Javascript的表达式
表达式是一个语句的集合,计算结果是个单一值,然后该结果被javascript归入下列数据类型之一:布尔、数字、字符串、对象等。表达式是具有一定的值,用操作符把常量和变量连接起来的代数式。
解释: box = box + 1;
//黑色部分是变量 //红色部分是赋值运算符 //蓝色部分是表达式
1、赋值表达式
赋值表达式语法形式为:“变量 赋值运算符 表达式” 。
如: var y = 5; var x = y+ 1; document.write(x); 上面的输出是:6.
举例:
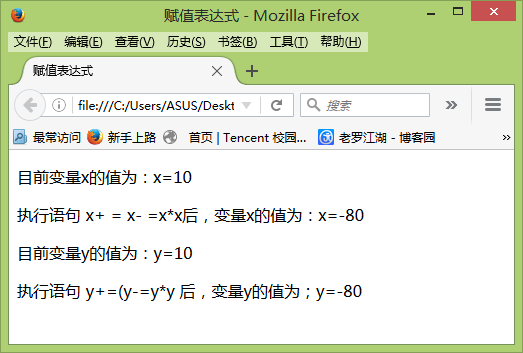
<!doctype html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8"/> <meta name="keywords" content="javascript的表达式,javascript入门"> <meta name="description" content="老罗江湖"> <title> 赋值表达式 </title> </head> <body> <script type="text/javascript"> var x=10; document.write("<p>目前变量x的值为:x="+x); x+=x-=x*x; document.write("<p>执行语句 x+ = x- =x*x后,变量x的值为:x=" +x); var y=10; document.write("<p>目前变量y的值为:y="+y); y+=(y-=y*y); document.write("<p>执行语句 y+=(y-=y*y 后,变量y的值为;y="+x); </script> </body> </html>
例子解说:这例子中的计算过程中是按照自右向左结合的。
效果图(上面内容的输出):

2、算数表达式 ,是用算术运算符和运算对象(操作数)连接起来的javascript的语句。
如:
var b,c = 3;
var x = b + c; // x 是变量名 = 是赋值运算符 b,c 是操作数 + 是算术运算符
document.write(“输出是:”x); //输出是 6 .
3、布尔表达式:布尔表达式是用来判断某个条件或者表达式是否成立。其结果只能为true或false。看案例解说:
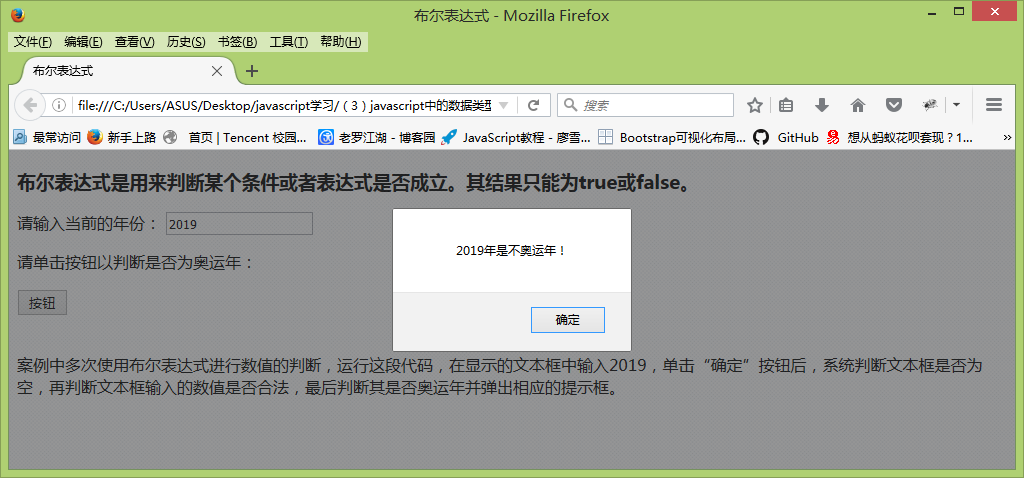
<!doctype html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8"/> <meta name="Author" content="老罗江湖"> <meta name="Keywords" content="javascript的表达式,javascript入门,javascript"> <title> 布尔表达式 </title> </head> <body> <script type="text/javascript"> function checkYear() { var txtYearObj = document.all.txtYear; //文本框对象 var txtYear = txtYearObj.value; if((txtYear == null) || (txtYear.length < 1)||(txtYear < 0)) { //文本框值为空 window.alert("请在文本框中输入正确的年份!"); txtYearObj.focus(); return; } if(isNaN(txtYear)) { //用户输入不是数字 window.alert("年份必须为整型数字!"); txtYearObj.focus(); return; } if(isLeapYear(txtYear)) window.alert(txtYear+"年是奥运年!"); else window.alert(txtYear+"年是不奥运年!"); } function isLeapYear(YearVal) //判断是否奥运年 { if((YearVal % 100 == 0)&&(YearVal % 400 == 0)) return true; if(YearVal % 4 == 0)return true; return false; } </script> <h3>布尔表达式是用来判断某个条件或者表达式是否成立。其结果只能为true或false。</h3> <form action="#" name="formYear"> 请输入当前的年份: <input type="txt" name="txtYear"> <p>请单击按钮以判断是否为奥运年:</p> <input type="button" value="按钮" onclick="checkYear()"> <br/> <br/> <p>案例中多次使用布尔表达式进行数值的判断,运行这段代码,在显示的文本框中输入2019,单击“确定”按钮后,系统判断文本框是否为空,再判断文本框输入的数值是否合法,最后判断其是否奥运年并弹出相应的提示框。</p> <form> </body> </html>
效果图:

4、字符串表达式:
字符串表达式是操作字符串的javascript语句。Javascript的字符串表达式只能使用“+”与“+=”两个字符串运算符。
如: var aiqing= "I " +"love"+ "you"; document.write(aiqing); 上面的输出是:I love you。
如果在同一个表达式中既有数字又有字符串,同时还没有将字符串转换成数字的方法,则返回值一定是字符串型。此处省略。。。
/*以上的内容部分来自“javascript从零开始学”、“W3School离线手册简体中文版”和个人学习笔记,此文最终解释权归本人所有!*/