干货jquery插件分享之tab。
tab 选项卡切换,在日常开发中也是一种比较常见的呈现控件,今天这个tab控件效果还是蛮喜欢的,推荐给大家有用到的场景可以试试:
tabulous.js
A jQuery tabs module for todays web!
不过这个插件要IE10及以上才能支持,^-^!!
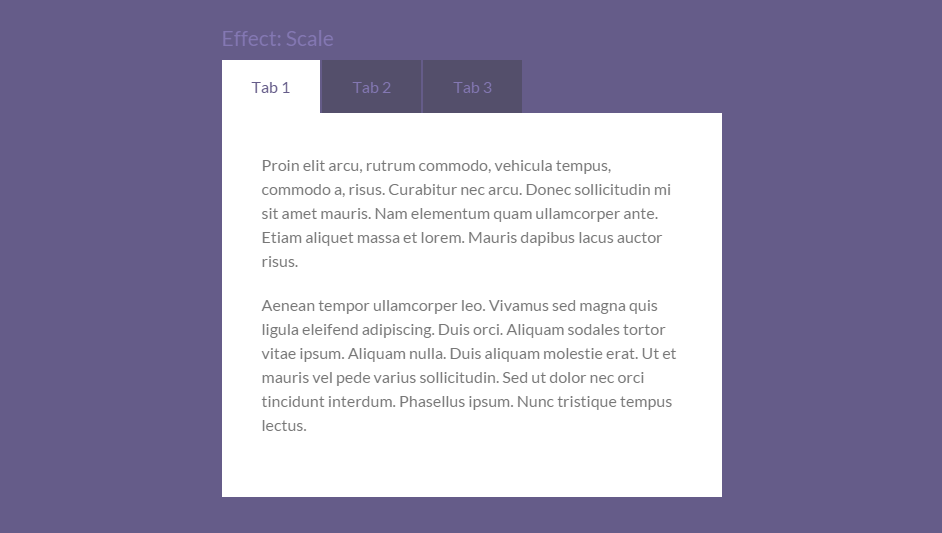
演示图片:

使用方法:
1. head中引入脚本及样式
<link href='tabulous.css' rel='stylesheet' type='text/css'> <script type="text/javascript" src="http://libs.baidu.com/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript" src="tabulous.js"></script>
2. 创建tab html内容
<div id="tabs"> <ul> <li><a href="#tabs-1" title="">Tab 1</a></li> <li><a href="#tabs-2" title="">Tab 2</a></li> <li><a href="#tabs-3" title="">Tab 3</a></li> </ul> <div id="tabs_container"> <div id="tabs-1"> <!--tab content--> </div> <div id="tabs-2"> <!--tab content--> </div> <div id="tabs-3"> <!--tab content--> </div> </div><!--End tabs container--> </div><!--End tabs-->
3. 脚本调用
$(document).ready(function ($) {
$('#tabs').tabulous({ effect: 'scale' });
});
支持特效:Scale、Slide、Scale Up、Filp
大家可以去这里看看演示::http://www.xuetub.com/plugin/jquery/189