1.原型设计工具简介
我们团队选取的原型设计工具是Mockplus(摹客),它是一款简洁快速的原型图设计工具。适合软件团队、个人在软件开发的设计阶段使用。其低保真、无需学习、快速上手、功能够用。并能够很好地表达自己的设计。从设计上,采取了隐藏、堆叠、组合等方式,把原本复杂的功能,精心安排。上手很容易,但随着你的使用,功能层层递进,你会发现更多适合自己的有用的功能。新手不会迷惑,熟手可以够用。
目前,Mockplus有免费版、个人版、团队版和企业版。免费版可以体验所有编辑操作,但若需要导出演示包、上传到云等操作则需要专业版。相较于个人版,企业版和团队版有更方便的账户管理,权限管理等功能,适用于多人协同工作。且提供了更大的云存储空间,更优质的服务。
2.mockplus原型设计工具团队学习总结
如今是一个快节奏的社会,每一天都会有无数的软件发布,每一款软件的制作过程不可避免的需要使用原型设计工具。而MockPlus就是一款原型设计软件,可以用于移动端,PC端以及WEB的原型设计。它也符合如今快速设计的潮流,旨在帮助设计师在最短时间内设计出令人满意的软件原型。MockPlus快速且高效,简单而不简陋,专注于原型设计这件事本身的理念。它简单,没有太多繁复的操作,几乎每个人都可以轻易的上手;它快速,可以通过简单的拖拽设置等操作来实现其中大部分的功能。
MockPlus提供了很多的基础组件,交互组件,布局组件等常用的组件。而对于这些组件的使用也都是很简单的,每一个组件及其中的事件都会提供一个链接点,而通过链接点链接到其他的页面或者组件上就可以实现事件的功能或者页面的跳转,可以很方便的进行软件的交互设计。同时软件界面的右下方也会提供每个组件的属性,通过这些属性可以快速的设计出自己想要的组建模式。布局,页链接的属性可以很方便的对进行设计。
MockPlus同时还提供了很多的图标,这些图标也有链接点功能,也可以实现点击或长按或载入时隐藏显示、移动、设置颜色、跳转页面等事件功能。同时MockPlus还有母板功能,可以节省很多重复的设计工作。并且在当前版本,MockPlus还提供了收藏功能,可以将自己做的一些组件或图标收藏,需要时直接使用,为个性化的设计提供了便利。这些功能更是使得使用者在可以更加方便快速工作的同时又不失去一个设计者的个性设计能力。
3.团队项目github仓库地址链接:项目原型
4.团队项目原型设计成果
前台:
首页

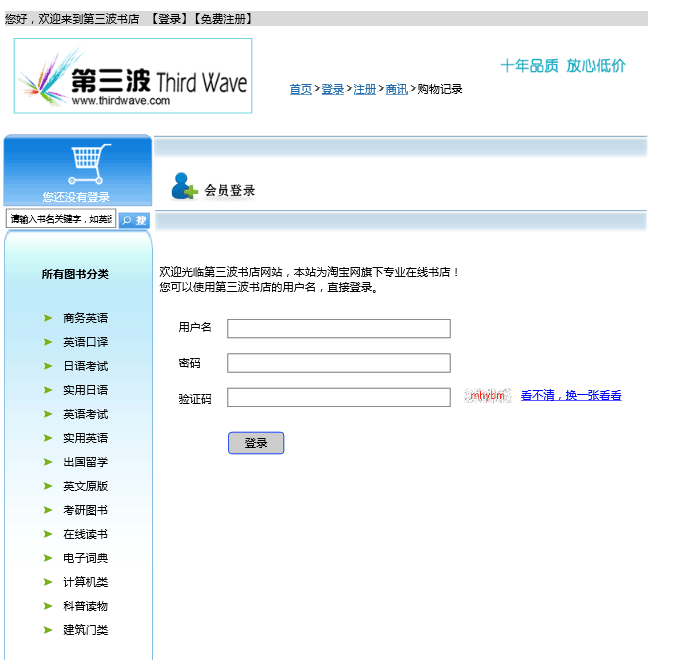
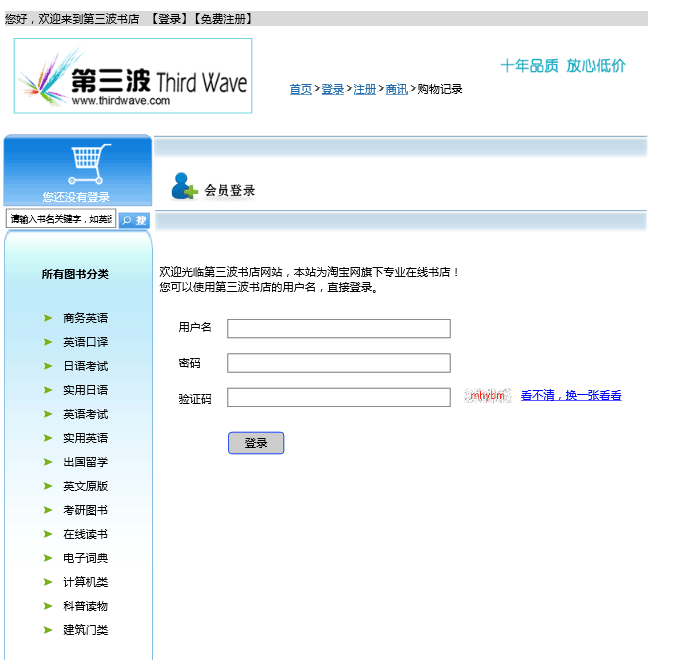
登陆

注册

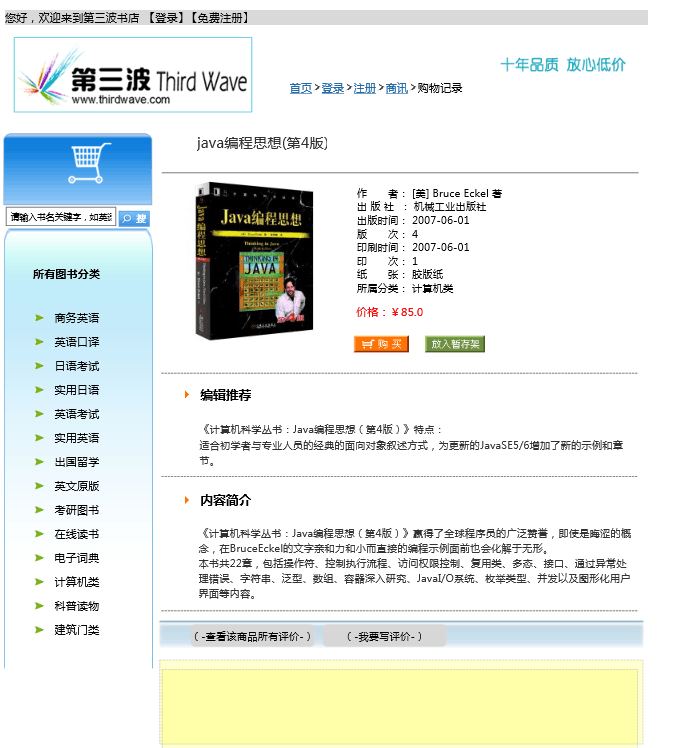
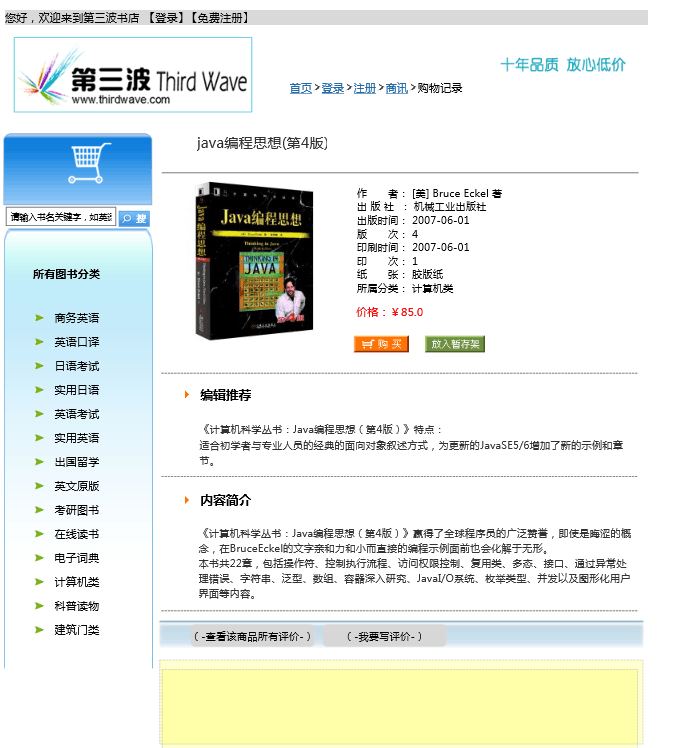
商品展示

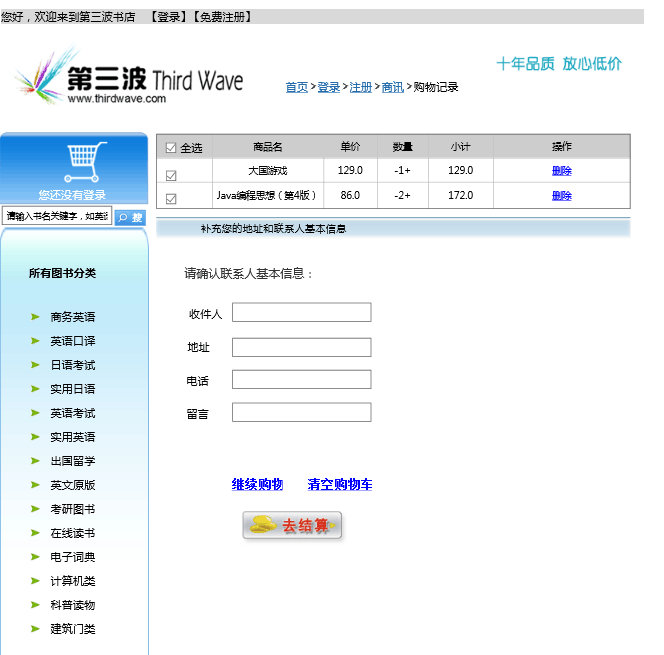
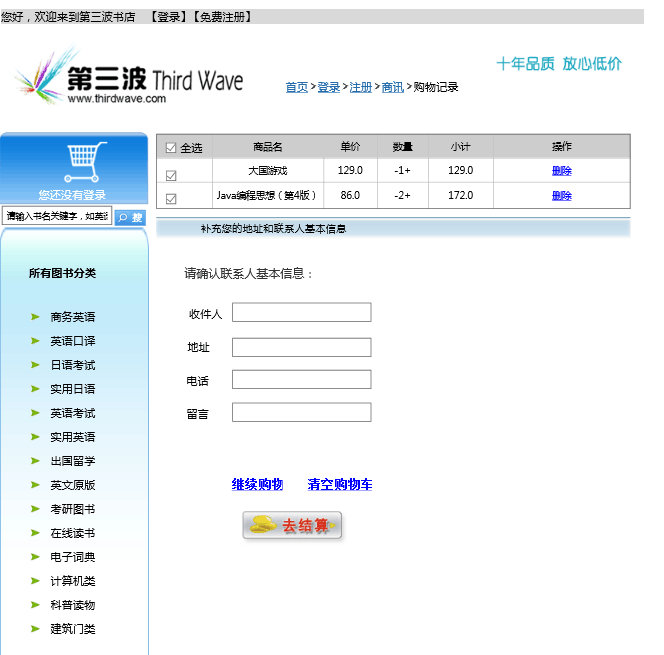
购物车

后台:
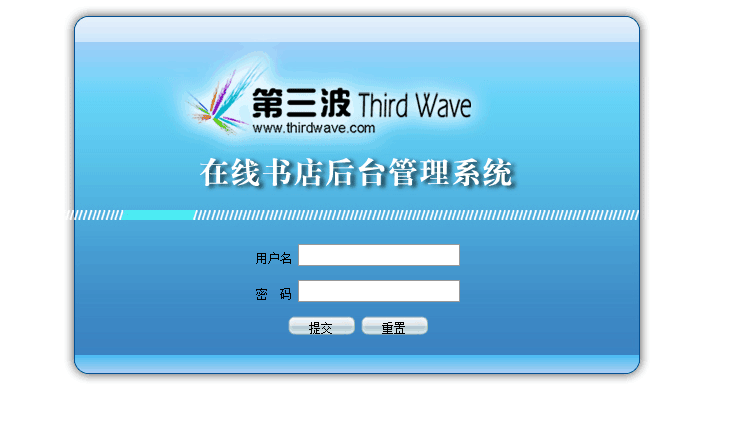
登陆

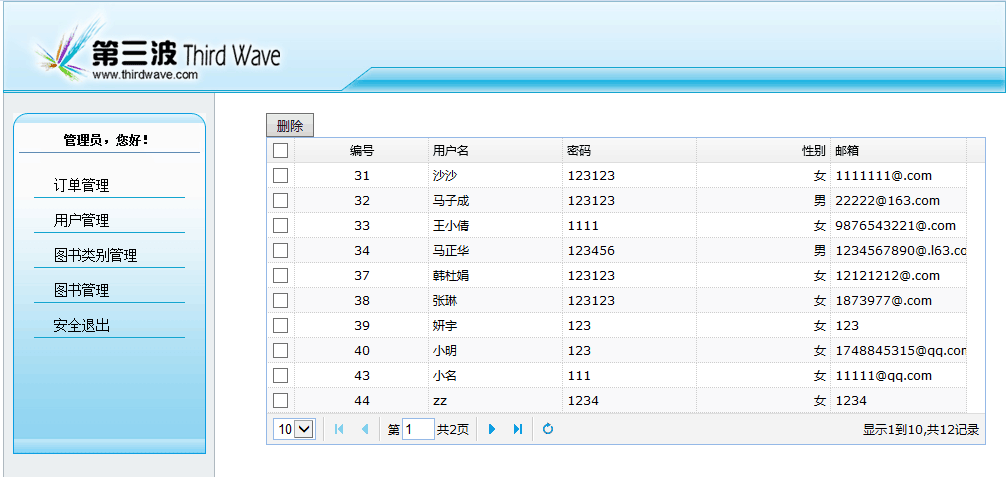
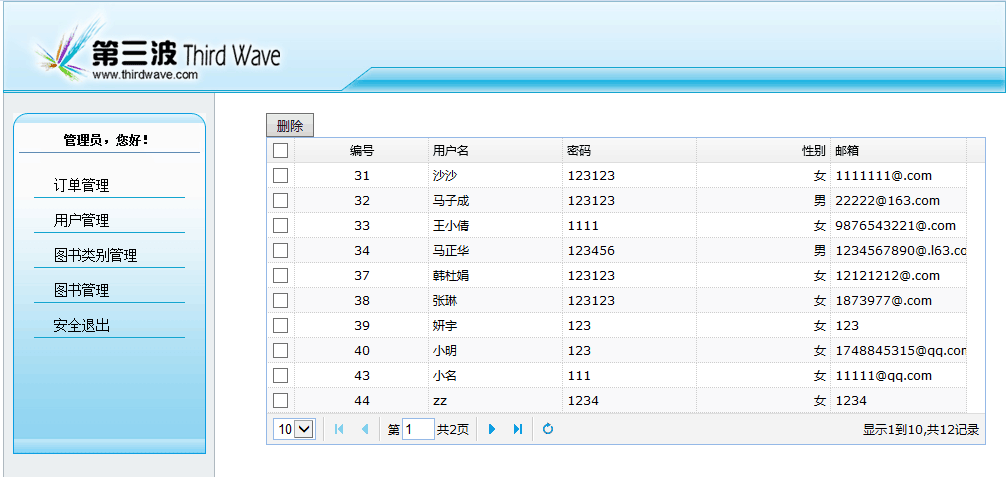
用户管理

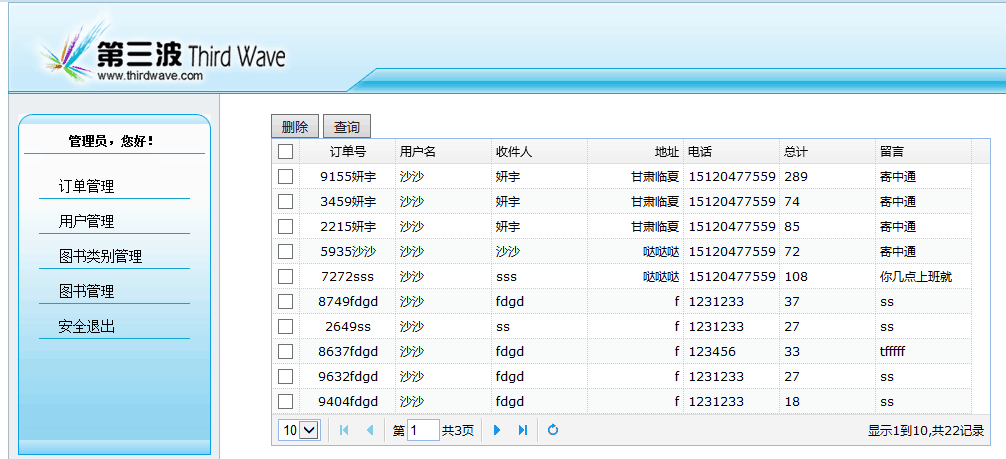
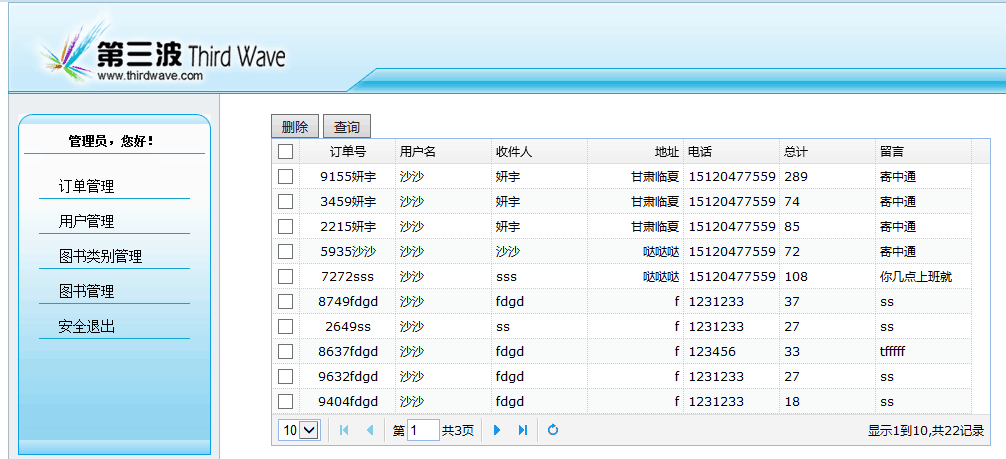
订单管理

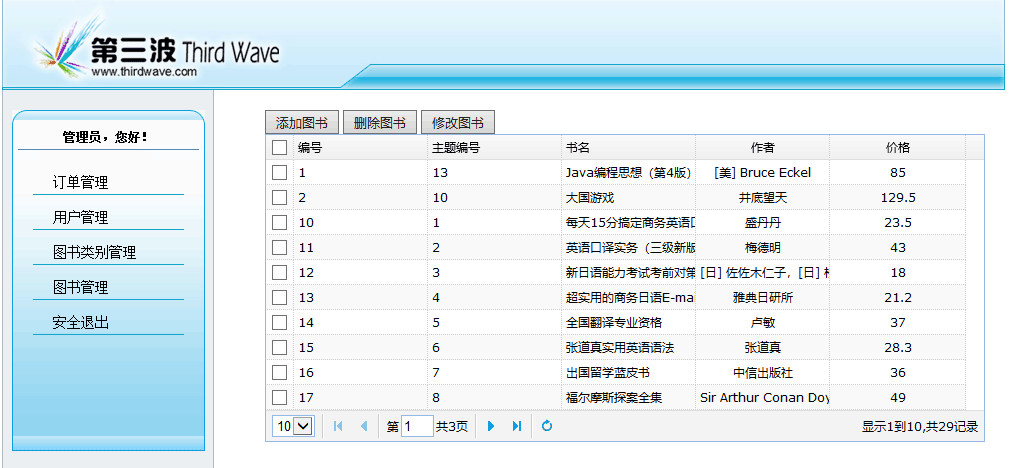
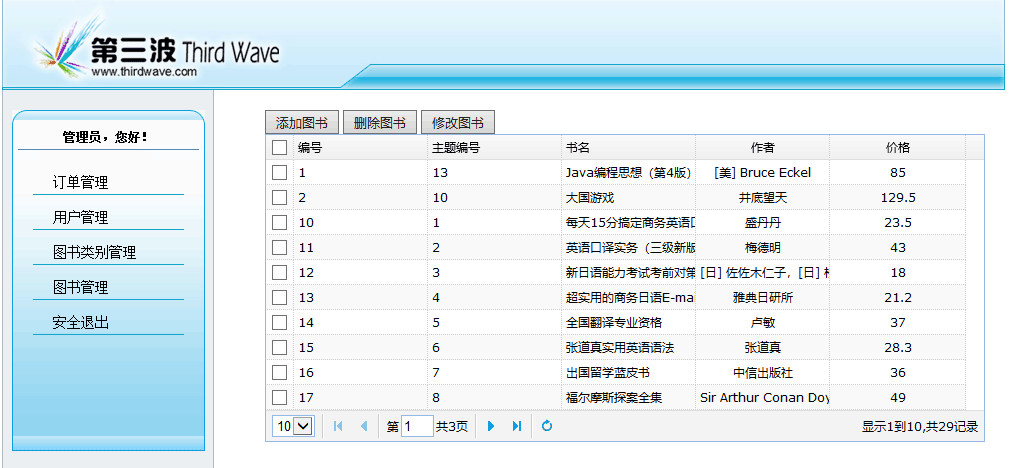
图书管理

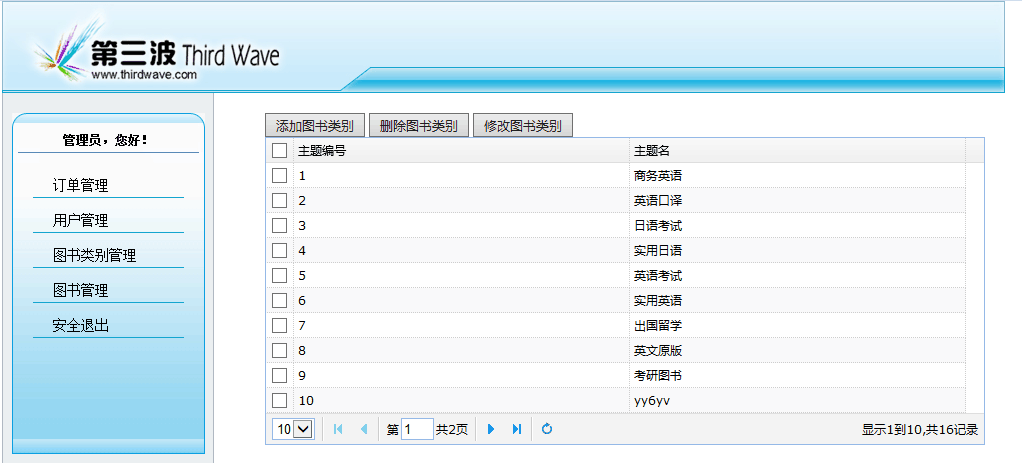
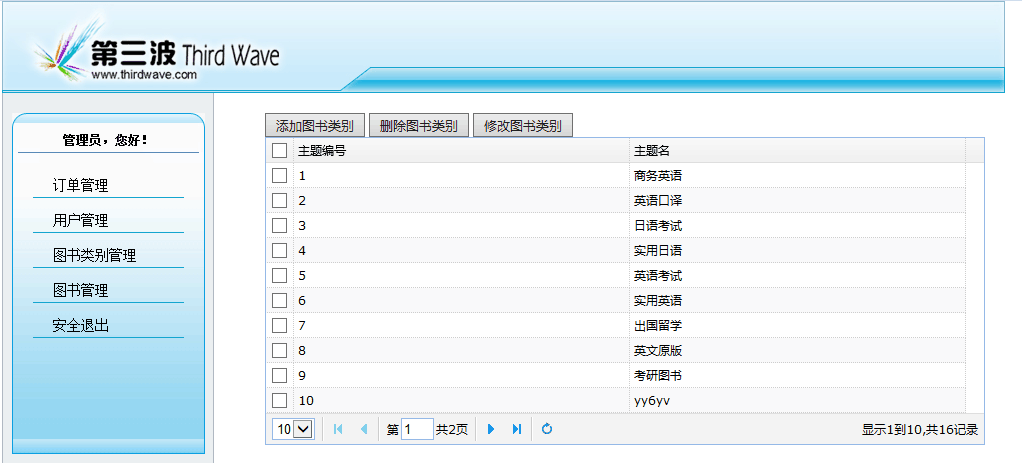
图书类别管理

5.团队项目的原型设计过程、原型设计心得总结
我们上网查阅了一些资料,
>开始做原型之前,要先考虑清楚以下几个要素:
- (1)做这个原型的目的是什么?
- (2)这个原型的受众是谁?
- (3)这个原型有多大效率帮助我传达设计或测试设计?
- (4)有多少时间做原型?
- (4)需要什么级别的保真程度?
了解了这些之后,我们开始了原型开发,此次项目是基于师大买卖二手书这方面需求进行设计的,实现了从图书管理,图书分类和查询,到购物车实现,用户订单处理,再到系统管理。基本上实现了网上购物的功能流程,能够实现用户与商家在网上进行交易。其次项目还包括一部分线下的交互,由于书品性质的限制,需要线下面谈或者以其他形式进行辅助。项目分成了前台和后台,前台:提供用户登录注册界面,展示图书名称、作者、价格等相关信息,提供给用户管理购物车商品以及商品评论的界面,提供用户联系书主,鉴定书品的功能。后台:管理员管理用户的注册信息,管理员对商品信息进行增删改查操作。每个人都有自己的分工,对于老师上次给我们提的建议,我们也积极呼应,但是在项目原型开发的时候,还没有想好应该怎样体现比较好,所以这次没有加上去,在后面计划好了之后会及时跟进。
通过此次原型开发,更进一步的理解了原型开发的概念,体会到了原型开发的好处,也学会了运用MockPlus这个软件做一些简单的开发,意识到团队开发时的一些矛盾,希望在以后的过程中能再接再励,努力完成此次项目。
 登陆
登陆
 注册
注册
 商品展示
商品展示
 购物车
购物车

 用户管理
用户管理
 订单管理
订单管理
 图书管理
图书管理
 图书类别管理
图书类别管理