分页插件来说,我觉得适用就行,尽量简单然后能够根据不同的应用场景能够换肤、展现形式等。
对于初学者想写分页插件的同学,也可以看下源码,代码也挺简单明了的,也助于自己写个小插件。
不过我比较懒,一般直接拿着各种插件用,想偷懒的同学们也可以用用看:



大家可以去这里查看下演示:http://www.xuetub.com/plugin/jquery/221
使用方法也比较简单:
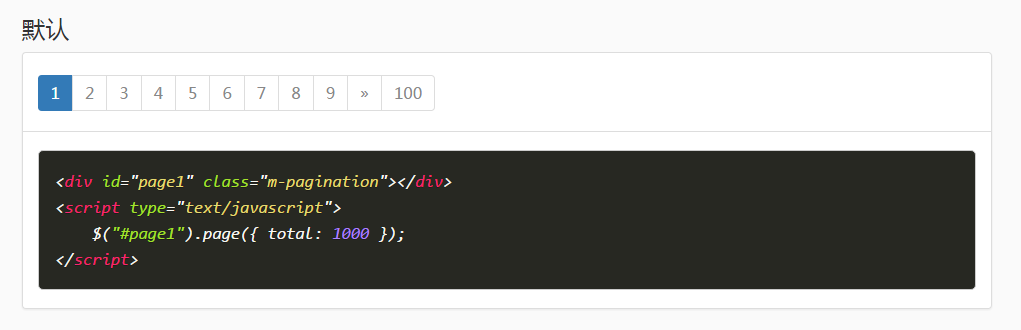
<div id="page2" class="m-pagination"></div>
<script type="text/javascript">
//请求格式: .../GetPageData?query=test&pageIndex=0&pageSize=10
//返回数据: {"data":[1,2,3,4,5,6,7,8,9,10],"total":800}
$("#page2").page({
remote: {
url: '/GetPageData', //请求地址
params: { query: "test" }, //自定义请求参数
beforeSend: function(XMLHttpRequest){
//...
},
success: function (result, pageIndex) {
//回调函数
//result 为 请求返回的数据,呈现数据
},
complete: function(XMLHttpRequest, textStatu){
//...
}
pageIndexName: 'pageIndex', //请求参数,当前页数,索引从0开始
pageSizeName: 'pageSize', //请求参数,每页数量
totalName: 'total' //指定返回数据的总数据量的字段名
}
});
</script>