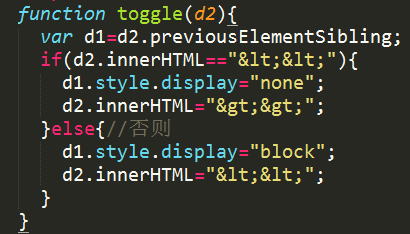
1、查找之按节点间关系查找周围元素;
2、查找之HTML属性:①按id查找:var elem=document.getElementById(“id”);找到一个元素,必须document调用;②按标签名:var elems=parent.getElementsByTagName(“标签名”);在指定父元素下查找指定标签名元素,查找所有子代节点;③按name属性:var elems=parent.getElementsByName(“name”);指定父元素下查找指定name属性的元素;④按class类:var elems=parent.getElementsByClassName(“class”);指定父元素下查找指定class属性的元素;*(* 若getElementsXXX未找到,返回空集合【】;);
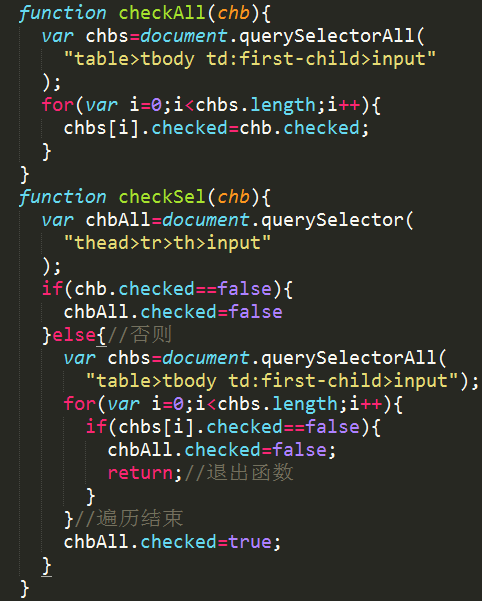
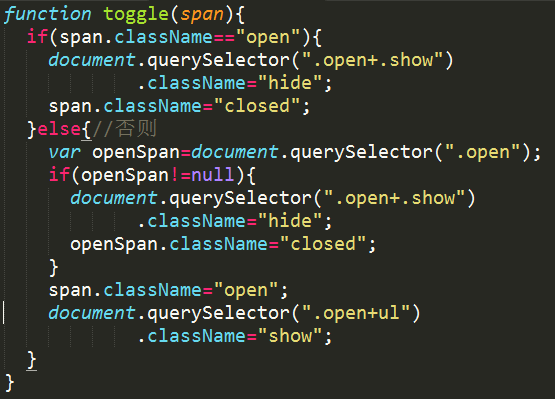
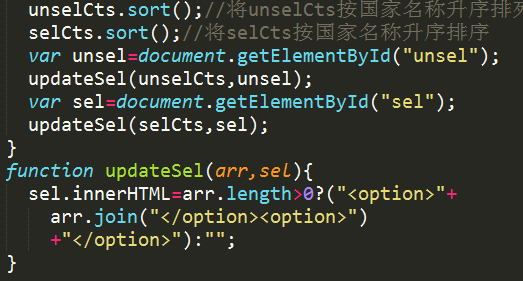
3、查找之选择器:①只查找一个符合选择器要求的元素:var elem=parent.querySelector(“selector”);②查找多个符合选择器要求的元素:var elem=parent.querySelectorAll(“selector”);未找到返回空集合【】;



4、查找之getXXX与querySelector区别:getXXX:代码繁琐,但执行效率高;querySelector:代码简单,返回内容包含完整属性集合,故执行效率慢;


5、操作内容:①elem.innerHTML:开始标签到结束标签的html内容;②elem.textContent:开始标签到结束标签的文本内容(不包含html标签);


6、操作属性之核心DOM:(万能);①访问属性节点对象:var node=elem.attributes【i/“属性名”】;或:var node=elem.getAttributeNode(“属性名”);属性值:node.value;②获得属性值:var value=elem.getAttribute(“属性名”);③修改属性值:elem.setAttribute(“属性名”,“值”);④移除属性:elem.removeAttribute(“属性名”);⑤判断是否包含指定属性:var bool=elem.hasAttribute(“属性名”);
7、操作属性之HTML DOM:将html标准属性封装到元素对象中:elem.属性名;*(* 仅能访问HTML标准属性);


8、操作属性之自定义属性:①核心DOM万能;②HTML5中:定义自定义属性时,data-属性名=“值”;读取自定义属性时,elem.dataset.属性名;



9、属性之property与attribute区别:①attribute:显式写在开始标签中;getAttribute只能获得页面上显式定义的属性值;②property:在内存对象里保存;*(*自定义属性不属于);
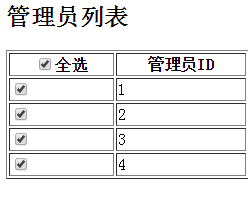
10、无属性值属性:获得复选框中选中状态的checked,不能使用getAttribute,须使用elem.checked;