1、DOM:ECMAScript+DOM+BOM,Document Object Model,核心DOM+HTML DOM+XML DOM;
2、辨析:①HTML:专门编写网页内容的语言;②XHTML:更严格的HTML标准;③DHTML:一切实现动态网页效果的技术统称,DHTML=HTML+CSS+JavaScript;④XML:可扩展标记语言,语法同HTML,标签可自定义,用于持久保存或在网络中传输结构化数据;
3、DOM Tree:DOM树,网页中一切内容在内存中以树形结构组织在一起;网页加载过程:接收到HTML文档时,创建树根节点——document对象,读取HTML内容时,每读一项创建一个节点,将节点挂到document下;
4、节点对象:Node,三大属性:①nodeType:节点类型;②nodeName:节点名;③nodeValue:节点值;* (* document,element(标签),attribute(属性),text(文本););
5、节点树:包含html内容的DOM树;①parentNode:父节点;②childNodes:所有子节点,返回动态集合,类数组对象;③firstChild:第一个子节点;④lastChild:最后一个子节点;⑤nextSibling:下一个兄弟;⑥previousSibling:前一个兄弟;*(* 节点容易受空文本干扰;);
6、元素树:包含元素节点的树结构,不包含文本节点;①parentElement:父元素;②children:所有直接子元素,返回动态集合——类数组对象;③firstElementChild:第一个子元素;④lastElementChild:最后一个子元素;⑤nextElementSibling:下一个兄弟;⑥privousElementSibling:前一个兄弟;
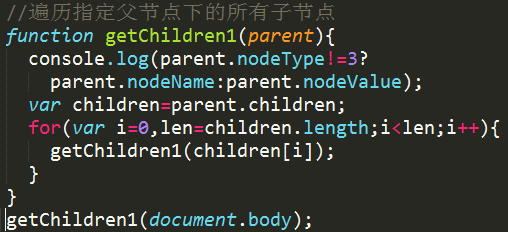
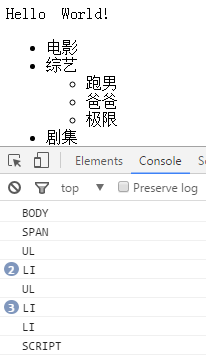
7、遍历:function getChildren(parent){var children=parent.childNodes;for(var i=0,len=children.length;i<len;i++){getChildren(children【i】);}}


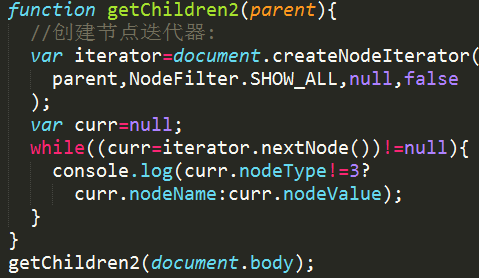
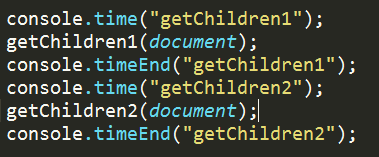
8、遍历API:①NodeIterator:按照深度优先原则,逐个返回每个子节点;a、用指定父元素创建节点迭代器对象:var iterator=document.createNodeIterator(parent,NodeFilter.SHOW_ALL,null,false);b、反复调用iterator的nextNode方法,返回正在遍历的当前节点对象;var curr=iterator。nextNode();while((curr=iterator.nextNode())!=null){……};




②TreeWalker:var walker=document.createTreeWalker(parent,NodeFilter.SHOW_ELEMENT,null,false);扩展:walker.parentNode();walker.firstChild();walker.lastChild();walker.nextSibling();walker.previousSibling();

