伪类这个叫法源自它们与类相似,但实际上并没有类会附加到标记中的标签上。伪类分两种。
- UI伪类会在HTML元素处于某个状态时(比如鼠标指针位于链接上),为该元素应用CSS样式。
- 结构化伪类会在标记中存在某种结构上的关系时(比如某个元素是一组元素中的第一个或最后一个),为相应元素应用CSS样式。
一.UI伪类
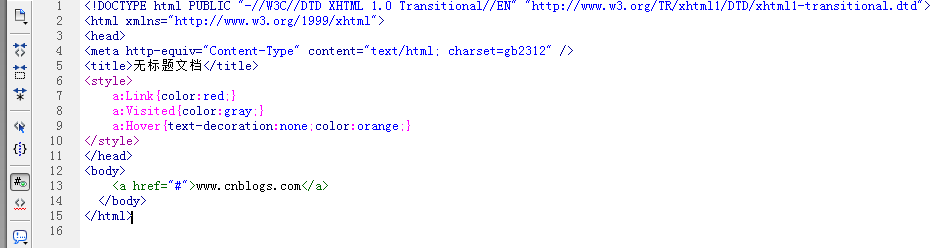
1.链接伪类
- Link:此时,链接就在那儿等着用户点击。
- Visited:用户此前点击过这个链接。
- Hover:鼠标指针正悬停在链接上。
- Active:链接正在被点击(鼠标在元素上按下,还没有释放)

建议按照“LoVe?HA!”的顺序去声明链接伪类,否则浏览器可能不会显示预期的效果。
注意有些伪类可以用于任何元素,而不仅仅是a元素,比如下面这条规则能让段落背景在鼠标悬停时变成灰色。
p:hover{background-color:gray;}
2. :focus伪类
当某个元素声明了focus伪类,那么当其得到焦点时,就会应用相应的CSS规则。

3. :target伪类
如果用户点击一个指向页面中其他元素的链接,则那个元素就是目标(target),可以用:target伪类选中它。
二.结构化伪类
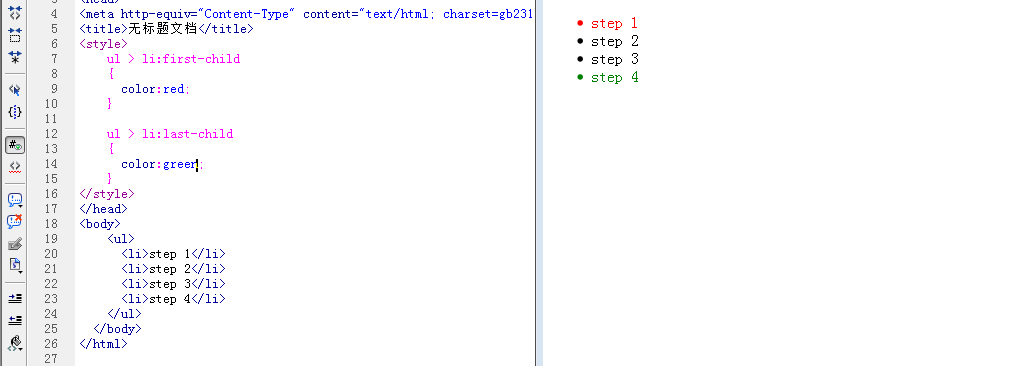
1. :first-child 和 :last-child
:first-child代表一组同胞元素中的第一个元素,而:last-child则代表同胞元素中的最后一个元素。

2. :nth-child(n)
n代表一个数值,比如li:nth-child(3)

3.odd 和 even 是可用于匹配下标是奇数或偶数的子元素的关键词(第一个子元素的下标是 1)
用法:nth-child(odd)、nth-child(even)

当然还有类似:使用公式 (an + b)。描述:表示周期的长度,n 是计数器(从 0 开始),b 是偏移值。具体请参见CSS帮助文档。
以上是我所了解的伪类的相关知识。