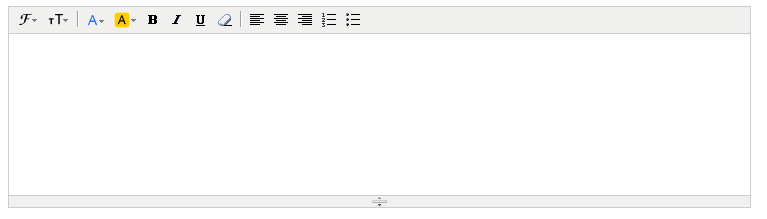
效果:

项目结构:

前端代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>KindEditor简单使用</title>
<script src="Kindeditor/lang/zh_CN.js"></script>
<link href="Kindeditor/themes/default/default.css" rel="stylesheet" />
<script src="Kindeditor/kindeditor-min.js"></script>
<script type ="text/javascript">
var editor;
KindEditor.ready(function (K) {
editor = K.create('textarea[name="content"]', {
resizeType: 1,
items: ['fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline', 'removeformat', '|', 'justifyleft', 'justifycenter', 'justifyright', 'insertorderedlist', 'insertunorderedlist']
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<textarea id ="KindEditor" name="content" style="741px;height:200px;visibility:hidden;"></textarea>
</div>
</form>
</body>
</html>
怎么获取文本框中的值:
· 在此之前引入JQuery
editor.sync();
var text = $.trim($('#KindEditor').val());
alert(text);