = false; } else { args.IsValid = true; } }
------------------------------------------------------------------
在注册用户、提交表单信息的时候如果用户输入的内容不符合要求,则会提示用户信息,这样既提高了用户的体验也保证了系统数据的安全,所以我们在做项目的时候,对于数据的校验是非常有必要的