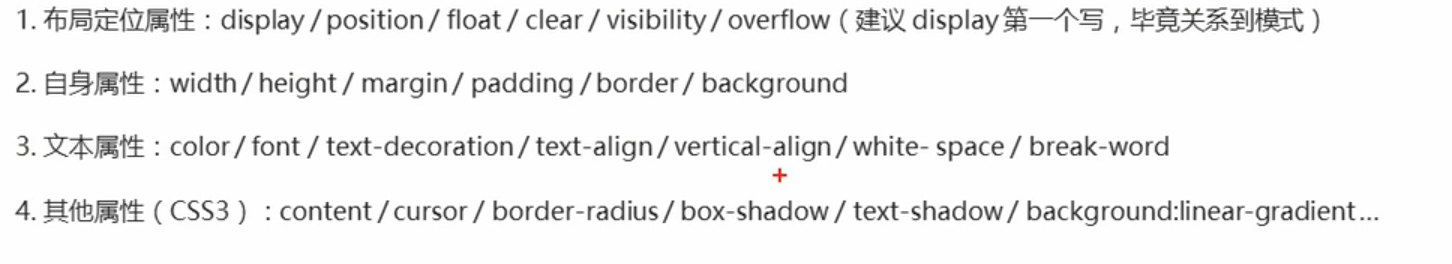
CSS 书写顺序

CSS 三大特性
层叠性
- 样式冲突: 遵循就近原则, 哪个样式离结构近, 就执行哪个样式
- 样式不冲突, 不会层叠
继承性
子标签可以继承父标签的某些样式, 比如文本颜色和字号
行高的继承性:
body{
font: 12px/1.5 Microsoft YaHei;
}
子元素会继承父元素行高是字体大小1.5倍的样式
优先级
- 选择器相同, 执行层叠性
- 选择器不同, 按照选择器权重执行
| 选择器 | 选择器权重 |
|---|---|
| 继承或者 * | 0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器, 伪类选择器 | 0,0,1,0 |
| ID 选择器 | 0,1,0,0 |
| 行内样式 | 1,0,0,0 |
| !important | 最大 |
权重叠加: 范围越小, 权重越大
CSS 盒子模型
网页布局的本质
- 准备好相关的网页元素
- 利用 CSS 设置好盒子样式,网页元素基本都是盒子 Box
- 往盒子里面装内容1
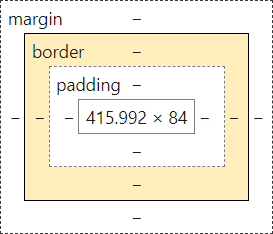
- 包括:

边框 (border)
边框会改变盒子的实际大小
border: border-width || border-style || border-color
boeder-style:
| 参数 | 含义 |
|---|---|
| none | 无 |
| hidden | 隐藏边框 |
| dotted | 点 |
| dashed | 虚线 |
| solid | 实线 |
| double | 双线边框 |
| groove | 3D 凹槽 |
| ridge | 菱形 |
| inset | 3D 凹边 |
| outset | 3D 凸边 |
分开设定:
如:border-top: 1px solid red;
合并相邻的单元格边框:
border-collapse: collapse;
内边距 (padding)
内边距会改变盒子的实际大小
padding 属性用于设置内边距, 即边框与内容之间的距离
同样也分四个方向: left, right, top, bottom
| 值的个数 | 表达意思 |
|---|---|
| padding: 5px; | 均为 5px |
| padding: 5px 10px; | 上下 5px, 左右 10px |
| padding: 5px 10px 20px; | 上 5px, 左右 10px, 下 20px |
| padding: 5px 10px 20px 30px; | 上右下左, 按顺时针 |
如果盒子本身没有指定width或者height属性, 那么该属性不会因为 padding 而被撑大
外边距 (margin)
margin 用于设置外边距, 即控制盒子与盒子之间的距离
与 padding 使用基本一致
应用
可以给块级盒子快速设置水平居中:
- 盒子指定了宽度
- 盒子的左右边距都设置为 auto
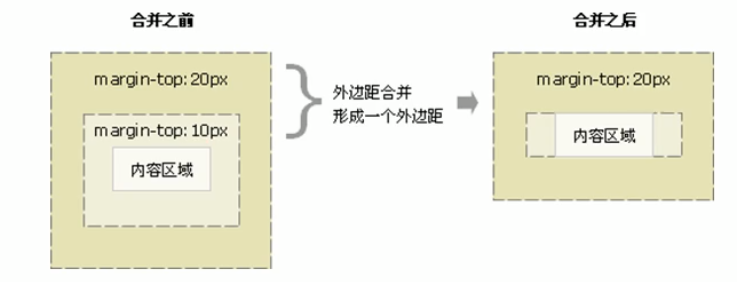
外边距合并
使用margin定义块元素的垂直外边距时, 可能出现外边距的合并
1. 相邻块元素垂直外边距的合并
上下两个块元素都设置了外边距属性: 上面的设置了 margin-bottom, 下面的设置了 margin-top, 则它们之间的垂直间距不是 margin-bottom 与margin-top 之和, 而是两个值中的较大者

2. 嵌套块元素垂直外边距的塌陷

父元素设置外边距, 子元素也设置外边距, 子元素外边距无效, 父元素外边距取较大值
解决方案:
- 可以为父元素定义上边框
- 可以为父元素定义上内边距
- 可以为父元素添加 overflow:hidden(不会改变盒子的大小)
清除内外边距
网页元素很多都带有默认的内外边距, 不同的浏览器默认也不一致, 因此在布局之前需要清除内外边距
*{
padding:0;
margin:0;
}
- 行内元素尽量只设置左右内外边距, 不设置上下内外边距.
圆角边框
CSS3 中新增的样式
语法:
border-radius: length;
length 规定了圆角的半径, 可以是数字,也可以是百分比 (原来容器的百分之几)
和之前的类似, 可以设置四个值, 分别代表左上角, 右上角, 右下角, 左下角 (顺时针)
盒子阴影
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
说明:
| val | desc |
|---|---|
| h-shadow | 必须. 水平阴影的位置 |
| v-shadow | 必须. 垂直阴影的位置 |
| blur | 可选. 模糊距离 |
| spread | 可选. 阴影的尺寸 |
| color | 可选. 阴影的颜色 |
| inset | 可选. 将外部阴影改为内部阴影 |
文字阴影
语法:
text-shadow: h-shadow v-shadow blur color
传统网页布局的三种方式
标准流(普通流 文档流)
标准流: 标签按照默认规定好的默认方式排列
- 块级元素独占一行
- 行内元素按照顺序从左向右排列, 碰到父元素边缘即换行
这就是标准流布局, 这是最基本的布局
浮动
为什么需要浮动?
很多布局效果用浮动完成比较合适
最典型应用: 让多个块级元素在同一行排列
准则: 纵向排列标准流, 横向排列用浮动
基本概念
float属性用于创建浮动框, 将其移动到一边, 直到边缘触及包含块或者另一个浮动框的边缘
语法:
float: left | right ...
浮动特性
- 浮动元素会脱离标准流, 不再保留原来的位置
- 任何元素设置浮动属性后都具有行内块元素的性质
- 多个浮动元素会在一行内显示并且元素顶部对齐
搭配
为了约束元素位置, 一般采取的策略是:
-
先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置
-
先定大小,再定位置
-
一个元素浮动, 它的兄弟元素也要浮动
-
浮动的元素只会影响后面的标准流,不影响之前的标准流
清除浮动
为什么需要清除浮动?
父盒子不方便给出具体的高度, 子元素设置浮动后, 父盒子的高度会变成0, 影响到下方的标准流盒子
本质
清除浮动元素的影响
语法:
选择器{clear:属性值;}
| 属性值 | 描述 |
|---|---|
| left | 清除左侧浮动的影响 |
| right | 清楚右侧浮动的影响 |
| both | 清楚左右两侧浮动的影响 |
方法
-
额外标签法
在浮动元素的末尾添加一个空的块级标签, 如 <div style="clear:both">
-
父级添加 overflow 属性
设为 hidden, auto, 或者 scroll
-
:after 伪元素法
给父元素添加
.clearfix:after { content:""; display: block; height: 0; clear: both; visibility: hidden; } -
双伪元素
.clearfix:after, .clearfix:before{ content:""; display: table; } .clearfix:after { clear:both; }
定位
为什么需要定位
让盒子自由地再某个盒子内移动位置或者固定屏幕中的某个位置
组成
定位=定位模式+边偏移
定位模式
根据 position 的值
| 值 | 语义 |
|---|---|
static |
静态定位 |
relative |
相对定位 |
absolute |
绝对定位 |
fixed |
固定定位 |
边偏移
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
top |
top: 80px |
顶端偏移量, 定义元素对于其父元素上边线的距离 |
bottom |
bottom: 80px |
底端偏移量, 定义元素对于其父元素下边线的距离 |
left |
left: 80px |
左端偏移量, 定义元素对于其父元素左边线的距离 |
right |
right: 80px |
右端偏移量, 定义元素对于其父元素右边线的距离 |
静态定位 static
selector {
position: static;
}
- 默认方式, 没有边偏移
- 很少用
相对定位 relative
selector {
position: relative;
}
- 以原来位置为参照定位
- 原来占据的位置继续占有, 后面的盒子仍然以标准流的方式对待它
绝对定位 absolute
- 若无祖先元素或者祖先元素无定位, 则以浏览器为准定位
- 若祖先元素有定位(相对,绝对,固定定位), 则以最近一级有定位的祖先元素为参考点
- 绝对定位不占有位置(脱标)
绝对定位和相对定位的选择: 子绝父相
固定定位 fixed
浏览器页面滚动时, 元素的位置不变
- 以浏览器可视窗口为参考点
- 与父元素没有关系
- 不随页面滚动
- 不再占有原来的位置
小技巧: 让固定定位的元素固定在版新的右侧位置
selector {
position: fixed;
left: 50%;
margin-left: width/2;
}
例:

粘性定位 sticky (不常用)
实际上这种效果大部分是 JS 做的
- 以浏览器可视窗口为参照点
- 占有原来的位置
- 必须添加top, left, right, bottom 其中一个才有效

定位叠放次序 z-index
selector {
z-index: 1;
}
- 属性值默认为 auto, 越大盒子越靠上
- 若属性值相等, 则后来者居上
- 只有设置了定位的和子才有
z-index属性
定位的扩展
居中
当盒子设定了定位后, 不能通过 margin: 0 auto设置居中.
可以用下面的方法:
selector {
left: 50%;
margin-left: -100px;/*减去自身宽度的一半*/
}
定位特性
- 行内元素添加绝对或者固定定位, 可以直接设置高宽
- 块级元素添加绝对或者固定定位, 若不给宽高, 默认大小是内容的大小
- 脱标的元素不会引起塌陷
- 绝对定位(固定定位)会完全压住下面的盒子; 浮动只会压住下方标准流的盒子, 但不会压住图片或者文字, 这是因为浮动最初的目的是实现文字环绕效果
元素的显示与隐藏
display: none 不保留原有位置
visibility: hidden 保留原有的位置
overflow: visible|auto|hidden|scroll 可以将溢出的内容隐藏