------------恢复内容开始------------
波形图表相关
用途
- 实时,逐点地将数据存入缓冲区,可以反映被测物理量的变化趋势
- 一般用于采集以恒定速率采集到的数据
- 保留之前更新的历史数据(默认保留1024个数据点)
- 图表重绘速率取决于传输速度大小,传输越快速度越快

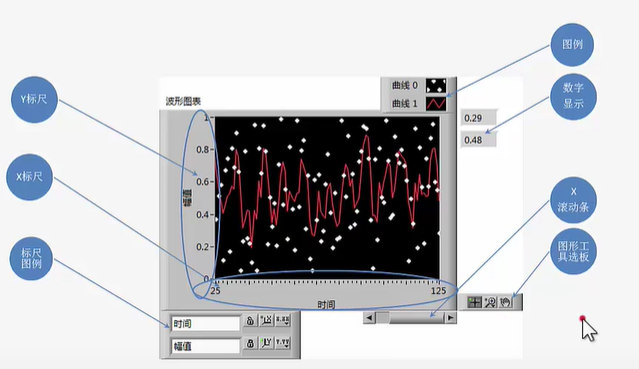
功能
图例:可以改变曲线显示模式(如颜色,粗细,点样式,填充颜色)
标尺:改变xy标尺标签,还可以设置标尺上单位的格式,精度。以及网格的颜色
工具选板:提供对显示器进行局部放大的功能;,还可以以某一个中心点为参照,进行局部放大与缩小
数字显示:最新采集到数据的数值
波形图表接收数据类型:单一标量;二维数组;wdt(动态数据类型);二维数组
不同扫描方式(右键单击图标选择刷新模式选取)
带状图表
连续不断的显示
示波器
显示一品后自动擦除,从左向右重新显示
扫描图
有红色分割线,将旧数据与新数据分割
层叠与分隔(属性中外观修改)


数据接收
单个数据接收:每读取一个新的数据就实时显示
一维数组接收:批量更新:产生十个数据再更新
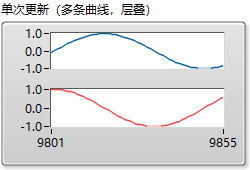
显示多条曲线的方法
- 两个单一标量进行捆绑簇
- 多次更新显示:先将两个标量进行捆绑簇,再连接波形图表
- 将二维数组连接波形图表,注意曲线在行还是列
簇与数组:簇可以存放不同类型的变量,类似于c程序中的结构体,访问时不能访问单个变量,需通过释放的方法访问部分或全部变量
数组只能存放相同类型的变量

波形图
用途
- 适合采集结果的显示,不适合实时采集
- 适合间隔时间短,采集数量大的波形数据
- 没有缓冲区,不能保留历史数据,只能显示实时数据
- 没有数字显示,但增加了游标与注释
- 波形图不能接收单值,通常需要先将数据放入数组中,才能绘制
组成

波形图表有数字显示
波形图没有数字显示,但有游标图例
游标图例
右键单击创建:自由;单曲线;双曲线
可以在数据操作中创建注释并关联至曲线
接受的数据类型
一维数组
二维数组
动态数据类型(波形数据类型)(包含定时信息)
波形图可以通过捆绑簇的方法自定义时基
波形图属性(可以把它看作特殊的簇)
t0(采样起始时间)
dt(采样间隔时间)
attributes(波形的一些属性)
y(一维数组)
分段显示效果:通过在分断区设置阈值使其得以分割
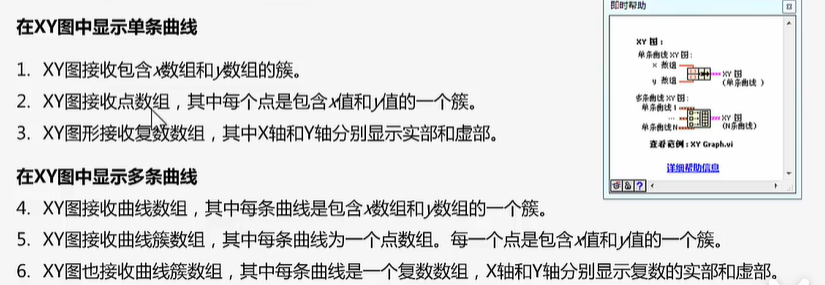
XY图
数据以不规则间隔出现
注重显示x与y的函数关系,绘制两个相互依赖的变量

快速创建xy图
在前面板中添加Express XY图,程序框图上可显示该Express VI。该Express VI位于图形选板。

创建xy图上有一重置接口,可以通过开关决定是否重置
还可以将背景图片显示在xy图上
在属性中可以去掉网格
强度图与强度图表
用途
- 在二维图上显示三维数据的图形显示器,例如,可以显示图形数据,如温度图和地形图,以量值代表高度
- 接收二位数字数组,每个数字代表一个特定颜色
- 在二维数组中,元素索引设置1在图形中的位置
输入数据类型
色块分布
行在图形或图标上以新列表示,如果希望以“行”的方式显示该行,可以将二维数据类型连接到强度图形或图表,可选择转置数组。
数组索引与颜色块左下角顶点对应,颜色块有一个单位面积,即由数组索引所定义的两点间的面积
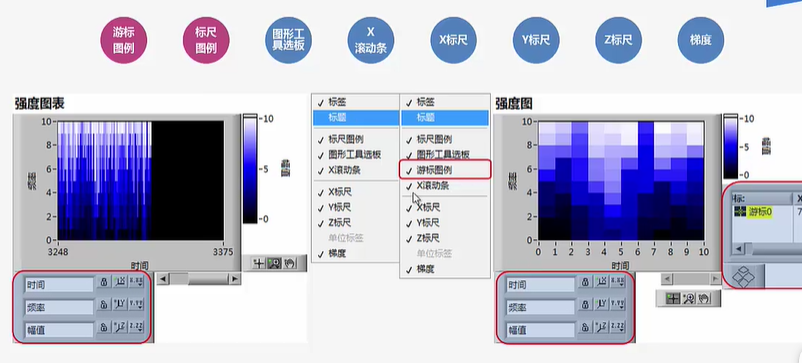
显示项

强度图有游标,强度图表没有
z标尺与梯度是特有显示项
刷新模式与缓冲区
刷新方式:带状图表,示波器图表,扫描图
z标尺:定义强度图表范围和数值到颜色的映射
缓冲区:保留历史数据,大小可配置,默认数据点128个
在程序执行过程中清除图表历史数据:可将空数组写入历史数据
强度图不保留历史数据,也无刷新模式
强度图有游标,每个游标可显示图形上指定点xyz值